微信小程序wx.login()登陆流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序wx.login()登陆流程相关的知识,希望对你有一定的参考价值。
参考技术A 微信小程序的登陆一般都是写在app.js当中,具体流程如下1、用户通过login()方法获取code,然后把code传给开发后台,后台通过code 以及appid以及密钥获取openid和sessionkey 进行登陆,然后返回一个token给前端
2、前端拿到token之后存储到globalData里的变量当中,这样其他页面就是可以同过var app=getapp();app.globalData调用token,但是全局变量会随之小程序关闭,就会清除变量,所以我们要将token存到缓存当中,
① 在onLaunch中token的具体流程是
《微信小程序案例9》小程序登录流程
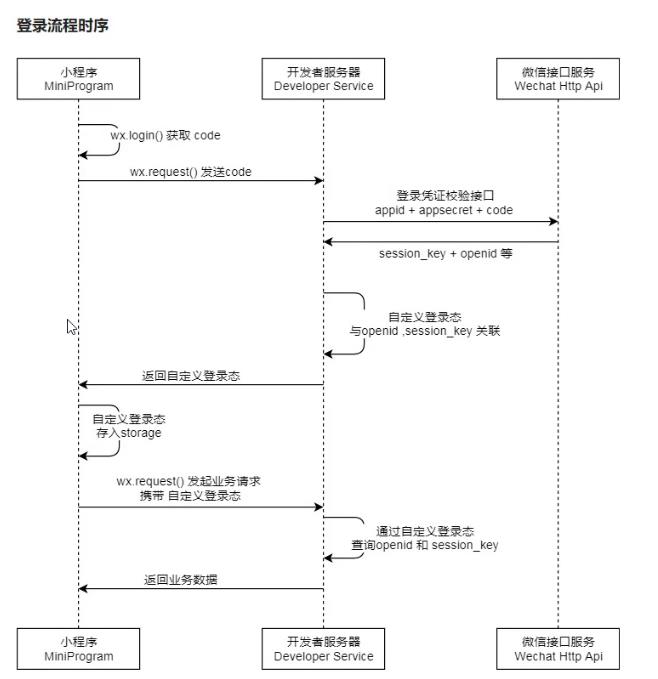
一、小程序登录流程

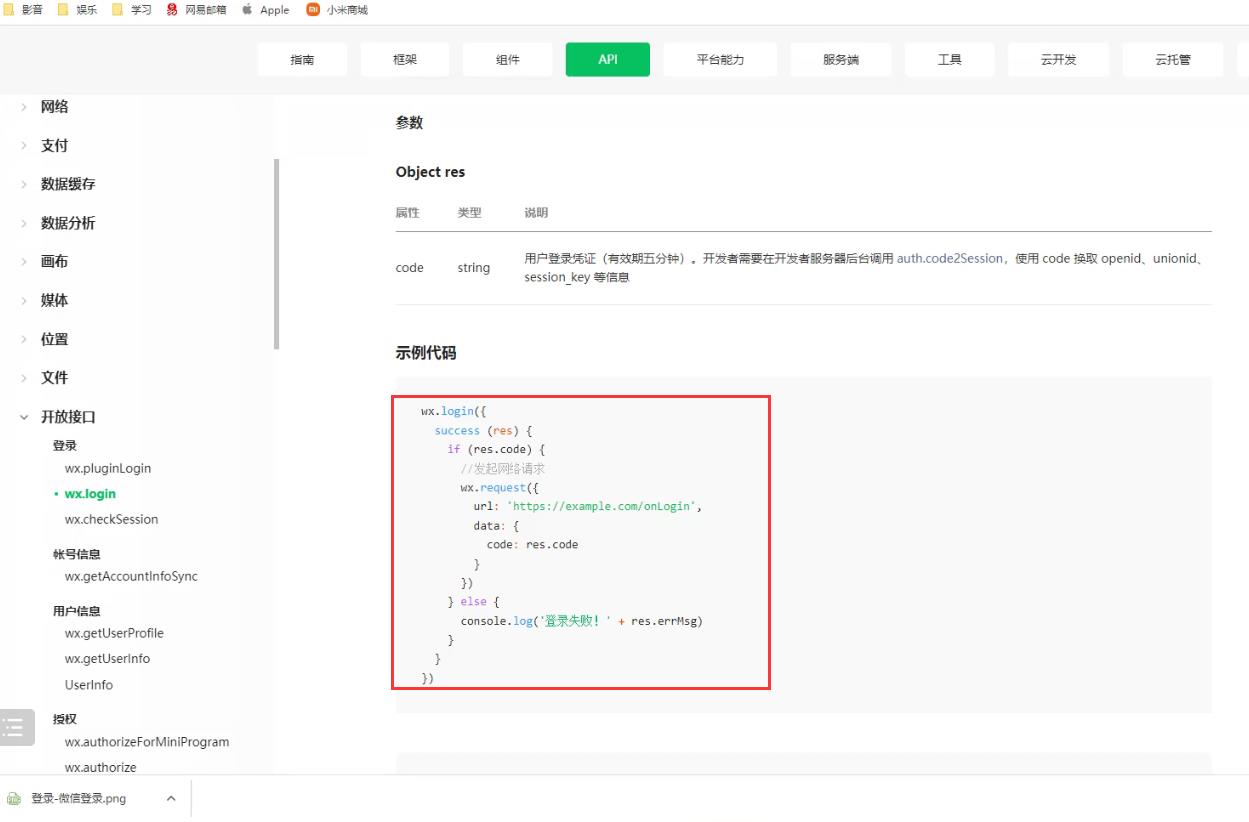
code:用户凭证
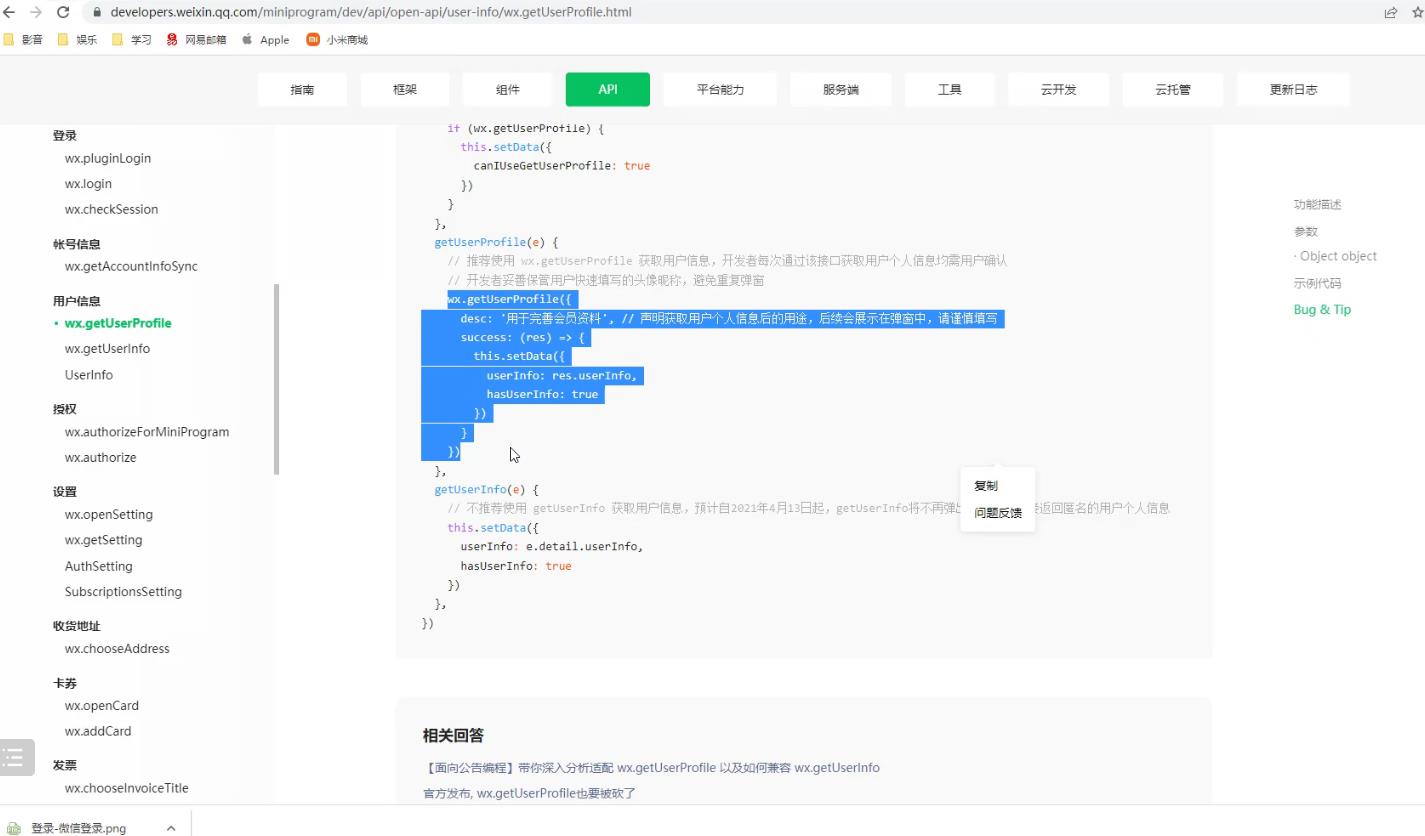
1、获取用户的昵称头像信息的请求wx.getUserProfile

2、使用wx.login获取用户code码


3、拿到appid和appSecret后使用wx.request去获取openid和sessionkey
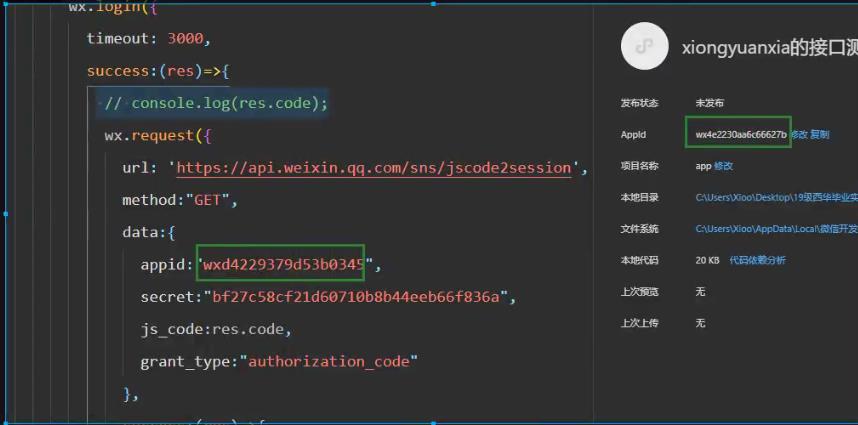
appid和appSecret在微信公众平台,我的小程序、开发管理、开发设置里面获取
拿到appid和appSecret后使用wx.request去获取openid和sessionkey
若是报错误40029,说明code无效,看看是不是appid是测试号不是注册的真正appid
