前端性能优化--图片篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化--图片篇相关的知识,希望对你有一定的参考价值。
参考技术A 有损压缩,高品质的压缩方式。图片体积压缩至原有体积的50%以下时,jpg仍然可以保持60%的品质。原理为以24位存储单个图,可以呈现多达1600万种颜色,足以满足大多数场景下对色彩的要求,这一点决定了它压缩前后的质量损耗并不容易被肉眼察觉。优点:
缺点:
使用场景:
无损压缩,高保真的图片格式。同时支持8位和24位二进制的位数,八位的png最多指出256种颜色,24位可以呈现约1600万种。
优点:
缺点:
使用场景:
最多支持256种颜色的8位无损图片格式。
优点:
缺点:
使用场景:
同时提供了有损压缩和无损压缩(可逆压缩)的图片文件格式。像JPEG一样对细接丰富的图片信手拈来,像PNG一样支持透明,像GIF一样可以显示动态图片。
优点:
缺点:
在压缩文件大小的过程中,损失了一部分图片的信息,也降低了图片的质量,并且这种损失是不可逆的。常见的压缩手段是按照一定的算法将邻近的像素点进行合并,去除了人肉眼无法识别的图片细节。jpg图片使用的就是有损压缩。
在压缩的过程中,图片的质量没有任何损伤。任何时候都可以从无损压缩过的图片中恢复出原来的信息。压缩算法是对图片的所有的数据进行编码压缩,能在保证图片的质量的同时降低图片的体积。例如png、gif使用的就是无损压缩。
https://tinypng.com/
https://zhitu.isux.us/
https://compressor.io/
webpack配置imge-webpack-loader进行图片压缩
1.安装依赖
2.配置webpack
雪碧图,CSS Sprites,国内也叫 CSS 精灵,是一种 CSS 图像合成技术,主要用于小图片显示。
浏览器请求资源的时候,同源域名请求资源的时候有最大并发限制,chrome 为 6 个,就比如你的页面上有 10 个相同 CDN 域名小图片,那么需要发起 10 次请求去拉取,分两次并发。第一次并发请求回来后,发起第二次并发。如果你把 10 个小图片合并为一张大图片的画,那么只用一次请求即可拉取下来 10 个小图片的资源。减少服务器压力,减少并发,减少请求次数。
优点:
缺点:
有相应的插件提供了自动合成雪碧图的功能并且可以自动生成对应的样式文件webpack-spritesmith
将src/ico目录下的所有png文件合成雪碧图,并且输出到对应目录,同时还可以生成对应的样式文件,样式文件的语法会根据你配置的样式文件的后缀动态生成。
将图片转换为base64编码字符串inline到页面或css中。
优点:
缺点:
图片懒加载的原理就是暂时不设置图片的 src 属性,而是将图片的 url 隐藏起来,比如先写在 data-src 里面,等当前图片是否到了可视区域再将图片真实的 url 放进 src 属性里面,从而实现图片的延迟加载。
优点:
将图片提前加载到本地缓存中,从而提升用户体验。
高品质图像加载完之前会先显示低画质版本。低画质版本由于画质低、压缩率高、尺寸小、加载很快。
注:
很多工具和库都支持导出渐进式JPEG,比如 ImageMagick, libjpeg, jpegtran, jpeg-recompress以及imagemin。 也可以使用 gulp-imagemin 进行批量转换。
Photoshop导出渐进式图片,保存为JPEG格式,勾选连续。
前端性能优化之优化图片
前端图片优化一直以来都是热门话题,从需求上来看,很多站点往往是图片体积大于代码体积, 图片请求多余代码文件请求, 给前端的性能带来了很大的困扰,那么应该如何解决呢?
零、 认识图片
我们通常使用的图片就是gif、png和jpg了。
其中,gif格式是比较老的图片格式,它的色彩效果最低(就是不清楚!!!),如果想要使用gif保存鲜艳图片会让你的网站看上去非常可怕。 但是gif有着不可忽视的优点:体积小、有着极好的压缩效果,支持动画,并且支持透明效果,虽然这个透明没有PNG格式图片支持的强大。。。 动画选择gif没有错,如果你的图片只有单调的色彩, 没有渐变色,例如只有红蓝两色,那么选择gif就再好不过了。
另外,PNG图片可以说是最适合网络的图片了,优点就是 无损压缩,压缩比率很高, 可渐变透明, 几乎具备所有GIF的优点, 缺点是不如JPG格式的颜色色彩丰富, 同样的图片体积也比JPG略大,但是PNG图片应该是网站设计上最为推广的,比如Google就是一个很好的例子,它的所有站点中几乎都是使用的PNG格式, 而且8位的PNG完全可以替代掉GIF。
各方面比较:
大小比较:通常地,PNG ≈ JPG > GIF
透明性:PNG > GIF > JPG
色彩丰富程度:JPG > PNG >GIF
兼容程度:GIF ≈ JPG > PNG
一、雪碧图
即css sprites, 就是把很多小图片制作成一个大图,然后作为背景图片使用,定位即可。
优点: 很明显: 减少了大量的http请求。
缺点: 背景定位较为麻烦,其实不算缺点。
二、图片压缩
图片压缩是很简单的,就是无损压缩了。
- 优先使用png而不是GIF
- 压缩png
- 去掉jpg的metadata
- 压缩gif动画
- 尝试使用png8
- 避免使用AlphaImageLoader
- 压缩动态生成的图像
- 使 favicon 更小,可缓存
- 使用css sprites
三、base64
base64编码的大小比原图大小更大一些,但是可以减少http请求。
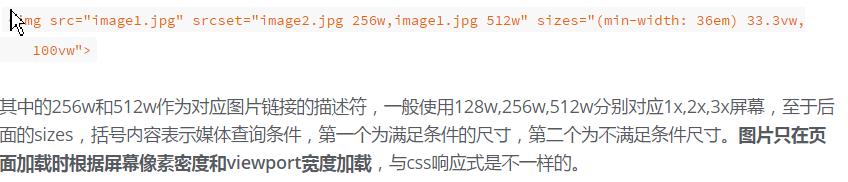
四、响应式图片
一般我们对于图片的设定方法都是设置图片为width: 100%, 但是如果加载的图片的实际尺寸很大,而我们所需要的很小,那么不可避免的就会造成浪费, 所以这时就可以使用响应式图片。
主要用到的属性就是 srcset 和 sizes 属性。

五、延迟加载
假设我的网页很长很长,图片很多很多(比如多图慎点那种),但是我可能看了一下就没兴趣了,那是不是完全没有必要加载后面的图片了,这个时候就要有一个延迟加载的思想。
图片延迟加载也称懒加载,通常应用于图片比较多的网页,如果一个页面图片比较多,且页面高度或宽度有好几屏,页面初次加载时,只显示可视区域的图片(非可视区域图片使用1*1的图片占位,图片大小css控制),当页面滚动的时候,图片进入了可视区域再进行加载(修改src),这样可以显著的提高页面的加载速度,更少的图片并发请求数也可以减轻服务器的压力。如果用户仅仅在首屏停留,还可以节省流量。具体的实现方法可以看一个插件,就叫lazeload。
六、 图标字体
用过bootstrap的同学肯定对方便的fontawesome图标字体印象深刻,可以无损放大缩小,可以修改颜色,只要加个类名就可以使用图标,感觉是不是很爽
以上是关于前端性能优化--图片篇的主要内容,如果未能解决你的问题,请参考以下文章
性能优化: 资源合并与压缩 -- 文件合并(CSS与JavaScript 文件合并提升前端性能)