webstorm写啥代码可以在页面显示编辑器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm写啥代码可以在页面显示编辑器相关的知识,希望对你有一定的参考价值。
参考技术A Alt+/。方法:1、首先点击第一个菜单file,再点击下拉菜单中的settings;
2、然后在打开的窗口中找到editer,点开三角箭头,再找到colors&font;
3、找到colors&font后,再点开三角箭头,在scheme那选择一项合意的,再点击右边的save as按钮,如果不这样的话,无法修改里面的文字代码颜色。
4、上个步骤完了之后就到以下这个界面,可设置字体大小,字体样式。
5、点击左边的,哪些代码需要改字体颜色的可一一进行设置,最后点击右下角的“ok”即可。
关闭vue的eslint代码检测和WebStorm的代码检测
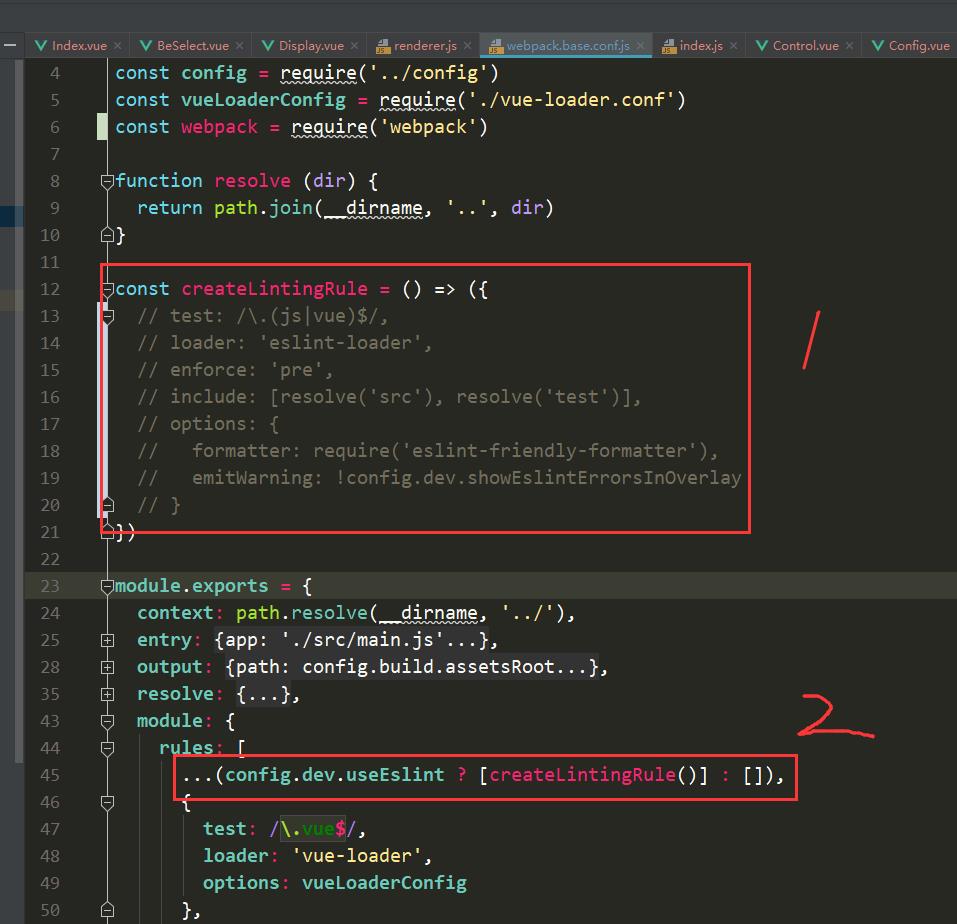
1. 在vue项目中 bulid > webpack.base.conf.js 中:

如图,在rules规则中有一条规则是校验代码的,也就是红框2那行,要取消可以直接注释掉这行,或者把红框1的函数注释掉。
2.在webstorm中取消编辑器代码校验:

以上是关于webstorm写啥代码可以在页面显示编辑器的主要内容,如果未能解决你的问题,请参考以下文章