配置webstorm开发微信小程序
Posted 文艺小书生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了配置webstorm开发微信小程序相关的知识,希望对你有一定的参考价值。
配置webstorm开发微信小程序
微信开发者工具虽然能编辑代码,可以实时预览,用于临时调试代码是足够的,考虑到工作的效率性和便捷性,需要功能更加强悍的编辑器来编写小程序,在这里主要谈使用webstorm编辑器来开发小程序的配置情况。
注意默认情况下,webstorm不支持wxml和wxss的文件类型,当然也不会有语法高亮!

在这里总结了2种配置webstorm开发小程序的方式:
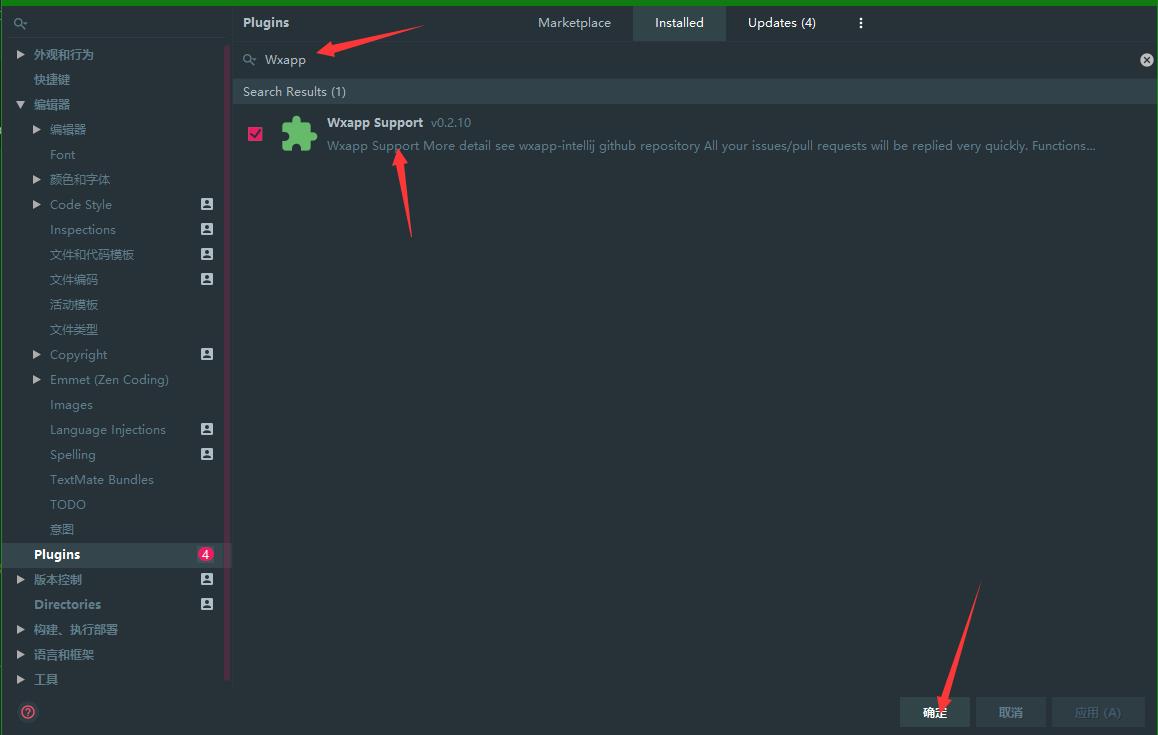
1.可以直接在webstorm的plugins处搜索Wxapp(或者Wxapp Support)插件直接下载

