vscode怎么运行html
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode怎么运行html相关的知识,希望对你有一定的参考价值。
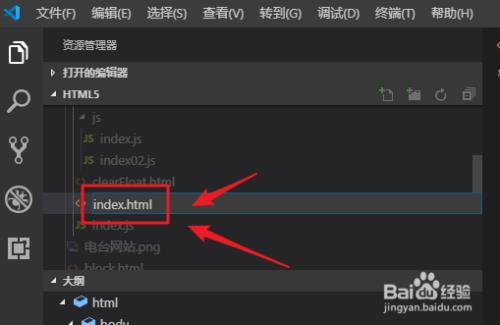
参考技术A第一步:先打开我们的VS Code软件,然后新建一个html文件,注意,在VS Code软件里面新建一个文件,它的后缀名也必须写上

请点击输入图片描述
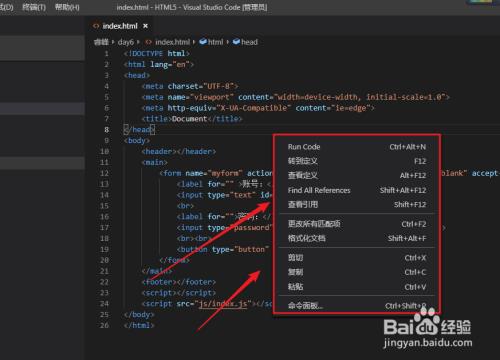
第二步:这时候我们写好HTML内容之后,鼠标右键,发现没有运行HTML文件的按钮,那么我们该如何运行HTML文件呢?

请点击输入图片描述
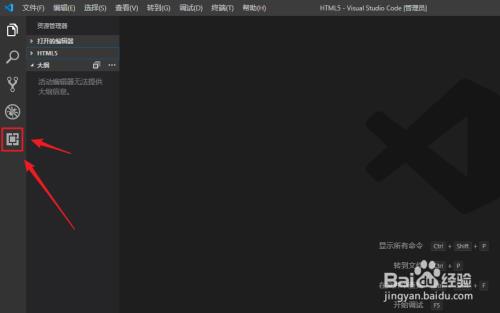
第三步:我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面

请点击输入图片描述
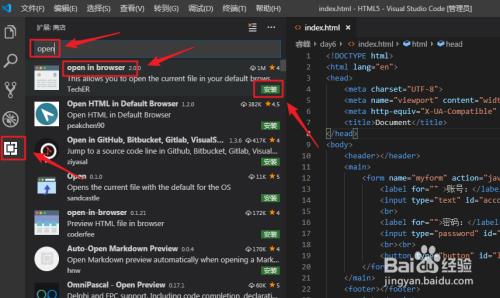
第四步:进入“扩展”界面之后,我们在搜索框内输入“open”,然后找到“open in browser ”,点击右下角的“install”进行安装

请点击输入图片描述
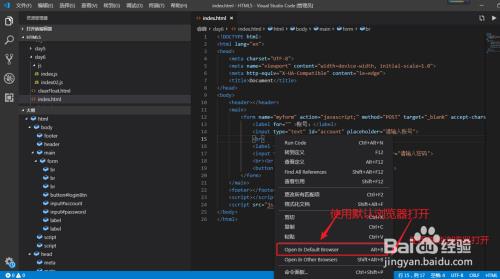
第五步:安装之后,我们就可以进行我们的HTML文件的运行了。安装完成之后,我们再返回到我们的HTML界面,然后鼠标右键,找到下图标识的选项进行运行

请点击输入图片描述
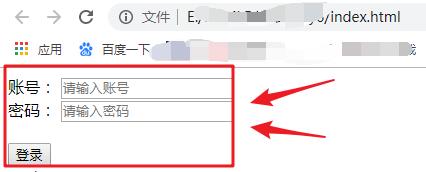
第六步:我们也可以直接按住键盘上的Alt+B键进行运行,这时候我们就可以在网页上看到我们的HTML文件已经被运行了。

请点击输入图片描述
以上就是我的方法,希望对你有帮助。有误之处,还请多多见谅了。
vscode怎么编写html
参考技术A 在代码模式哪里切换到html即可匹配html书写规范以及提示和报错功能。以上是关于vscode怎么运行html的主要内容,如果未能解决你的问题,请参考以下文章