微信小程序支付完整流程(前端)
Posted 雨滴2000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序支付完整流程(前端)相关的知识,希望对你有一定的参考价值。

微信小程序中,常见付款给商家的场景,下面列出企业小程序中,从0起步完整微信支付流程。
一,注册微信支付商户号(由上级或法人注册)


此商户号,需要由主管及更上级领导进行注册,会成为公司收款账户(不是由前端程序员注册!!!不是由前端程序员注册!!!不是由前端程序员注册!!!)
注册非常简单,重点是需要提供企业资料,一般程序员没有权限获取这些材料,所以需要由上级注册
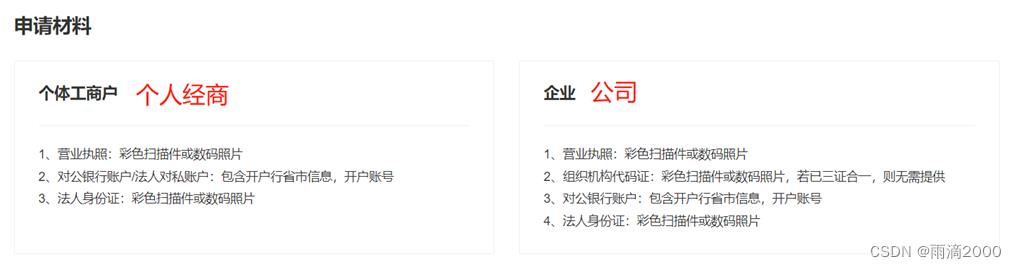
企业注册需要材料:营业执照,对公银行账户信息,法人身份证
二,注册小程序账号(由上级或者领导注册)
注册流程简单,企业一般注册为企业小程序,非个人,需要上传营业执照等。
三,登录商户号绑定小程序
登录之前注册好的商户账号,将当前小程序ID绑定至此商户,表明此小程序可以调用此商户支付相关接口。
微信支付 - 中国领先的第三方支付平台 | 微信支付提供安全快捷的支付方式
四,后端工程师书写接口