4、自定义登录态存入缓存storage

这里还把用户信息存入缓存storage

为什么要用这个缓存?
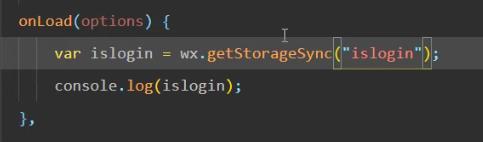
在生命周期 onLoad 里面使用 wx.getStorageSync 判断这个缓存是否存在:
如果有缓存就显示一个页面,如果没人缓存就显示未登录。
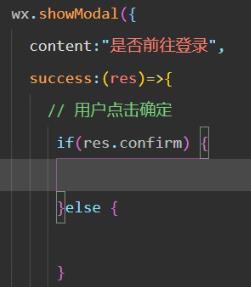
未登录就使用 wx.showModal 弹出提示信息:
如果用户点击确定则使用 wx.switchTab 跳转到登录界面
注意:onLoad只会出现一次,所以还应该是放在onShow里面判断缓存是否存在
微信小程序没有缓存时效的说法
通过设置时间的长度实现,先获取当前时间。
// pages/demo3/demo3.js
Page(
/**
* 页面的初始数据
*/
data:
hdsrc:"/img/weixin.png",
name:"登录/注册"
,
getLogin: function ()
// 获取用户信息
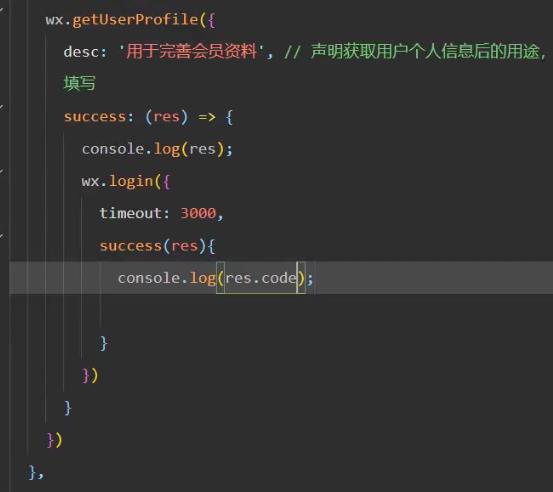
wx.getUserProfile(
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) =>
console.log(res);
var hdsrc = res.userInfo.avatarUrl;
var nickName = res.userInfo.nickName;
wx.login(
timeout: 3000,
success:(res)=>
// console.log(res.code);
wx.request(
url: 'https://api.weixin.qq.com/sns/jscode2session',
