前端性能-图片加载优化
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能-图片加载优化相关的知识,希望对你有一定的参考价值。
前言:
HTTP Archieve有个统计,图片内容已经占到了互联网内容总量的62%,也就是说超过一半的流量和时间都用来下载图片。从性能优化的角度看,图片也绝对是优化的热点和重点之一,Google PageSpeed或者Yahoo的14条性能优化规则无不把图片优化作为重要的优化手段,本文覆盖了Web图片优化的方方面面,从基本的图片格式选择、尺寸的选择,图片的优化均有所提及。
图片的概念:
图片是界面显示效果很重要的组成部分,图片加载关系到用户体验、应用性能。所以我们首先得对图片有充分的了解。
图片类型:
图片的类型很多:例如矢量图、标量图、SVG、有损压缩、无损压缩等等,我们首先说明各种图片格式的特点:

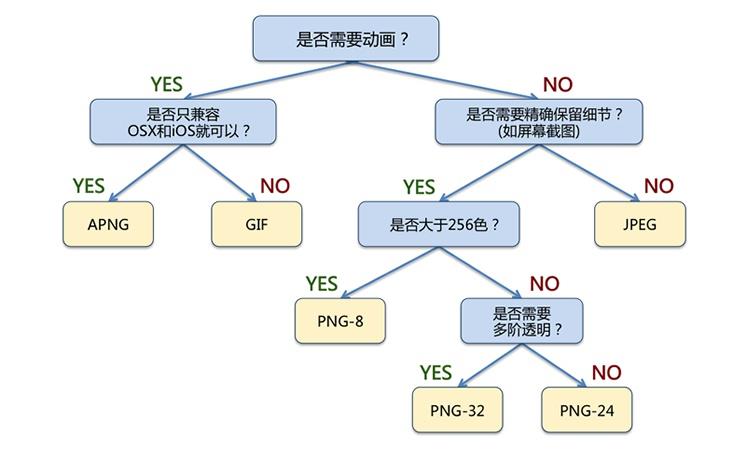
图片类型的选择:

- 颜色丰富的照片,JPG是通用的选择:
- 人眼的结构很适合查看JPG压缩后的照片,可以充分的忽略并在脑中补齐细节;
- JPG在压缩率不高时保留的细节还是不错的;
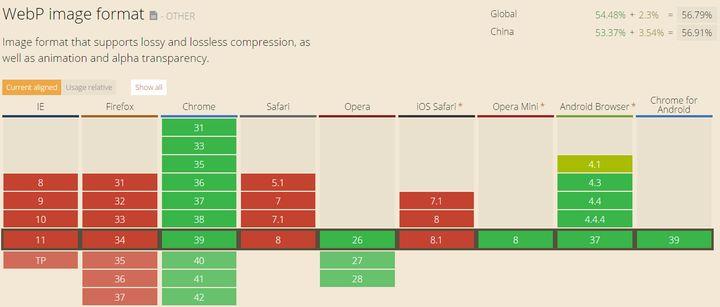
- WebP能够比JPG减少30%的体积,但目前兼容性较差(safari,ie等不支持);
- 较通用的动画,GIF是唯一可用的选择:
- GIF支持的颜色范围为256色,而且仅支持完全透明/完全不透明;
- GIF在显示颜色丰富的动画时可能出现颜色不全、边缘锯齿等问题;
- 图片由标准的几何图形组成,或需要使用程序动态控制其显示特效,可以考虑SVG格式:
- SVG是使用XML定义的矢量图形,生成的图片在各种分辨率下均可自由放缩;
- SVG中可以通过javascript等接口自由变换图片特效,可以完成其中部分元素的自由旋转、移动、变换颜色等;
- 清晰的显示颜色丰富的图片,PNG比较好:
- PNG-8能够显示256种颜色,但能够同时支持256阶透明,因此颜色数较少但需要半透明的情景(如微信动画大表情)可以考虑PNG-8;
- PNG-24可以显示真彩色,但不支持透明,颜色丰富的图片推荐使用(如屏幕截图、界面设计图);
- PNG-32可以显示真彩色,同时支持256阶透明,效果最好但尺寸也最大;
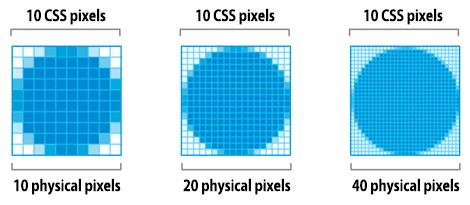
图片尺寸的选择:
我们需要分清不同类型的像素:CSS像素和设备像素。一个 CSS像素可能包含多个设备像素。对于图片来说,在高DPI的屏幕上需要使用分辨率更高的图片,如果我们讨论的是Retina,那么就需要2倍分辨率(几乎4倍尺寸)的图片。

