vscode如何用浏览器预览运行html文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode如何用浏览器预览运行html文件相关的知识,希望对你有一定的参考价值。
参考技术A 小萌新要换编辑器了,弃用了sublime,欢欢喜喜的选择了vscode,人人都说vscode好用,但是兴高采烈的写了一个html刚要打开页面发现右击后没有使用浏览器打开,这就不舒服了,怎么打开浏览器呢?非要我打开文件夹在点击文件吗?用户体验极差,差评!!!嘿嘿还好vscode是可以安装插件的,而且极其的简单:下面就是安装步骤:萌新们是不是get到了?又可以开开心心的使用vscode了,是不是打开了一扇安装插件的大门?其实可以来企鹅群里交流::829568767,也可以去千锋免费 公开课 听课,YKE老师是不是的就会讲解一些小技巧。
如何用jquery选中select的第二个option
需要准备的材料分别有:电脑、chrome浏览器、html编辑器。
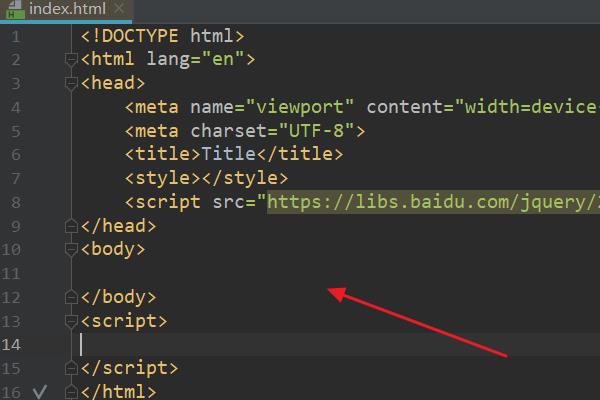
1、首先,打开html编辑器,新建一个html文件,例如:index.html,并引入jquery。

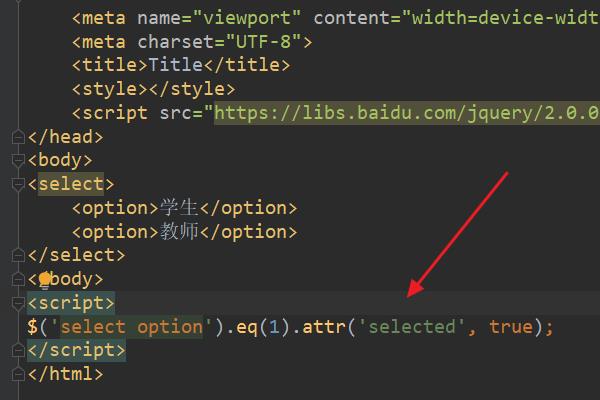
2、在index.html中的<script>标签,输入jquery代码:
$('select option').eq(1).attr('selected', true);

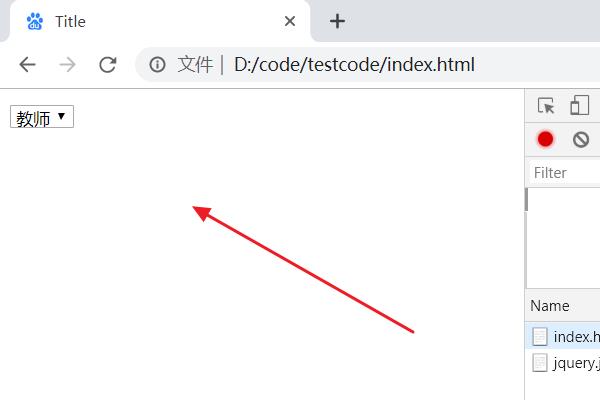
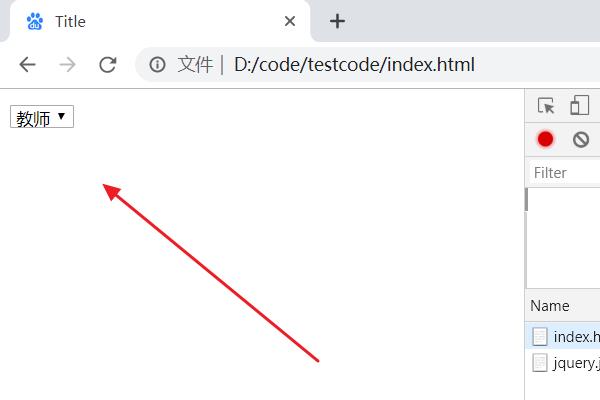
3、浏览器运行index.html页面,此时通过jquery设置了select的第二个option被选中。

需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

2、在index.html中的<script>标签,输入jquery代码:$('option').eq(1).attr('selected', 1);。

3、浏览器运行index.html页面,此时成功用jquery选中了第2个option。

$('selector option:eq(1)').attr('selected','selected');
方法2:
$('selector').find('option:eq(1)').attr('selected','selected');
说明:
eq( i ) 方法就是获取指定索引的对象,i 从0 开始,分别表示第一个,第二个,第三个。。。本回答被提问者和网友采纳
以上是关于vscode如何用浏览器预览运行html文件的主要内容,如果未能解决你的问题,请参考以下文章