用vscode写html代码打开谷歌浏览器怎么没有内容?写代码的格式对的啊!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用vscode写html代码打开谷歌浏览器怎么没有内容?写代码的格式对的啊!相关的知识,希望对你有一定的参考价值。
你都没有保存,怎么会显示的出来。vscode不会自动保存,所以要养成习惯,写完一行代码就记得及时保存,ctrl+s键保存很方便的。 参考技术A 代码格式是对的,但是你没有保存文件就打开浏览。一般使用的时候,是先保存文件,然后刷新页面看效果。
如果使用工程化操作,安装webpack热更新,可以在保存的时候自动刷新页面。 参考技术B ①有没有先保存再运行,可以试试;
② 按f12键调出控制台查看浏览器运行HTML文件的后台是否有报错;特别是查看“Console”那一栏;
如何在vscode中调用浏览器运行html?
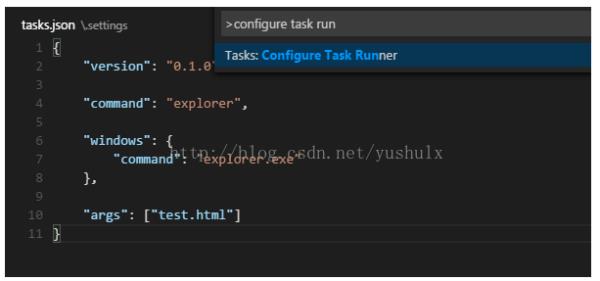
参考技术A如果想要编辑HTML之后直接运行,可以 ctrl+shift+p 搜索 Configure Task Runner. 回车之后打开 tasks.json,修改一下:

然后切换回test.html,通过快捷键ctrl+shift+b就可以直接调用系统默认浏览器来运行HTML代码。

html:超文本标记语言, 标准通用标记语言下的一个应用。
“ 超文本 ”就是指页面内可以包含图片、 链接,甚至音乐、 程序等非文字元素。
超文本标记语言的结构包括 “头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
一个网页对应多个 HTML文件, 超文本标记语言文件以.htm(磁盘操作系统 DOS限制的外语缩写)为 扩展名或.html(外语缩写)为 扩展名。可以使用任何能够生成 TXT类型 源文件的文本编辑器来产生超文本标记语言文件,只用修改文件 后缀即可。 标准的超文本标记语言 文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:
),即超文本标记语言文件的开头与结尾标志和超文本标记语言的 头部与实体两大部分。有三个双标记符用于 页面整体结构的确认。
以上是关于用vscode写html代码打开谷歌浏览器怎么没有内容?写代码的格式对的啊!的主要内容,如果未能解决你的问题,请参考以下文章
为啥我的vscode写html 代码不能运行 Code language not supported or defined. 有没有大佬救救我?