性能优化: 资源合并与压缩 -- 文件合并(CSS与JavaScript 文件合并提升前端性能)
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能优化: 资源合并与压缩 -- 文件合并(CSS与JavaScript 文件合并提升前端性能)相关的知识,希望对你有一定的参考价值。
本文主要介绍了 “前端性能优化” CSS与JS 静态文件在开发中 “文件合并” 的实际操作方式 。
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
性能优化 - - - 上篇文章: 性能优化: 资源合并与压缩 – 压缩(前端开发过程中 JavaScript、HTML、CSS 文件的压缩)
性能优化 - - - 下篇文章: 性能优化: 前端图片的相关内容 – 概述(讲解前端各种图片格式以及不同格式的图片对性能的影响)
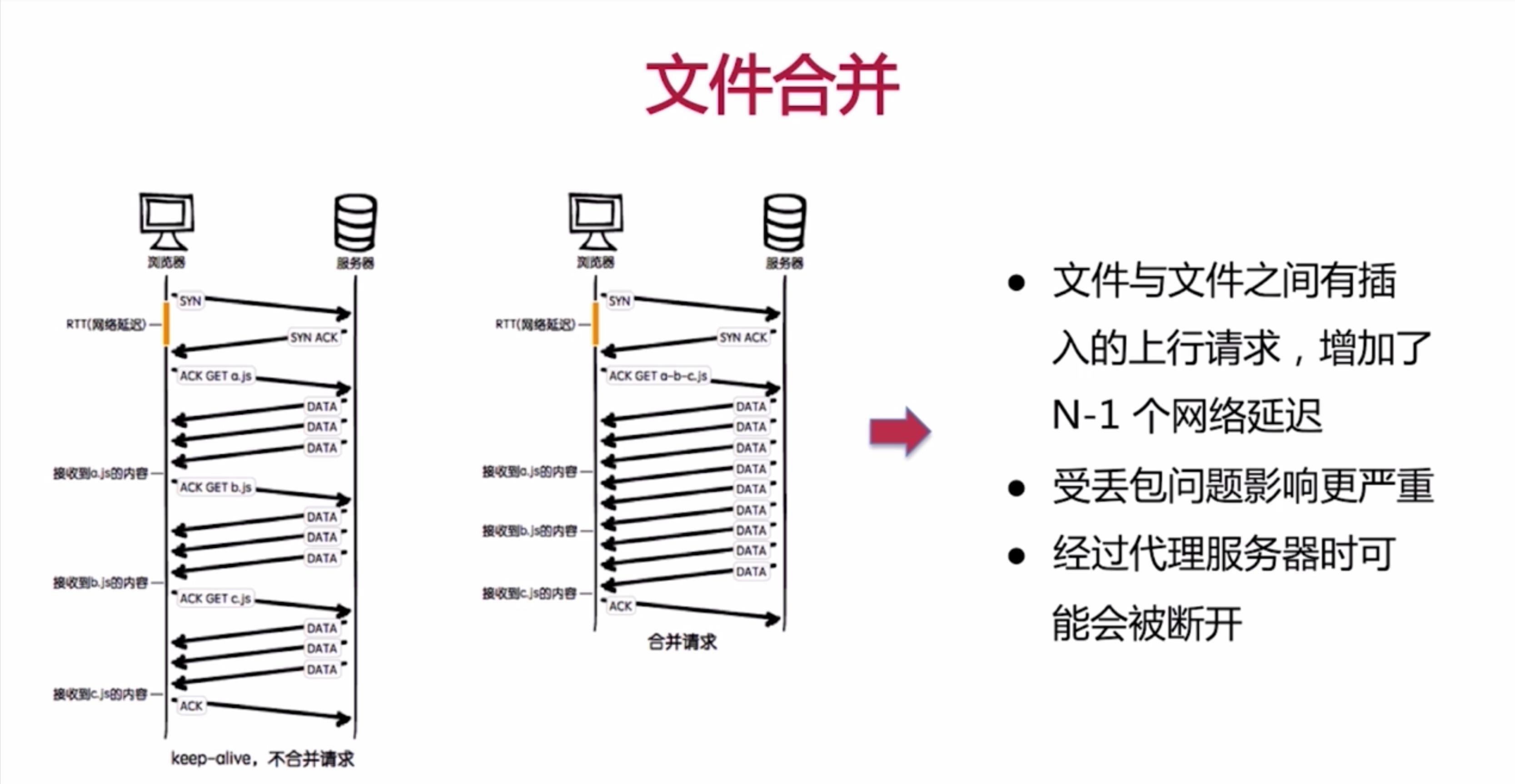
1. 文件不合并的问题:
1. 文件与文件之间有插入的上行请求, 增加了 N-1 个网络延迟 。
2. 受丢包问题影响更严重 。
3. 经过代理服务器时, 可能会被断开 。
2. 合并文件的问题
1. 首屏渲染问题 。
2. 缓存失效问题 。
3. 文件合并的考虑(建议):
1. 公共库合并 。
1. 涉及到缓存失效的问题, 因为它不会频繁改动, 同时与业务代码分离, 不会受到业务代码的影响 。
2. 不同页面的合并 。
1. 针对单页应用, 将不同页面的 JS 分别打包, 路由到当前页面的时候再进行资源的加载 。
3. 见机行事, 随机应变 。
1. 针对不同的业务场景使用不同的方式 。
4. 文件合并的方法:
1. 使用在线网站进行文件合并 。
2. 使用 nodeJS 实现文件合并 (这里需要借助我们的构建工具: webpack / glup / fs3 等等) 。
5. 文件合并的方法:
1. 资源合并与压缩 -- 在线工具压缩 / fs3
1. fs3 是百度内部使用的构建工具 。
2. 它是结合 前端构建 与 服务端相关构建 一起的整个工程化的解决方案 。
2. 在线工具压缩只需要知道使用的工具地址即可, 没什么实际的作用 。
图片示例

之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端性能优化” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注, 必然回关; 文章会持续打磨 。
有什么想要了解的前端知识吗? 可以评论区留言, 会及时跟进分享所提内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于性能优化: 资源合并与压缩 -- 文件合并(CSS与JavaScript 文件合并提升前端性能)的主要内容,如果未能解决你的问题,请参考以下文章