2.由于这两者的语法高亮与html, css是相对应的, 因此可以手动添加对这两种文件类型的语法支持


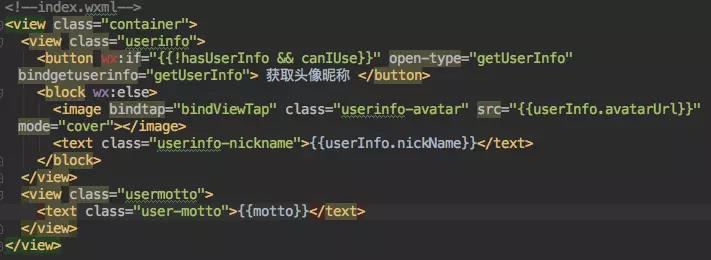
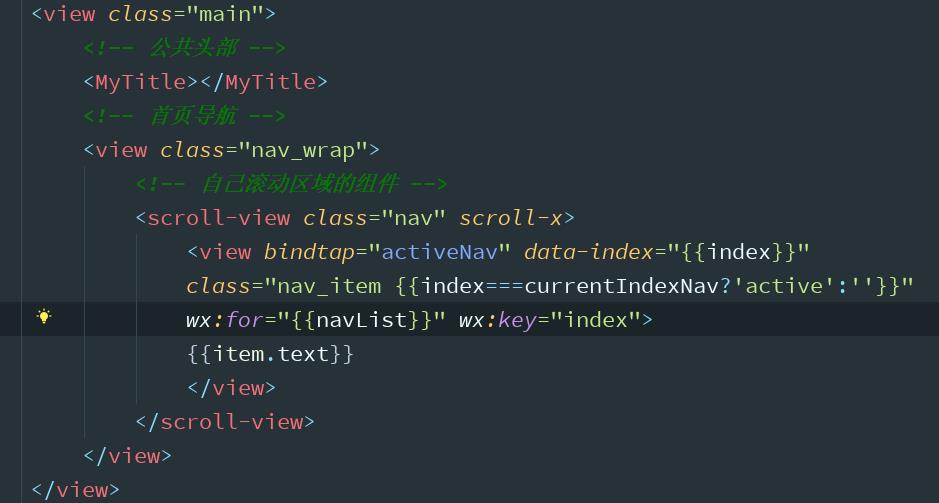
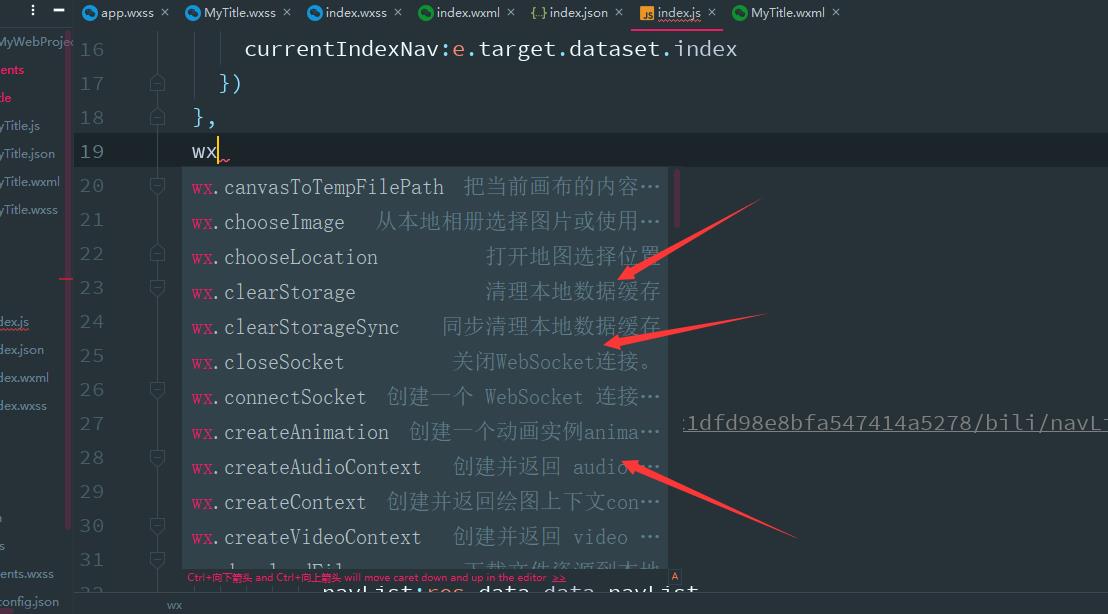
配置好了的效果:


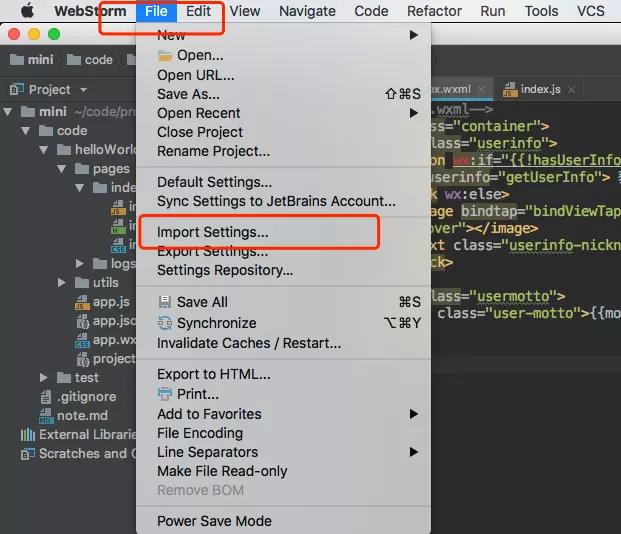
接下来导入前辈们整理好的小程序代码片段,达到代码提示效果!

导入好以后,按照提示重启webstorm,即可看到效果!!

注意:苹果系统和windows系统的webstorm略有差别,大同小异,由于我的webstorm已经汉化,所以图片来源部分是参考网上资料的,文章不足之处请多多谅解!!!!
以上是关于配置webstorm开发微信小程序的主要内容,如果未能解决你的问题,请参考以下文章