method:"GET",
data:
appid:"wxd4229379d53b0345",
secret:"bf27c58cf21d60710b8b44eeb66f836a",
js_code:res.code,
grant_type:"authorization_code"
,
success:(res)=>
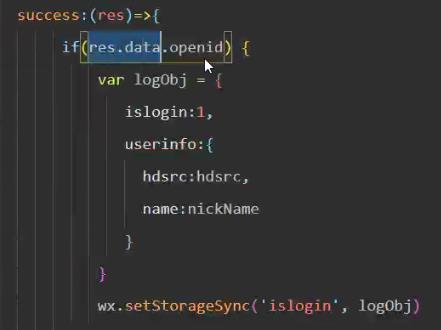
if(res.data.openid)
this.setData(
hdsrc:hdsrc,
name:nickName
)
var logObj =
islogin:1,
userinfo:
hdsrc:hdsrc,
name:nickName
wx.setStorageSync('islogin', logObj)
)
)
)
,
/**
* 生命周期函数--监听页面加载
*/
onLoad(options)
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady()
,
/**
* 生命周期函数--监听页面显示
*/
onShow()
,
/**
* 生命周期函数--监听页面隐藏
*/
onHide()
,
/**
* 生命周期函数--监听页面卸载
*/
onUnload()
,
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh()
,
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom()
,
/**
* 用户点击右上角分享
*/
onShareAppMessage()
)在onShow里面判断缓存
// pages/demo1/demo1.js
Page(
/**
* 页面的初始数据
*/
data:
islogin:0
,
/**