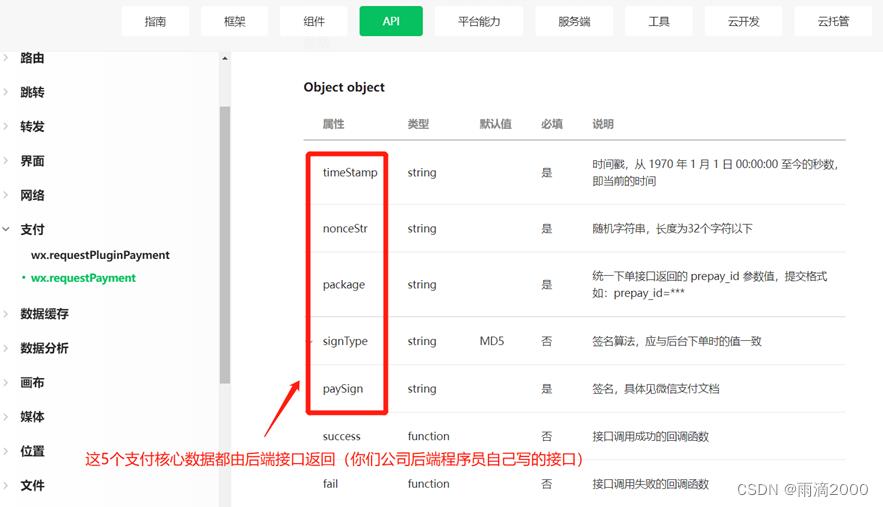
返回核心数据如下:
"appId": "xxxx",
"nonceStr": "xxxx",
"packageValue": "prepay_id=xxxxx",
"paySign": "xxxxxx",
"signType": "MD5",
"timeStamp": "xxxxxx"
这个接口是你们公司后端程序员自己写的接口,由后端工程师书写,JAVA,php,C++,NODE,.NET等...不是前端写!不是前端写!不是前端写!如果没有此接口就与后端工程师沟通,让他书写。
五,前端工程师调用接口
1. 获取openid(当前用户真实id)
openid为当前用户真实id,无法直接用任何接口获得,需要先调用微信login接口登录,获取登录凭证code,在通过此code(登录凭证,5分钟有效),向微信服务器换取用户openid。
原生小程序登录:
wx.login(
success (res)
if (res.code)
// code: 用户登录凭证(有效期五分钟)
// 使用 code 可以换取 openid、unionid、session_key 等核心信息
else
console.log('登录失败!' + res.errMsg)
)
uniapp登录:
uni.login(
provider: 'weixin',
success (res)
if (res.code)
//code: 用户登录凭证(有效期五分钟)
//使用 code 可以换取 openid、unionid、session_key 等核心信息
else
console.log('登录失败!' + res.errMsg)
)
发送请求调用微信官方接口,用code凭证换取用户openid(真实用户id)
原生小程序:wx.request uniapp: uni.request, 流程无差别
uni.request(
url: `https://api.weixin.qq.com/sns/jscode2session`, //微信官方接口
data:
appid: '小程序appId',
secret: '小程序密钥,在小程序appId下一行,放一块在',
js_code: '刚才获取的code',
grant_type: 'authorization_code' //固定值
,
success: (res) =>
//获取openid:用户真实唯一id
console.log(res.data.openid);
)
3. 调用公司后端接口,获取支付核心数据
// 调用后端接口
uni.request(
url: '你们公司的后端接口地址,获取支付核心数据',
method: 'POST',
data: 接口需要什么参数就传给接口,包含扣款金额,订单id等 ,
success(obj)
console.log(obj)
)
此接口必须返回以下6个核心数据,都是由后台计算生成。
"appId": "xxxx",
"nonceStr": "xxxx",
"packageValue": "prepay_id=xxxxx",
"paySign": "xxxxxx",
"signType": "MD5",
"timeStamp": "xxxxxx"
3. 调用微信官方支付接口,弹出支付界面
uni.request(
url: '你们公司的后端接口地址,获取支付核心数据',
method: 'POST',
data: 接口需要什么参数就传给接口,包含扣款金额,订单id等 ,
success(obj)
//调用微信官方支付接口弹出付款界面,输入密码扣款
wx.requestPayment(
timeStamp: obj.xxxx.timeStamp, //后端返回的时间戳
nonceStr: obj.xxxx.nonceStr, //后端返回的随机字符串
package: obj.xxxx.packageValue, //后端返回的prepay_id
signType: 'MD5', //后端签名算法,根据后端来,后端MD5这里即为MD5
paySign: obj.xxxx.paySign, //后端返回的签名
success (res)
console.log('用户支付扣款成功', res)
,
fail (res)
console.log('用户支付扣款失败', res)
)
)
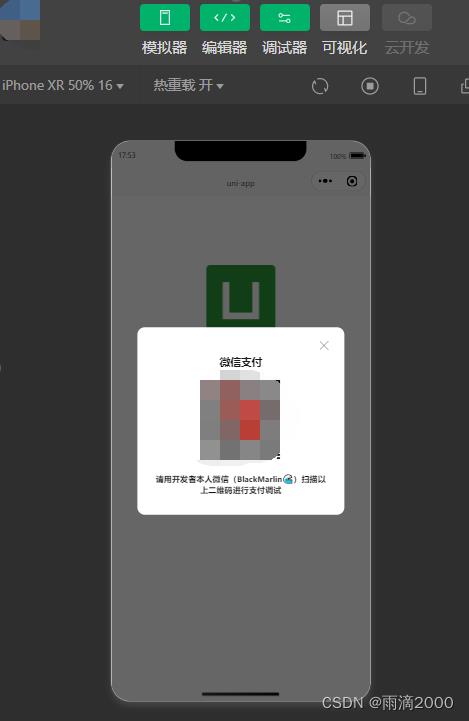
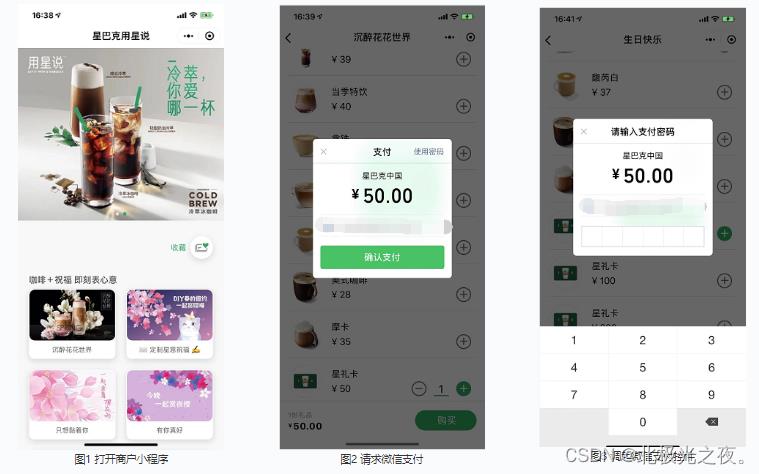
调用后,弹出付款界面,模拟器需要扫码支付。
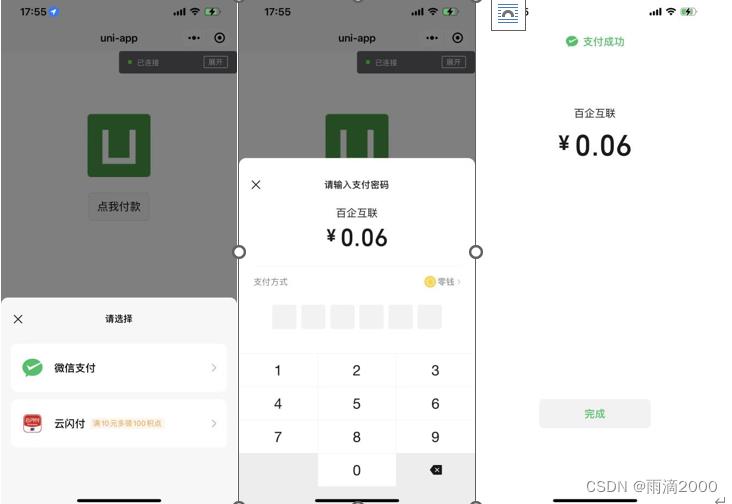
点击真机调试会直接弹出微信付款界面。


