Android应用性能优化系列视图篇——SVG图片版本兼容及性能优化解决方案
Posted MegatronKing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android应用性能优化系列视图篇——SVG图片版本兼容及性能优化解决方案相关的知识,希望对你有一定的参考价值。
SVG矢量图在图片表现力方面远远优于PNG位图,同时在可维护性和修改性方面也比位图要方便很多。尽管android在5.0版本就引入了SVG图片的解决方案:Vector。然而,兼容性和性能方面却是差强人意,以至于至今都未能广泛使用。
同样的,常用另一套SVG图片解决方案IconFont,在使用性、功能甚至性能方面有非常多的局限性。
本篇博客给大家带来一套较为不错的解决方案:SVG-Android,相比于Vector,其在兼容性方面能够兼容到4.0及以上,同时在性能方面,也有了质的提升。
开源库地址:https://github.com/MegatronKing/SVG-Android
PS:主要思想参考的微信的SVG解决方案。
一、SVG-Android效果演示






完整范例下载:
https://github.com/MegatronKing/SVG-Android/raw/master/SVG-Sample.apk
二、SVG-Android接入文档
2、SVG-Android系列之图片颜色Manage、Tint及Selector扩展
三、SVG-Android实现原理
1、预解析
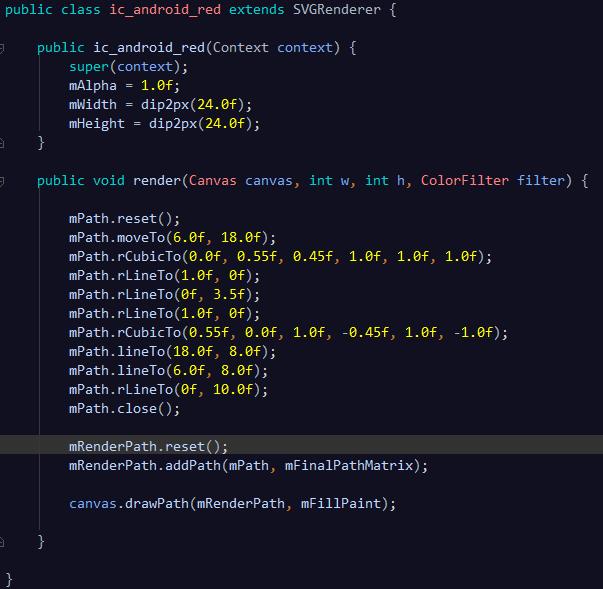
从对Vector的性能测试数据来看,大部分耗时都在解析xml和绘制渲染两个阶段。为了提高性能,SVG-Android的做法是将部分耗时操作由运行时转移到编译前,也就是预解析。同时,由于svg文件的fillData的数据在Android中表现为Path,这部分计算量也是可以预先计算好的。
所以,SVG-Generator库会将Vector文件提前解析生成用于直接渲染的SVGRenderer类,另外fillData的每个指令数也会预先计算好,直接生成Java Path代码,SVGDrawable只要通过SVGRenderer就能画出svg图形了。

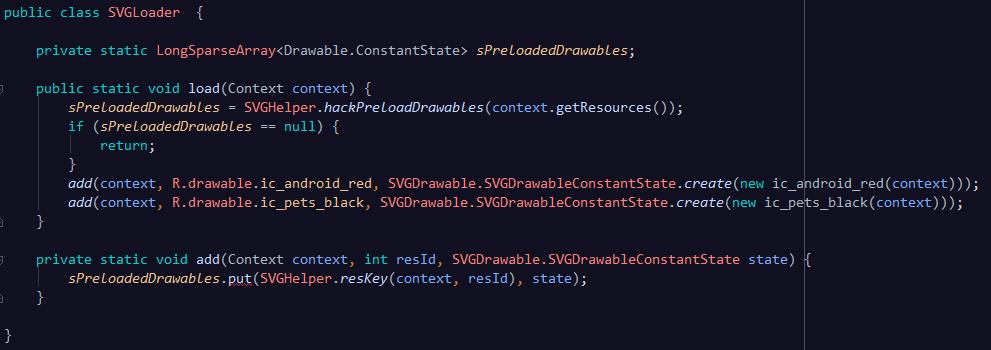
2、无感知
为了提高开发效率,我们希望开发者在使用SVG图片的时候能够和使用常规的PNG一样,可以在layout文件中直接使用@drawable/xxx,或者java代码中使用R.drawable.xxx。为了解决这个问题,我们采用偷天换日的方式,使用SVG-Generator生成一张空的shape文件,放入到drawable-anydpi中,同时会将对应的SVGDrawableConstantState预先注入到Resources的sPreloadedDrawables缓存中,拦截掉所有对shape的获取请求。

本博客不定期持续更新,欢迎关注和交流:
http://blog.csdn.net/megatronkings
以上是关于Android应用性能优化系列视图篇——SVG图片版本兼容及性能优化解决方案的主要内容,如果未能解决你的问题,请参考以下文章