按照实际需要使用正确尺寸的图片,可以通过媒体查询等方式,不同屏幕大小使用相应大小的图片,避免造成不必要的资源浪费。
图片的优化:
JPG和PNG:
- 有损优化,删除没有出现或极少出现过的颜色,合并相邻的相近颜色;
- 无损优化,压缩数据,删除不必要的信息;
常见工具:

智图 (Web):
腾讯ISUX团队有篇文章介绍智图:http://isux.tencent.com/zhitu.html
腾讯的智图工具推出不久,但实测效果很好,而且提供了Gulp的自动化支持。
当然使用gulp的图片压缩也可以。

SVG优化:
svg的图层信息、注释和XML名称空间等等,在浏览器中呈现资源时,通常不需要这些数据。因此我们需要使用一些工具去除这些不必要的元数据,仅保留必须的标记。
svgo工具可以缩减SVG文件的体积,并且SVG是基于XML的格式,本质上是纯文本,所以,还可以采用GZIP压缩来减小传输大小。
使用webp:
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。
兼容性需要注意:

图片加载优化:
图片预加载(缓存):
图片预加载可以提高用户体验,对于图片画廊和图片占比很大的网页内容尤其重要,目的是提前图片的加载,然后真正需要使用的时候浏览器会优先加载缓存内的图片(304)进行显示。
- css预加载
利用css的background属性可以预先加载图片。 - js预加载
利用js实例化图片对象(new Image()),再赋值应用地址,可以实现批量图片预加载。
图片懒加载:
图片懒加载对于服务器可以起到缓解压力的作用,也避免浏览器一次性加载过多的图片,可能影响其性能和造成资源的浪费。
- vue-lazyload(vue可以使用)
- js实现懒加载
let imgs = document.getElementsByTagName("img");
let n = 0; //存储加载图片索引
let lazyload= ()=> {
let cHeight = document.documentElement.clientHeight;
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //滚动条距离顶部高度
for (let i = n,l = imgs.length; i < l; i++) {
let img = imgs[i];
if (img.offsetTop < cHeight + scrollTop) {
img.src = img.src == 'loading.gif'? img.getAttribute('data-src'):img.src;
n = i + 1;
}
}
}
// 真实应用过程中注意进行节流优化
window.onscroll = lazyload
使用雪碧图:
当一些小图标和资源图需要用到图片时,可以采用雪碧图+定位的方式进行使用,减少资源请求,也避免类似hover状态更换图片需要请求加载新资源导致的闪烁问题。
使用字体图标,svg,base64等方式替代图片
合适场景下可以使用字体图标,svg,base64等方式替代图片资源加载,不过也会相应增加css、js或者html文件的大小,所以视情况而定。
总结:
在前端性能图片加载的优化时,我们首先得足够了解图片是什么?这样我们可以从源头至加载显示的过程中进行充分的优化,达到我们最终想要的效果。
参考:
以上是关于前端性能-图片加载优化的主要内容,如果未能解决你的问题,请参考以下文章