六,总结

-
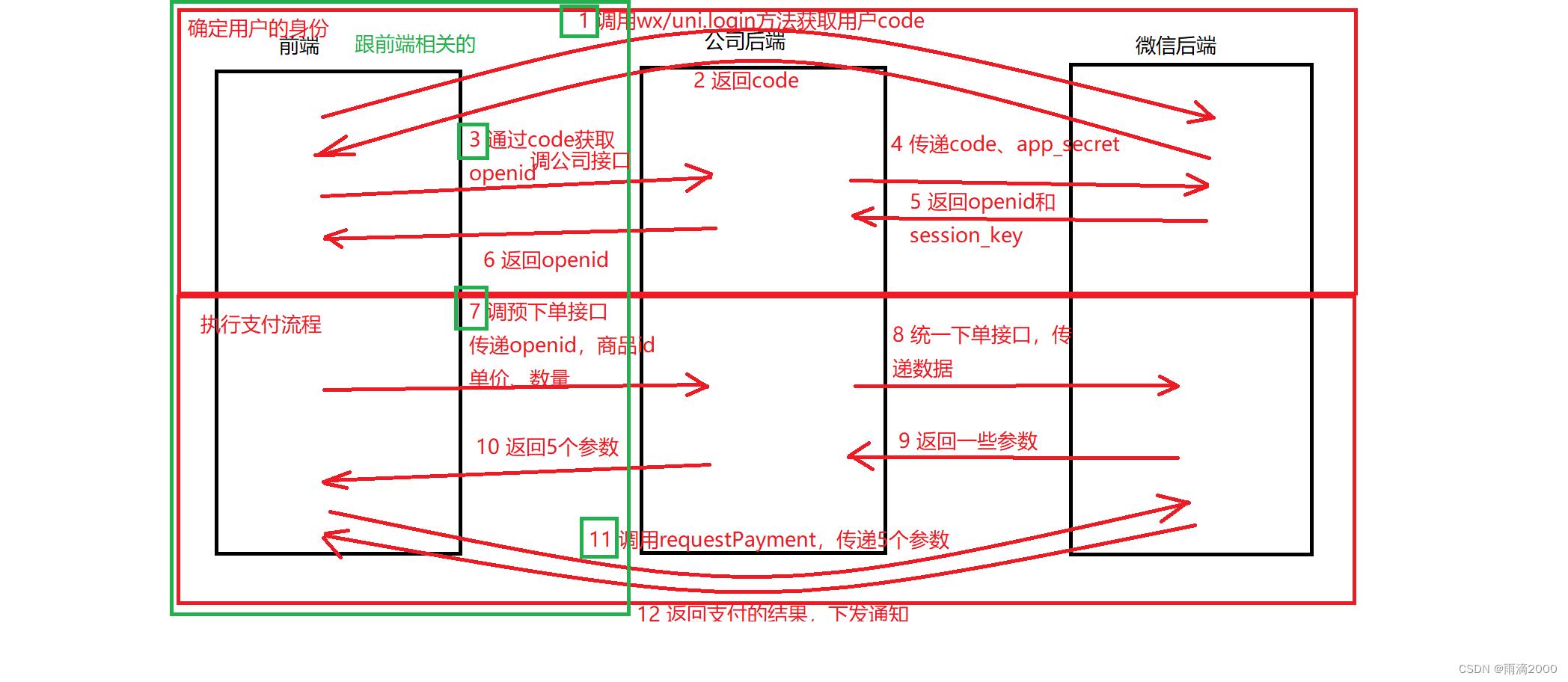
前端调用uni.login/wx.login调用微信接口,获取code,code相当于临时身份证
-
前端调公司后台获取openid的接口,获取openid
-
前端调公司后台预支付接口,传递openid、商品id、商品单价、商品数量,获取那5个参数。【时间戳timeStamp,随机字符串nonceStr,预支付id package,签名算法signType,签名paySign】
-
前端调用uni/wx.requestPayment调用微信支付方法,传递5个参数,获取支付结果(成功或失败)
微信小程序系列:三前端实现微信支付与代扣签约
一.先言
微信支付算是比较常见的功能了,这里主要说下整个流程中前端负责实现的一些方面,其实官方文档说得也很详细了,可以直接看官方文档。觉得文档比较复杂的话,可以直接看我写的~ 跳到官方文档。