* 生命周期函数--监听页面加载
*/
onLoad(options)
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady()
console.log(33333);
,
/**
* 生命周期函数--监听页面显示
*/
onShow()
var islogin = wx.getStorageSync("islogin");
console.log(islogin);
if(islogin)
this.setData(
islogin:1
)
else
this.setData(
islogin:0
)
wx.showModal(
content:"是否前往登录",
success:(res)=>
// 用户点击确定
if(res.confirm)
wx.switchTab(
url: '/pages/demo3/demo3',
)
else
)
,
/**
* 生命周期函数--监听页面隐藏
*/
onHide()
,
/**
* 生命周期函数--监听页面卸载
*/
onUnload()
,
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh()
,
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom()
,
/**
* 用户点击右上角分享
*/
onShareAppMessage()
)二、服务器连接数据库、获取数据库数据返回前端
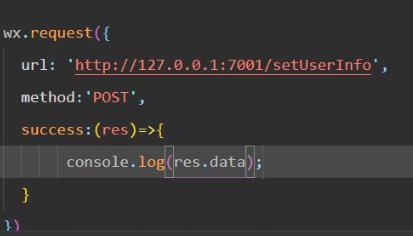
三、把用户信息存入数据库
当获取到openid成功时调用wx.request请求服务器把前端传的用户信息数据保存到数据库

服务器接收前端数据的方法:
以上是关于微信小程序wx.login()登陆流程的主要内容,如果未能解决你的问题,请参考以下文章