微信小程序给了后台接口,前端怎样调用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序给了后台接口,前端怎样调用相关的知识,希望对你有一定的参考价值。
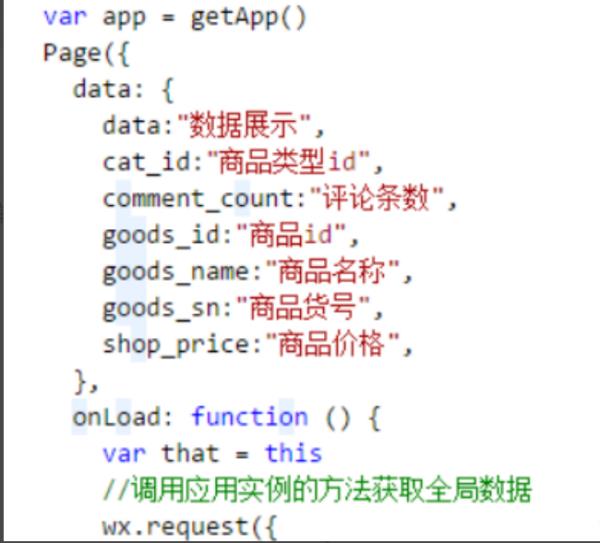
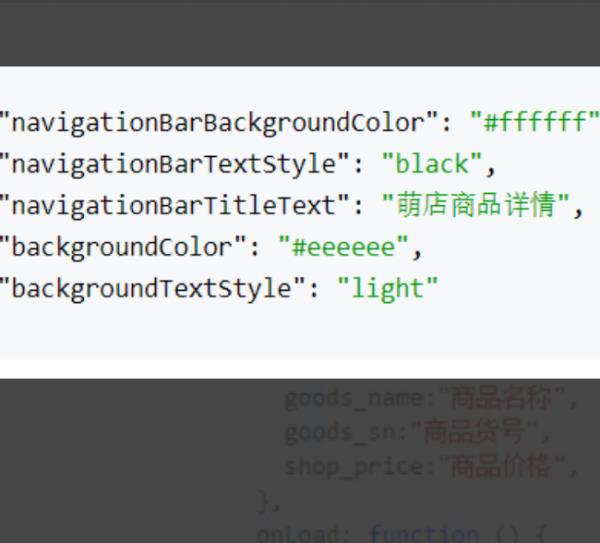
1、首先在 index.js中想写逻辑代码。