二.支付大致流程
微信支付: 理清流程最重要,以购买一件A商品为例子。主要说明前端负责的流程。
- 肯定是注册有一个小程序,然后去小程序微信支付接入的官网去申请商户号,这个业务配置方面的就不细说了。
- 前端在小程序用 wx.login() 获取用户登陆凭证code,传给后端。后端可用code换取openid等。
- 前端把A商品的id传给后端,至于这个id是啥,就是保证这个商品唯一的编号,这个id由后端在数据库自定义建表建属性存储区分。
- 后端创建订单,调用微信提供的预付单接口,获取支付的参数,获取后把这支付参数传给前端。
- 前端获取到后端传过来的支付参数后保存起来,调用微信提供的wx.requestPayment 支付方法,把支付参数填进入参,执行后,便可进行输密码支付画面流程。
- 用户完成付款后,微信后台会主动调用后端书写的回调接口的内容,后端可在里面写更改商品订单的状态逻辑等。
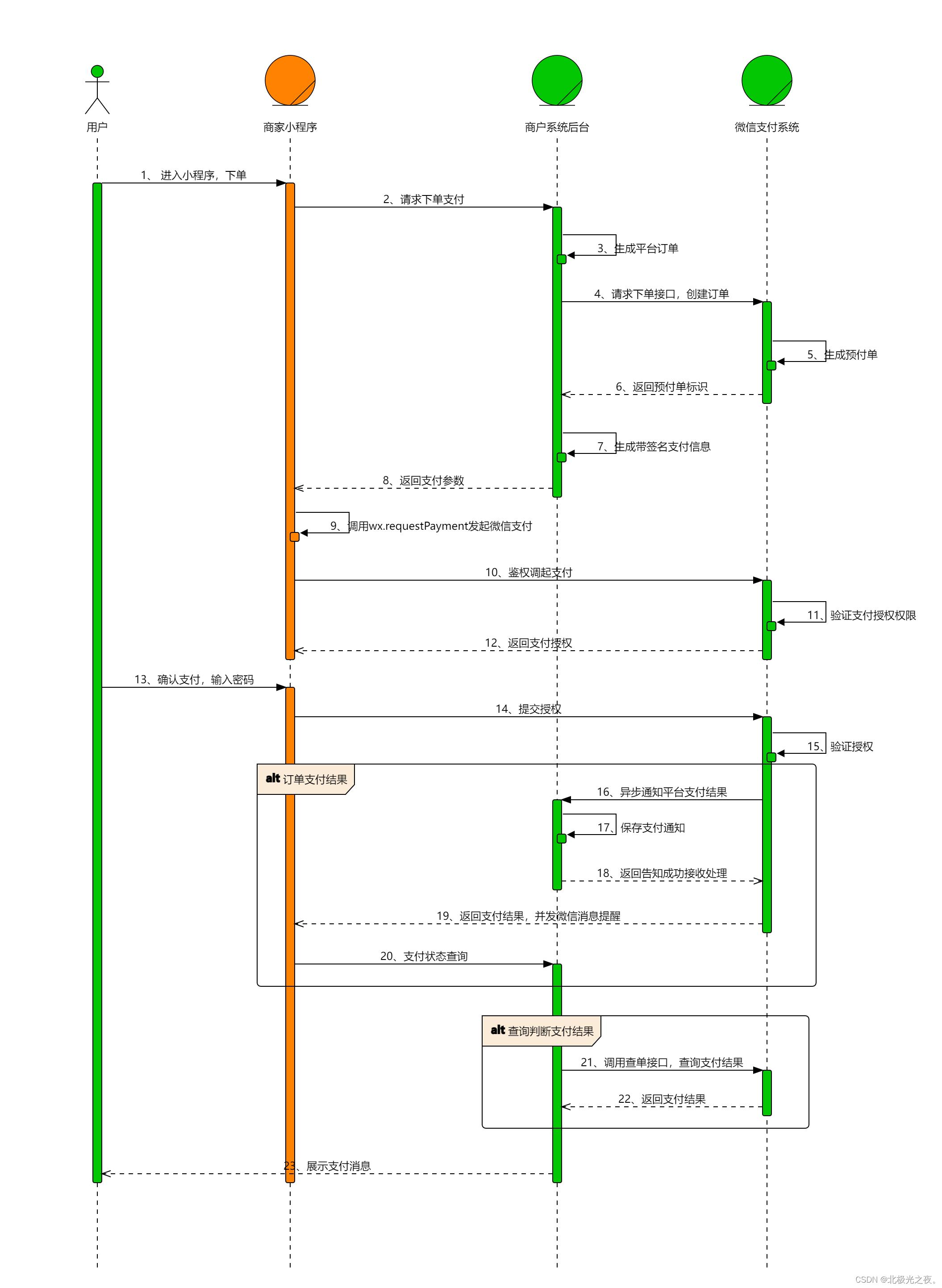
官方的流程图,可参考参考:

