webstorm编辑器相关
Posted 风雨后见彩虹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm编辑器相关相关的知识,希望对你有一定的参考价值。
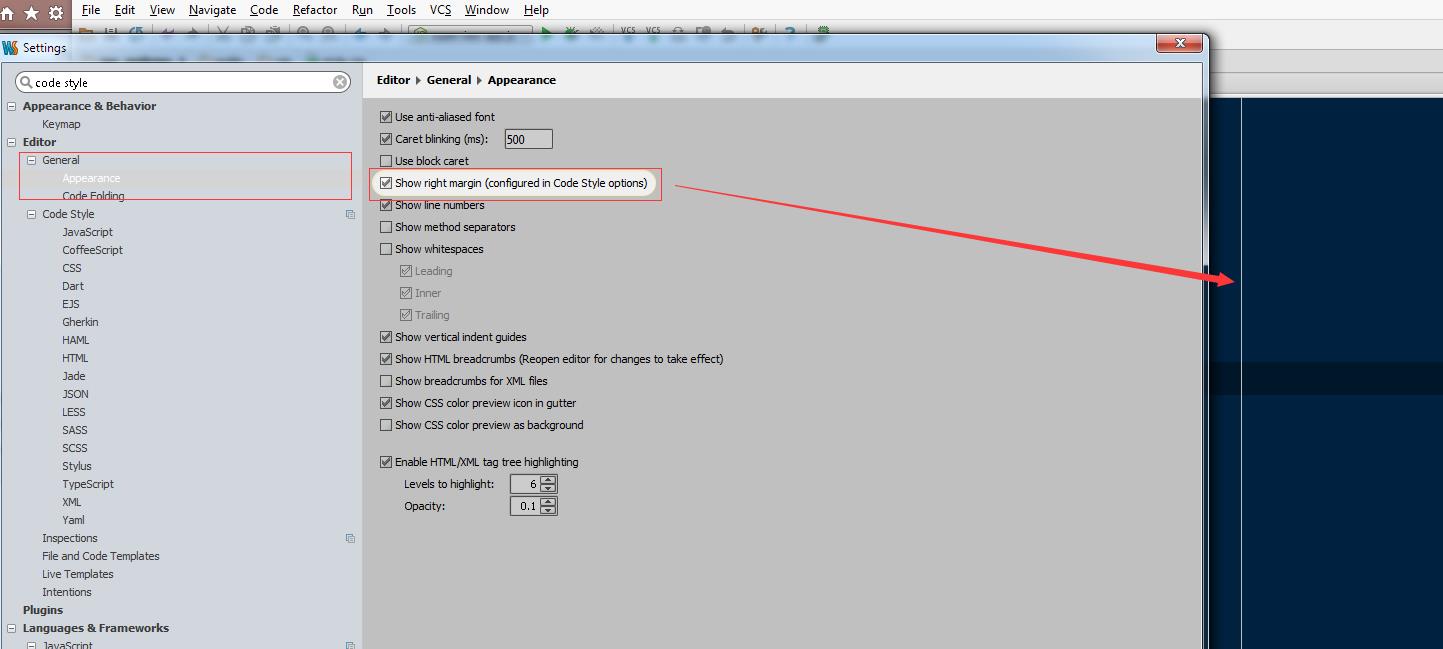
1.怎么去掉webstorm中间那条线?
如图:

2.webstorm 常见快捷键
1、代码导航和用法查询:只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:可以全项目查找函数或者变量,还可以查找使用并高亮:
2、代码检查和快速修复:可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
3、代码结构浏览:可以快速浏览和定位
4、ctrl+alt+L:格式化代码
5、点击函数名,跳到变量申明处:ctrl+B;
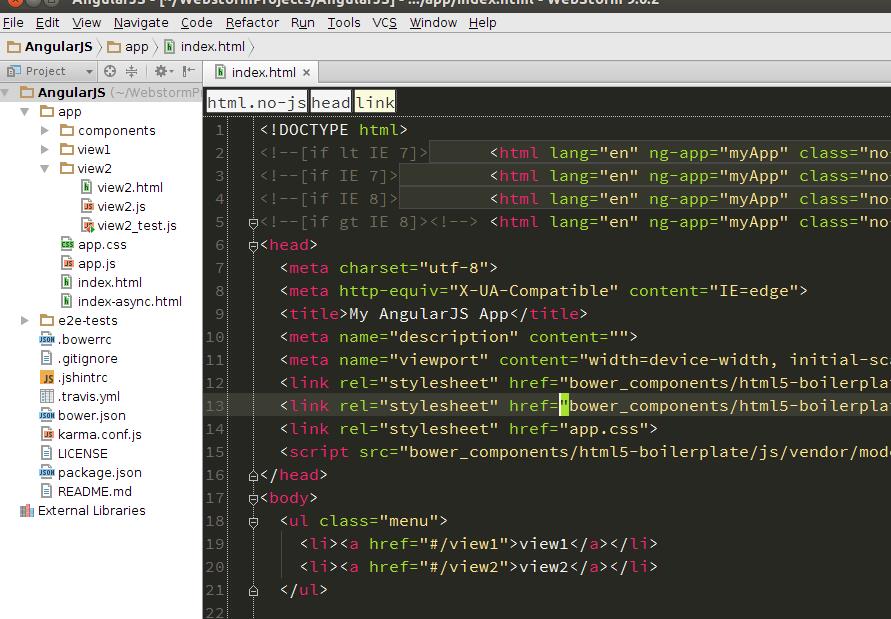
3.WebStorm主题设置
对于使用WebStorm作为开发工具的筒子们,应该忍受不了默认的主题吧,但是自己去一个一个设置又太繁琐。So,去网上下个主题那是必须的。搜来一圈,发现一个网站提供了不少主题。闲话少说,进入正题。
1.首先从WebStorm主题上下载自己喜欢的主题。 (网址:http://phpstorm-themes.com/)
2.然后将主题文件copy到一个文件夹下。使用OSX系统的童鞋放到 ~/Libray/Preferences/WebStorm/colors/;Windows的童鞋方法 C:/Users/UserName/.WebStorm/config/colors/;Linux系统的童鞋放到 ~/.WebStorm/config/colors/。 (查找该地址在哪儿简单办法:file--import Settings 就可以查找到安装到什么位置)
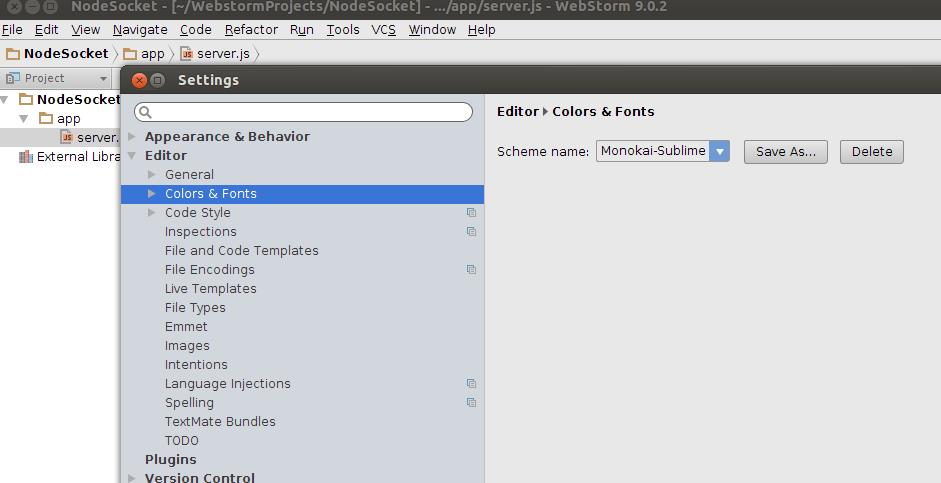
3.打开IDE,File > Setting > Editor > Colors&Fonts ,选择刚才增加的主题文件

一般默认的字体有点小,所以可以去File > Setting > Editor > Colors&Fonts > Font 修改下字体大小

这样才可以欢乐地码代码啊!!!

参考地址:http://blog.csdn.net/xiaoyu411502/article/details/46702391
4.webstorm10.0.3以及10.0.4的汉化方法
将汉化包文件resources_cn.jar替换\\WebStorm10.0.4\\lib\\下的resources_en.jar
以上是关于webstorm编辑器相关的主要内容,如果未能解决你的问题,请参考以下文章