如何在vscode中调用浏览器运行html?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在vscode中调用浏览器运行html?相关的知识,希望对你有一定的参考价值。
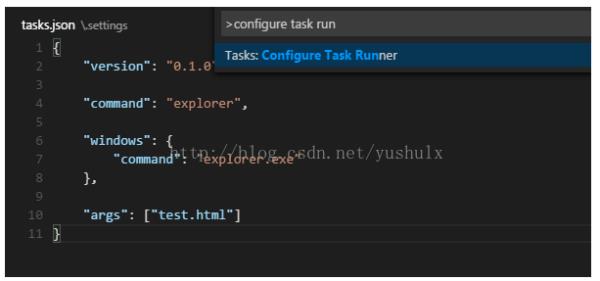
参考技术A如果想要编辑HTML之后直接运行,可以 ctrl+shift+p 搜索 Configure Task Runner. 回车之后打开 tasks.json,修改一下:

然后切换回test.html,通过快捷键ctrl+shift+b就可以直接调用系统默认浏览器来运行HTML代码。

html:超文本标记语言, 标准通用标记语言下的一个应用。
“ 超文本 ”就是指页面内可以包含图片、 链接,甚至音乐、 程序等非文字元素。
超文本标记语言的结构包括 “头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
一个网页对应多个 HTML文件, 超文本标记语言文件以.htm(磁盘操作系统 DOS限制的外语缩写)为 扩展名或.html(外语缩写)为 扩展名。可以使用任何能够生成 TXT类型 源文件的文本编辑器来产生超文本标记语言文件,只用修改文件 后缀即可。 标准的超文本标记语言 文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:
),即超文本标记语言文件的开头与结尾标志和超文本标记语言的 头部与实体两大部分。有三个双标记符用于 页面整体结构的确认。
如何在 VSCode (Visual Studio Code) 中同时调试 HTML 和 JavaScript?
【中文标题】如何在 VSCode (Visual Studio Code) 中同时调试 HTML 和 JavaScript?【英文标题】:How do I debug HTML and JavaScript together in VSCode (Visual Studio Code)? 【发布时间】:2015-09-13 06:56:25 【问题描述】:当我点击 F5 时,我想在迷你网站中运行和调试带有 javascript 文件的 html 页面。
如何配置 VSCode 以在浏览器中打开 html 页面,然后允许我在 javescript 文件中设置断点,这将由我在浏览器中与应用程序的交互触发?
在 Visual Studio 中,这将“正常工作”,因为它会启动自己的 Web 服务器 IIS Express。在 VSCode 中,我不确定如何设置 launch.json 和/或 tasks.json 来创建简单的 node.js Web 服务器并提供 index.html。
我见过一些调试 javascript 应用程序的示例,例如这个 launch.json:
"version": "0.1.0",
"configurations": [
"name": "Launch Bjarte's app",
"type": "node",
"program": "app.js",
"stopOnEntry": true,
"args": [],
"cwd": ".",
"runtimeExecutable": null,
"runtimeArguments": [],
"env": ,
"sourceMaps": false
,
"name": "Attach",
"type": "node",
"address": "localhost",
"port": 5858,
"sourceMaps": false
]
这将运行 js 文件,但我不明白如何与应用交互。
【问题讨论】:
【参考方案1】:现在可以使用 Microsoft 发布的扩展程序通过 Chrome 远程调试在 vscode 中调试 Chrome 网页。 Debugger for Chrome
从该页面可以看出,有两种调试模式,Launch 和 Attach。我只设法使用附加模式,可能是因为我没有运行服务器。此扩展具有所有重要的调试工具功能:局部变量、断点、控制台、调用堆栈。
重新访问 vscode 的另一个原因是它现在具有对 ECMAScript 6 的 IntelliSense 支持,它显示了在我尝试过的其他“类似 IntelliSense”的解决方案中不可见的方法,例如 SublimeCodeIntel 或最新版本的 WebStorm。
【讨论】:
【参考方案2】:似乎我想做的事情在 VSCode 中是不可能的(但是?)。我目前的解决方案是使用节点包live-server。使用
安装> npm install -g live-server
然后打开 VSCode,右键单击项目根文件夹中的任意文件,然后选择“在控制台中打开”。然后输入
> live-server
以您的项目作为根文件夹启动服务器。 Live-server 将打开您的默认浏览器并监视您的项目文件夹是否有任何文件更改,并在您每次进行任何更改时重新加载 html 页面。
我应该提一下,我使用 live-server 的解决方案不允许我在 VSCode 中调试我的应用程序,只能在浏览器中运行它。我正在 Chrome 中调试。
【讨论】:
【参考方案3】:就像其他人说你安装这个:
您可以使用https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
如果您运行的不是本地主机而是一些 HTML 和 JavaScript,您可以使用此 launch.json 代码。
"version": "0.2.0",
"configurations": [
"name": "Launch index.html",
"type": "chrome",
"request": "launch",
"file": "$workspaceFolder/index.html"
]
【讨论】:
请注意,如果您愿意,可以使用 Firefox 调试器提供类似的解决方案。【参考方案4】:VSCode 将使用节点启动您的应用程序,这意味着您的应用程序正在某个端口上运行。您可以通过访问http://localhost:PORT/ 与您的应用进行交互 如果您在 app.js 中设置断点,则应该在您访问通过节点在本地运行的站点时点击它。 这是一个很好的演示https://channel9.msdn.com/Blogs/cloud-with-a-silver-lining/hello-visual-studio-code-nodejs
【讨论】:
感谢您的回复,但是我不明白如何使用视频中的信息来运行显示 HTML 文件的 node.js 服务器。我看到的这个和其他指南的问题是,他们只使用 JavaScript 创建整个站点,但我想创建一个简单的 HTML 页面,只添加一点 JavaScript。【参考方案5】:我不想只为一些 HTML 和 JavaScript 运行服务器(与类似示例不同),这个 VS Code 启动配置以及“Debugger for Chrome”扩展在我的 Windows 10 机器上实现了这一点:
"version": "0.2.0",
"configurations": [
"name": "Launch HTML file",
"type": "chrome",
"request": "launch",
"file": "$file"
]
【讨论】:
【参考方案6】:如果你在 C:\C#\mypage.htm 这样的路径中有 #,你可以使用 FF & ex。 fileBasename 或 Similar variable - 在 Chrome 中不起作用:
.vscode\launch.json
"version": "0.2.0",
"configurations": [
"name": "Launch HTML file",
"type": "firefox",
"request": "launch",
"file": "C:/C%23/$fileBasename"
]
或用 node.js 测试的简单完整路径:
"version": "0.2.0",
"configurations": [
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "$workspaceFolder/$fileBasename"
]
【讨论】:
【参考方案7】:你可以使用https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
在 launch.json 中,您只需输入您正在使用的服务器的 url 值,然后您就可以使用编辑器 Visual Studio 代码调试您的 html + js
"version": "0.2.0",
"configurations": [
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://127.0.0.1:8081",
"webRoot": "$workspaceFolder"
]
【讨论】:
以上是关于如何在vscode中调用浏览器运行html?的主要内容,如果未能解决你的问题,请参考以下文章