小程序搭建的完整流程
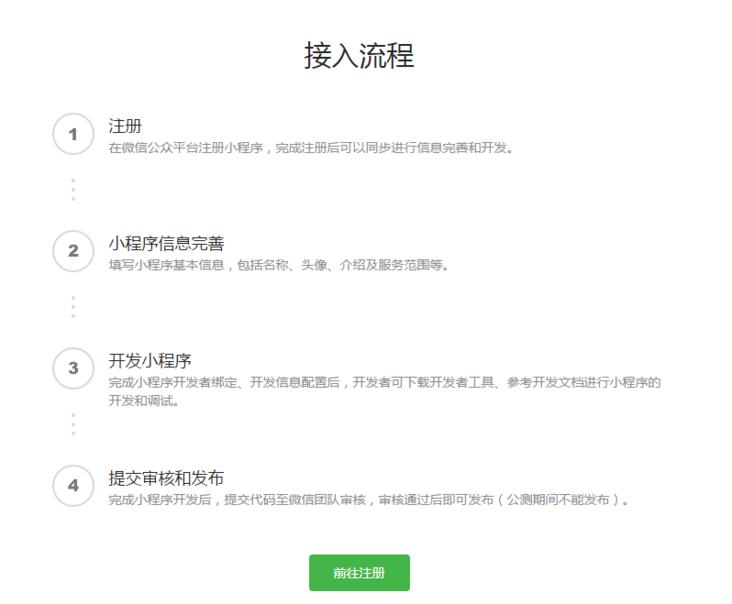
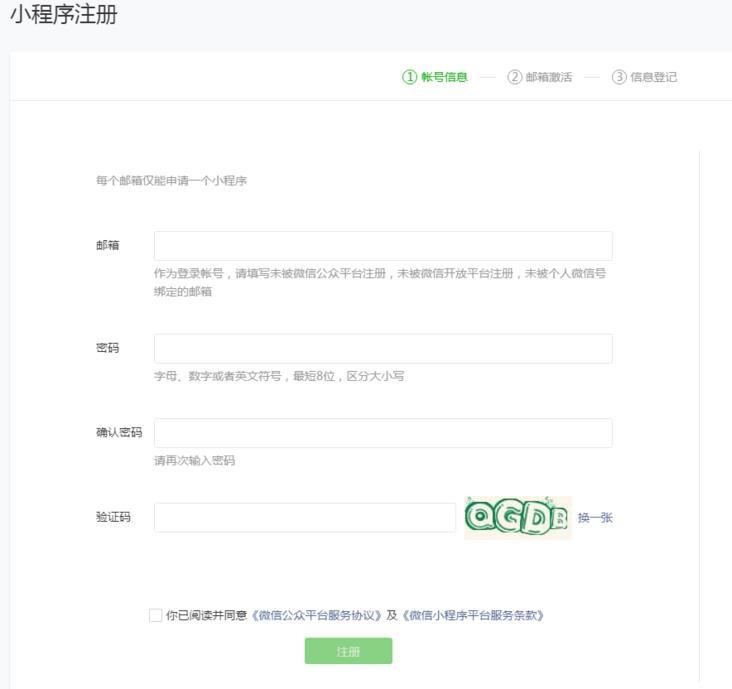
一、申请小程序账号


二、申请服务器域名
1.击前往到腾讯云服务器,并注册一个腾讯云账号。

2.购买小程序解决方案

3.实名认证腾讯云账号才能购买

4.购买成功后进入

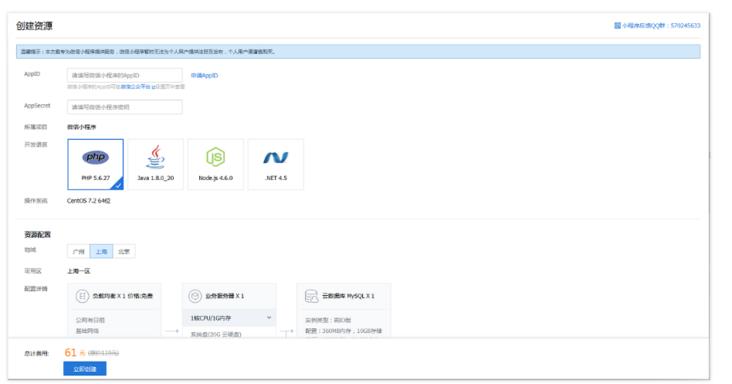
入产品配置页面,即购买页面,注意购买不同的开发语言,会话服务器会有所不同,其中c#是window服务器,nodeJs是Linux服务器

