Vue 性能优化篇(图片优化 )
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 性能优化篇(图片优化 )相关的知识,希望对你有一定的参考价值。
一、图片保存阶段
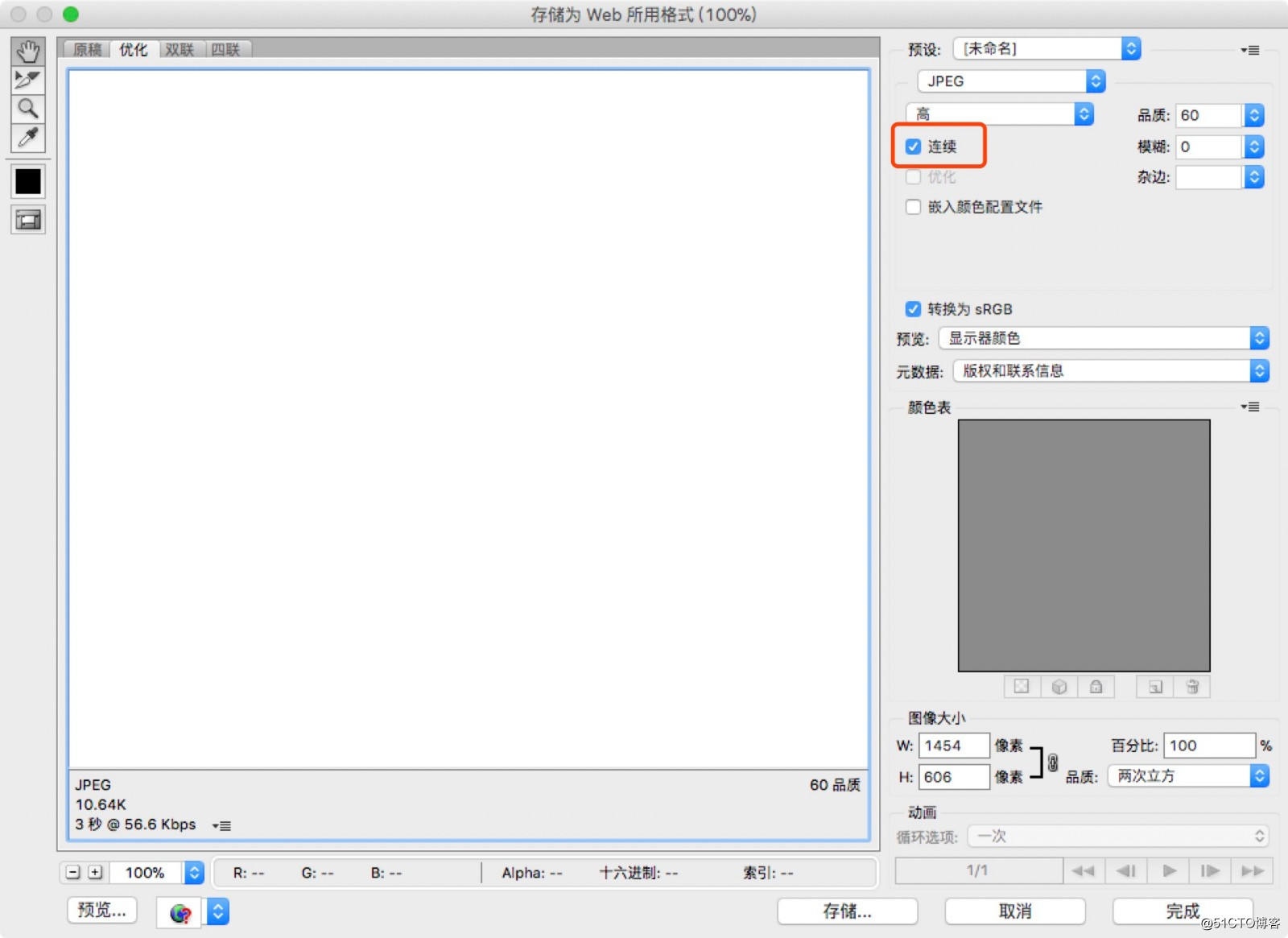
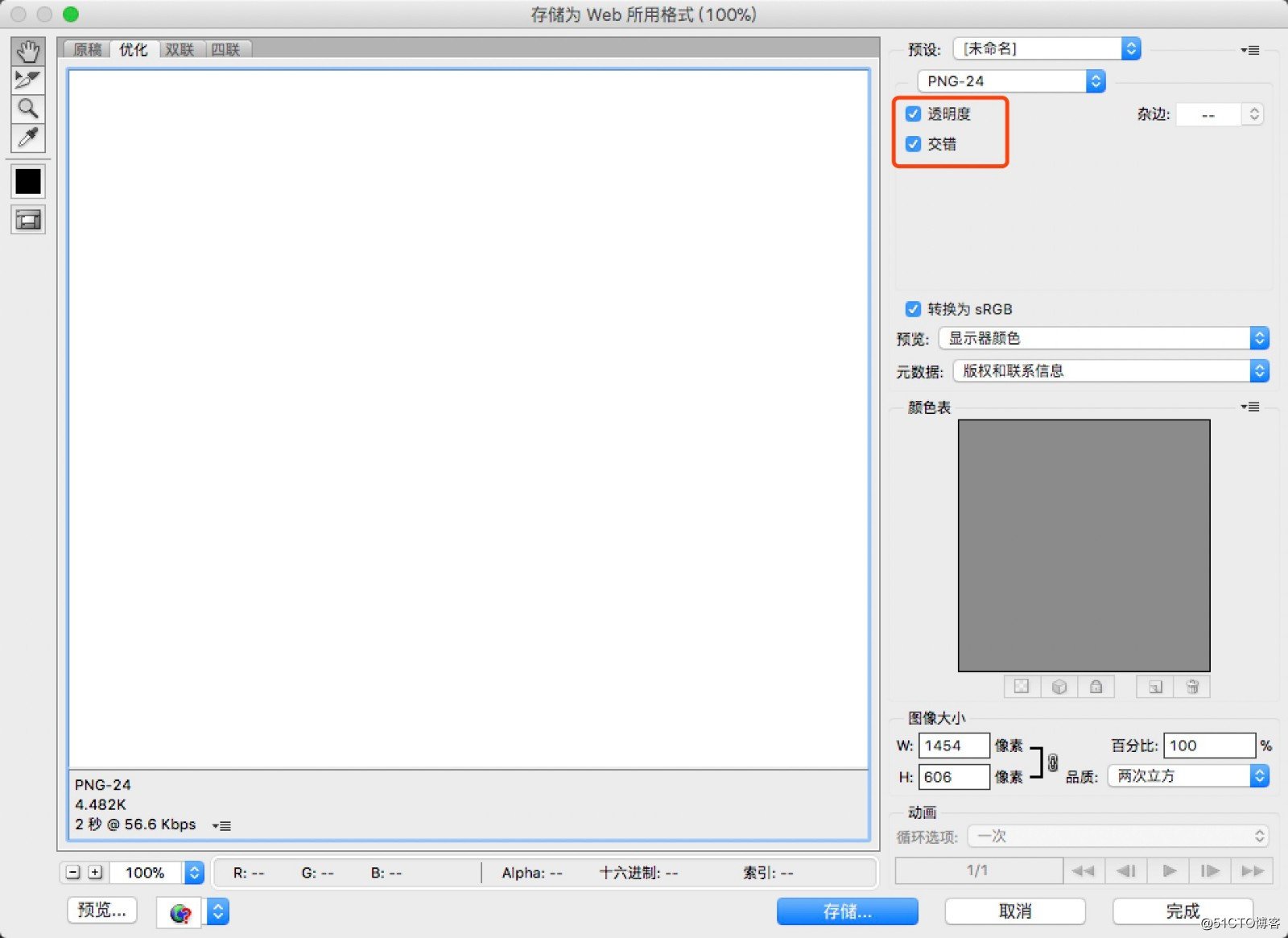
ps 或 sketch 等图片,保存时或保存后,使用photoshop
1、.jpg 图片选择 “连续”
2、.png图片选择 “优化”
二、 图片压缩
1、访问 https://tinypng.com/ 对所有图片进行压缩,后替换(图片质量不变,可多图一起压缩)三、 单色icon 使用iconfont
1、访问 http://www.iconfont.cn/ 上传和使用iconfont以上是关于Vue 性能优化篇(图片优化 )的主要内容,如果未能解决你的问题,请参考以下文章