vscode怎么运行html文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode怎么运行html文件相关的知识,希望对你有一定的参考价值。
参考技术A vscode,一般用来编辑、编写和调试代码,要允许具体的html文件,可以用操作系统里浏览器打开vscode 用户配置 是哪个文件
在用户目录的Appdata\\Roaming\\Code\\User文件夹中一个名为“settings”的json文件。解决方法如下:
1、首先在电脑桌面中找到并点击vscode。

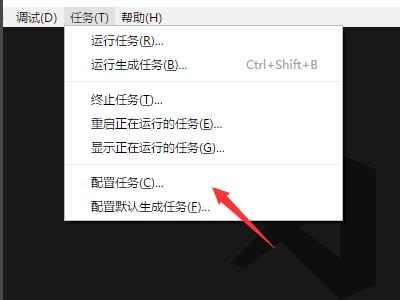
2、打开界面如下图,然后在界面中找到并进入任务选项。

3、接着点击打开任务选项,然后在任务下拉菜单中,找到并打开-配置任务按钮。

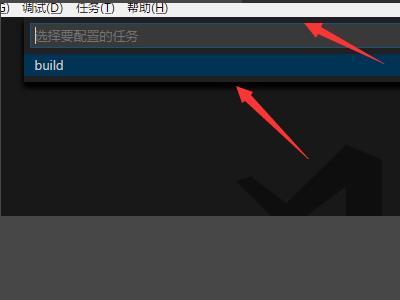
4、点击配置任务后会弹出一个对话框,在这个弹出框中点击build。

5、也可以具体输入自己要创建的任务。最后可以看到任务代码生成,然后修改即可。

以上是关于vscode怎么运行html文件的主要内容,如果未能解决你的问题,请参考以下文章