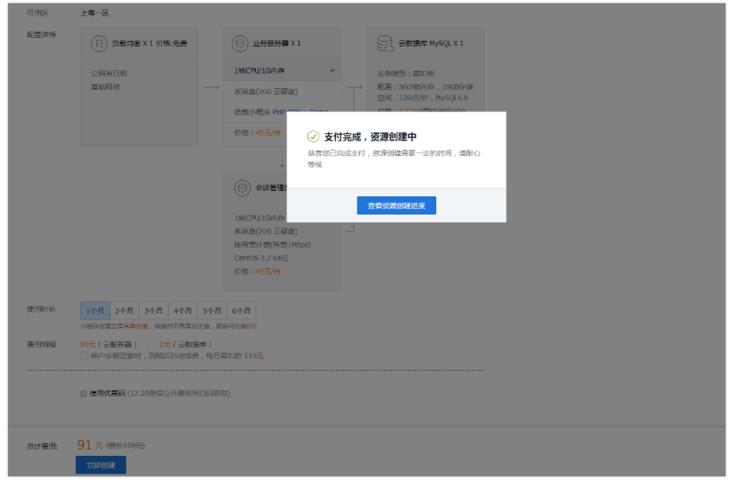
6.按照默认的步骤完成后,选择资源自动配置

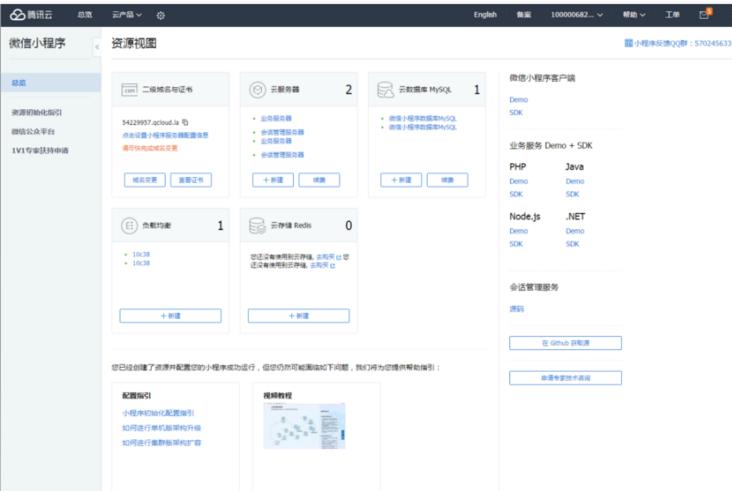
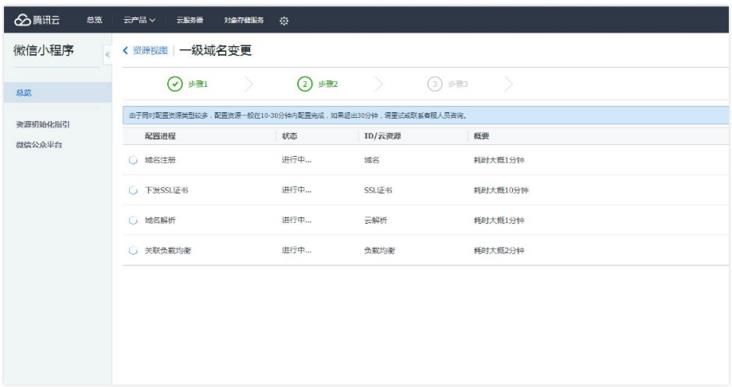
7.购买腾讯云域名并进行域名变更