2、其中page里面的data里面是前台展示时的一些数据,而onload里面是调用的接口。

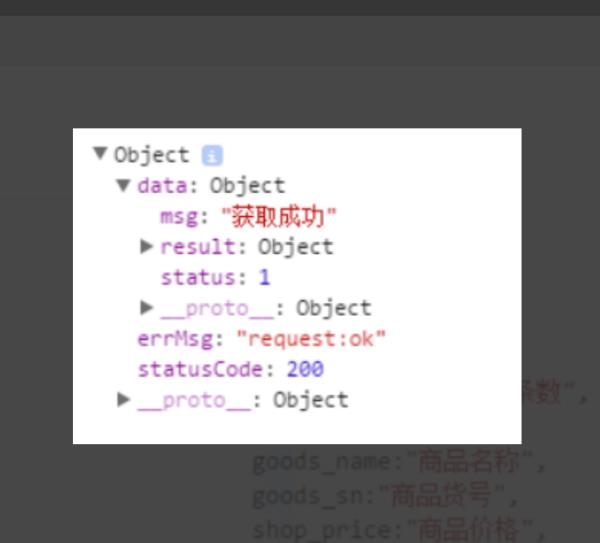
3、调用的方式为get调用,返回的数据存在res里面。

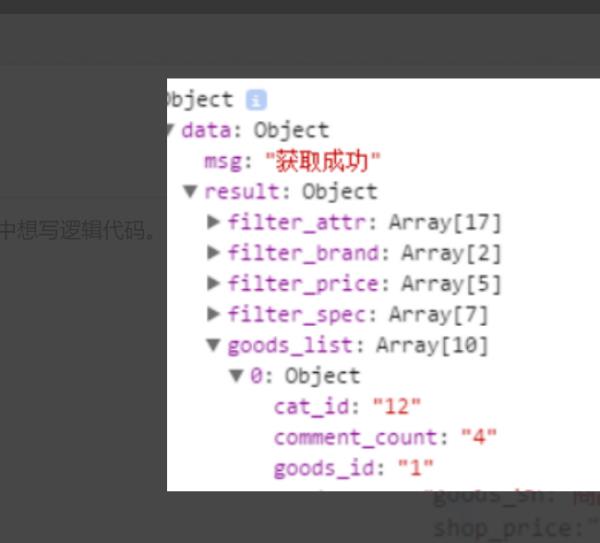
4、返回的数据,而data中就是我们需要的数据。

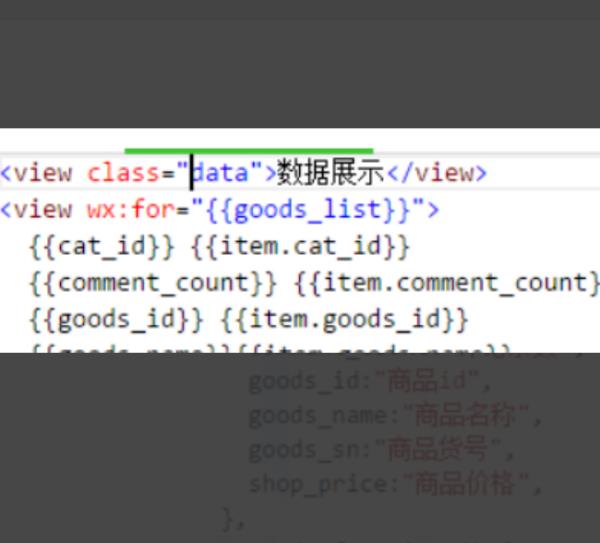
5、data:一个入参。method:请求方式,如果是POST请求必须按上面写,默认是get请求,不用处理。complete:页面请求完成后的方法,通过that.setData将数据传递给WXML页面。success:页面加载成功后的执行方法。

调用服务器端后台接口数据是直接 wx.request发起的是 HTTPS 请求,发送指定的 data 数据参数到服务器接口。
服务器接口根据参数返回 json结果,然后微信小程序调用这些返回的 json 数据。
微信小程序使用API中心来开发
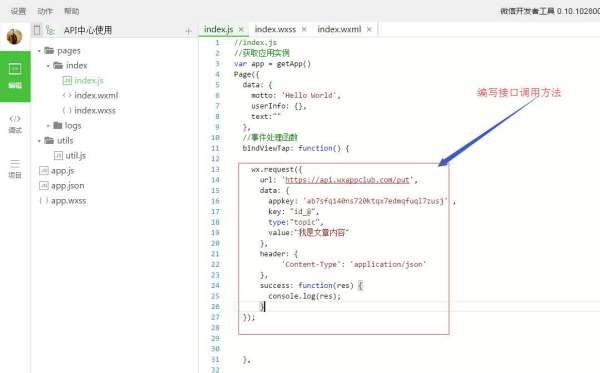
首先使用自己的APPID在开发者工具创建一个项目。
在项目里面写上访问API中心的接口。
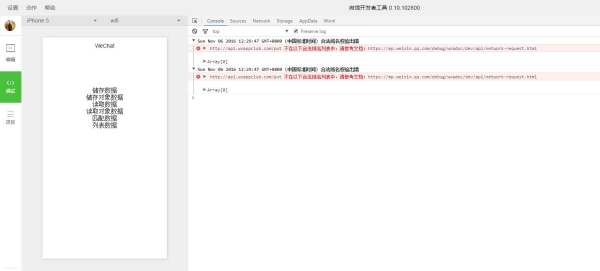
启动模拟器查看,提示为域名不在以下合法列表中,这是因为我们还没有在小程序后台设置我们的合法域名。
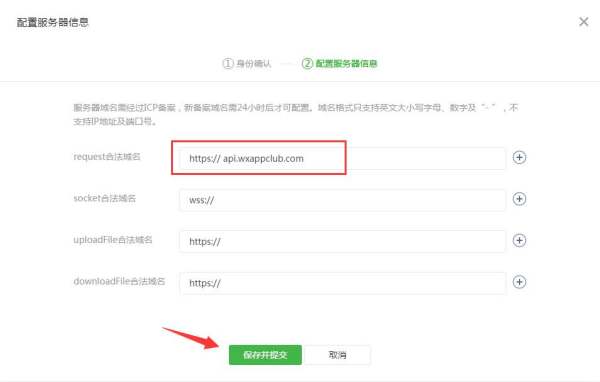
我们登录微信小程序后台去找到设置合法域名的地方。

到开发设置里面编辑上域名,这里填写https://api.wxappclub.com/
回到我们的开发者工具点击预览。

微信小程序如何调用后台接口
参考技术A 本课程讲解了微信小程序如何调用线上API中心接口,主要使用了wx.request去和API中心交互,API中心提供给了下面的几个接口:
接口是用JFinal开发封装 @jfinal 用key-value形式存取数据。
以上是关于微信小程序给了后台接口,前端怎样调用的主要内容,如果未能解决你的问题,请参考以下文章