三.支付前端代码部分
懂得流程后,前端的操作其实很简单了的。
- 获取code,通过自定义的接口把code呀,商品id呀,啥的一起传给后端就好。
wx.login(
success: function(res)
console.log(res.code)
let code=res.code;
);
2.通过第1步传给后端后,回参应该就是支付所需要的参数了,先保存起来,大概是下面这几个是常见的:
"timeStamp":'',
"signType":'',
"package":'',
"paySign":'',
"nonceStr":'',
"appId":'',
官方文档

3.前端调用wx.requestPayment,传入入参,执行就能调起支付了:官方文档
wx.requestPayment(
"timeStamp":'',
"signType":'',
"package":'',
"paySign":'',
"nonceStr":'',
"appId":'',
success(res)
// 支付成功后这里写进行对应操作
console.log('支付成功!',res)
,
fail(res)
console.log('支付失败!',res)
)
四.签约流程与代码:
除了支付,微信小程序中签约也是很常见的,签约就是类似授权开通免密支付或者自动扣费服务或者代扣。比如应用在乘车刷码自动扣费等场景。首先需要官网开通委托代扣服务 ,下面就前端说下代码实现流程。前端实现其实很简单,推荐看下官方文档就很清楚了:签约官方文档
只是简单代扣直接调用以下方法就行:
wx.navigateToMiniProgram(
appId:'wxbd687630cd02ce1d', // 固定
path:'pages/index/index', // 固定
extraData: // extraData是需要后端返回的
appid:'wx426a3015555a46be',
contract_code:'122',
contract_display_account:'张三',
mch_id:'1223816102',
notify_url:'https://www.qq.com/test/papay',
plan_id:'106',
request_serial:123,
timestamp:1414488825,
sign:'FF1A406564EE701064450CA2149E2514'
,
success(res)
// 成功跳转到签约小程序
,
fail(res)
// 未成功跳转到签约小程序
)
结语
有个纪录片,讲述法显《佛国记》的故事,蛮好看的

我的哔哩哔哩空间
Gitee仓库地址:全部特效源码
其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于微信小程序支付完整流程(前端)的主要内容,如果未能解决你的问题,请参考以下文章