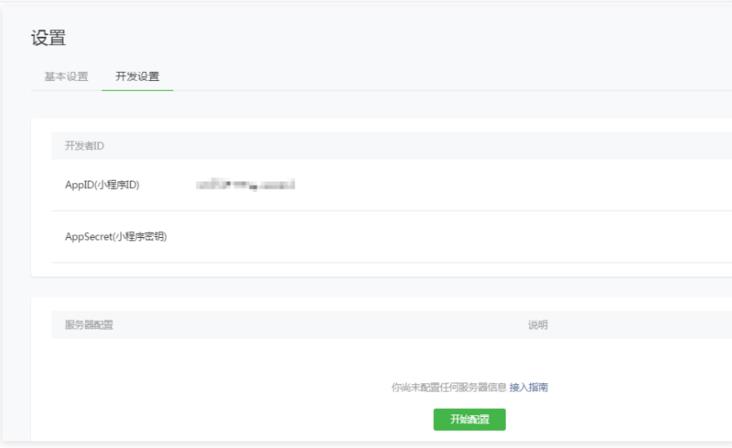
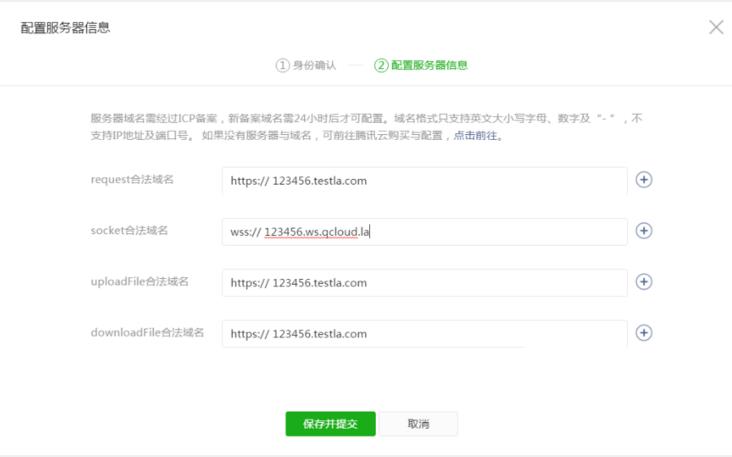
8.前往微信公众平台? -【开发】-【基本配置】-【服务器配置】-【修改配置】,更新微信小程序服务器配置为最新域名。

三、下载并安装开发工具
1.下载开发工具

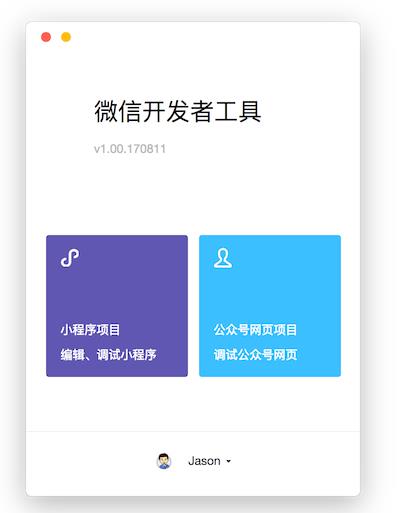
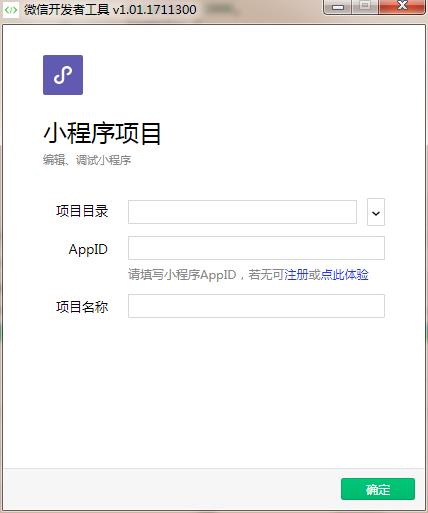
1.安装好后运行软件用绑定小程序的微信进行登录,创建项目把小程序的AppId填写进去


四、小程序的框架

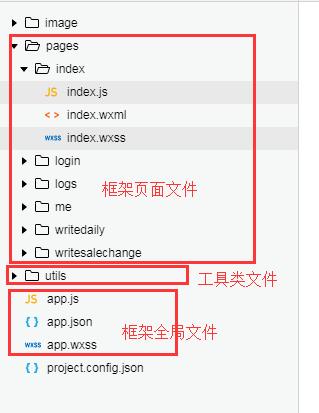
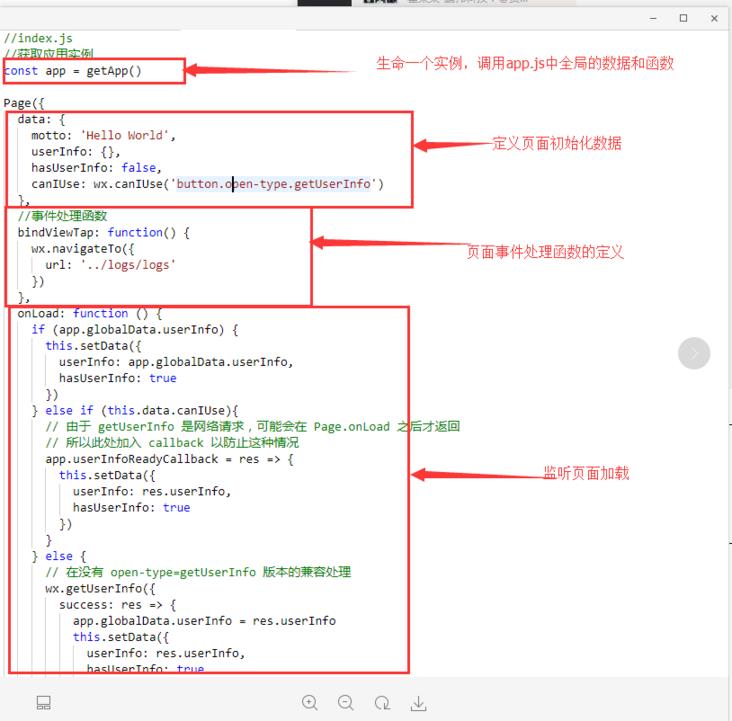
1.框架全局文件
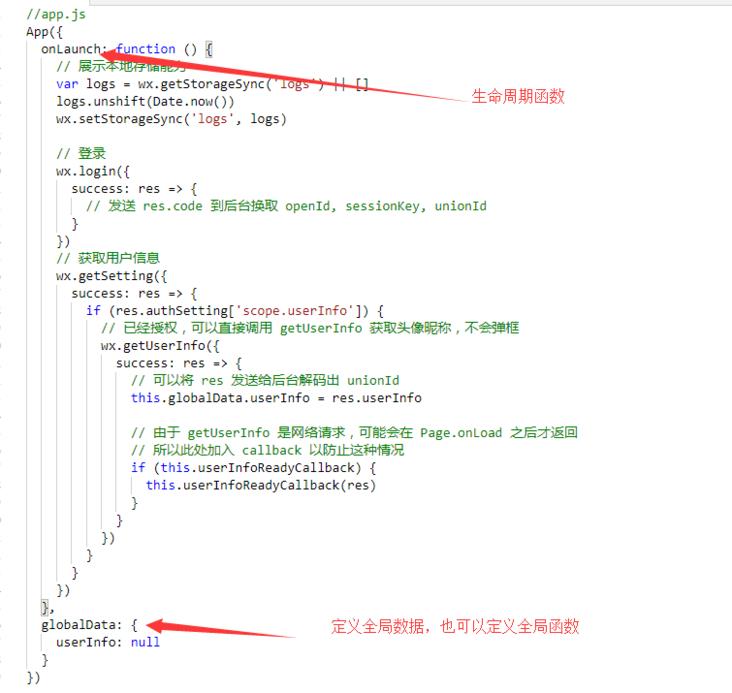
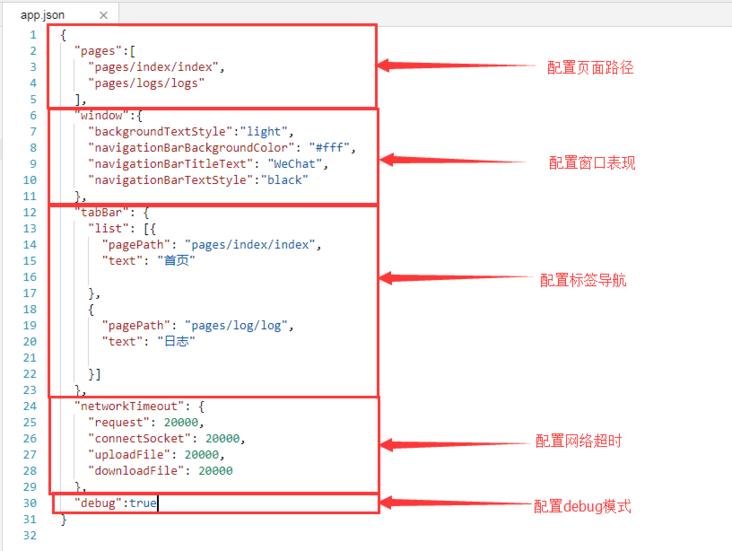
全局文件包含3个文件:app.wxss小程序工工样式表(css)、app.json小程序公共设置即窗口表现(例如标题字体颜色的配置)、app.js小程序数据逻辑交互(定义全局数据及定义函数文件,对所有页面都有效)


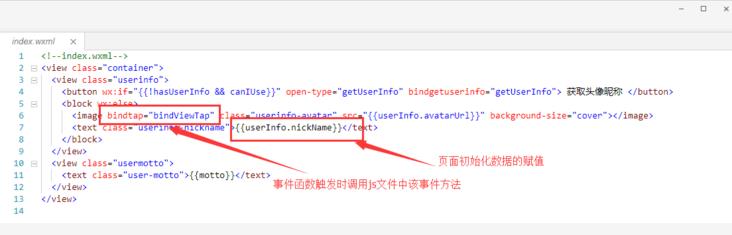
2.页面全局文件


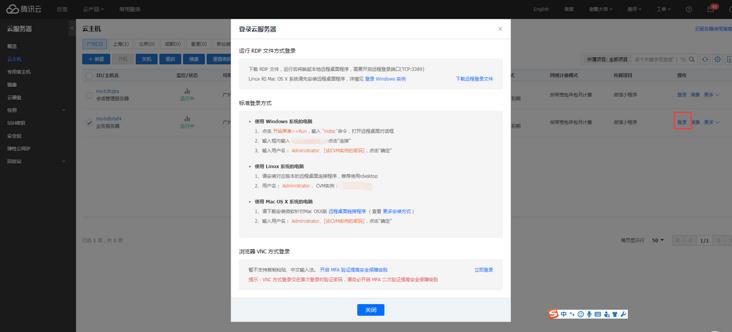
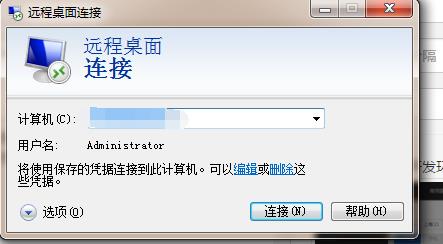
五、Window服务器IIS的配置和搭建
1.我用的是c#的开发环境,因此我需要登录的是window的服务器

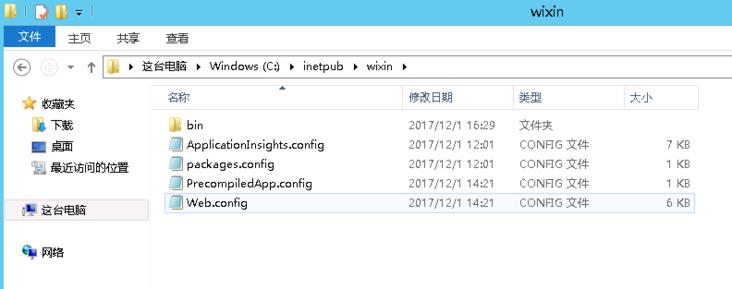
2.根据vs生成发布的文件打包上传到云服务器

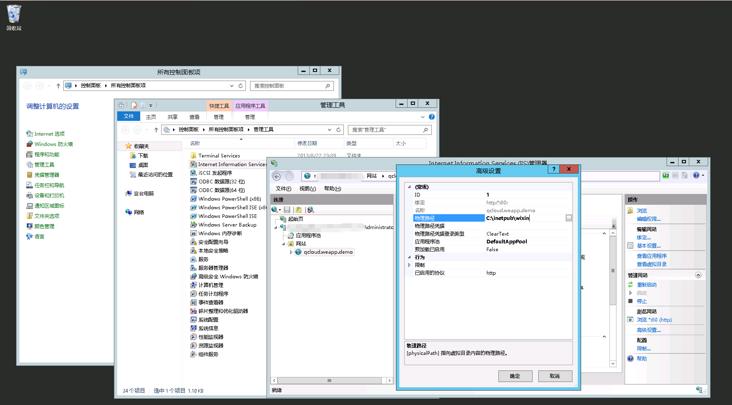
3.在window服务器的IIS中配置访问的路径,该路径为上传到服务器的发布文件

总结
以上是小程序从申请账号到小程序与后台服务器打通的全部过程,小程序的3元解决方案中帮我们解决了资源的配置,SSH证书的申请和服务器搭建等流程的问题,在此基础上我们可以搭建自己的服务器接口,省略了一大堆问题,适合菜鸟们。