修改element ui el-carousel跑马灯实现一次轮播两张图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改element ui el-carousel跑马灯实现一次轮播两张图片相关的知识,希望对你有一定的参考价值。
参考技术A 实现效果最简便方法element-plus/element-ui走马灯配置图片以及图片自适应
首先展示官网给的模板
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h3 text="2xl" justify="center"> item </h3>
</el-carousel-item>
</el-carousel>
</template>
<style scoped>
.el-carousel__item h3
color: #475669;
opacity: 0.75;
line-height: 200px;
margin: 0;
text-align: center;
.el-carousel__item:nth-child(2n)
background-color: #99a9bf;
.el-carousel__item:nth-child(2n + 1)
background-color: #d3dce6;
</style>
目标一:插入图片
(后续可以用props动态接收填装图片,这里直接调用来演示)

step1:
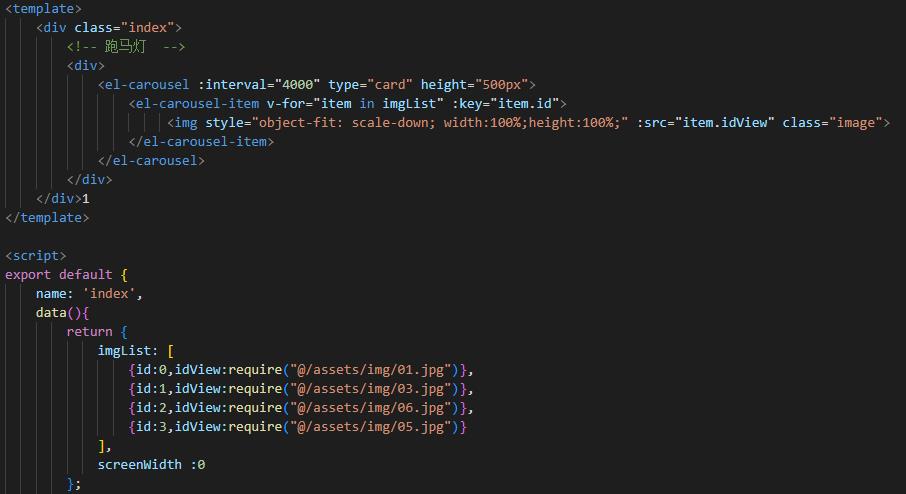
我们把v-for内容改为【item in imgList】,从我们自己设置的集合里取数据,其中动态绑定的:key也是从imgList集合中取。
step2:
在data中,我们设置imgLisy集合,每个元素包含id和图片地址。
这里我将图片储存在静态资源assets中,需要用到require(“@/xxxx/xxxx”)的格式来获取图片。
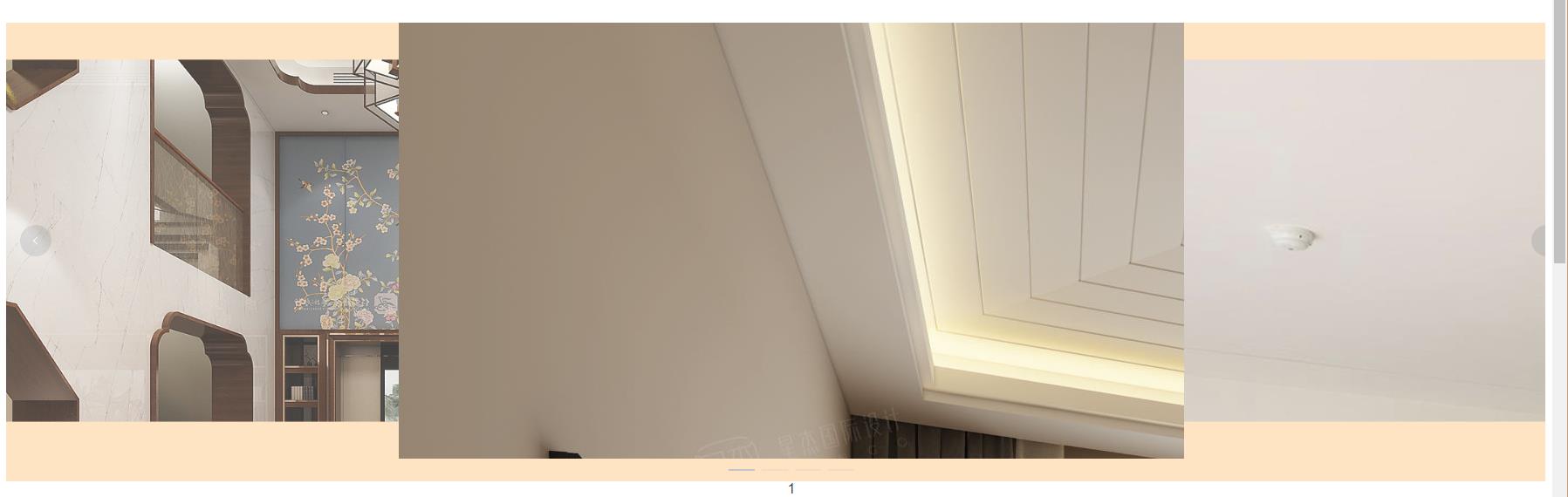
这个时候我们发现,只进行这两步,图片成功装进去了,但是大小并不合适。
如图:
目标2:图片自适应
step3:
很多博客里给出的方法都太麻烦了,先要获取浏览器大小,又要进行运算设置高度什么的。
像这样子:

其实我们可以一个css属性解决:
object-fit: scale-down;
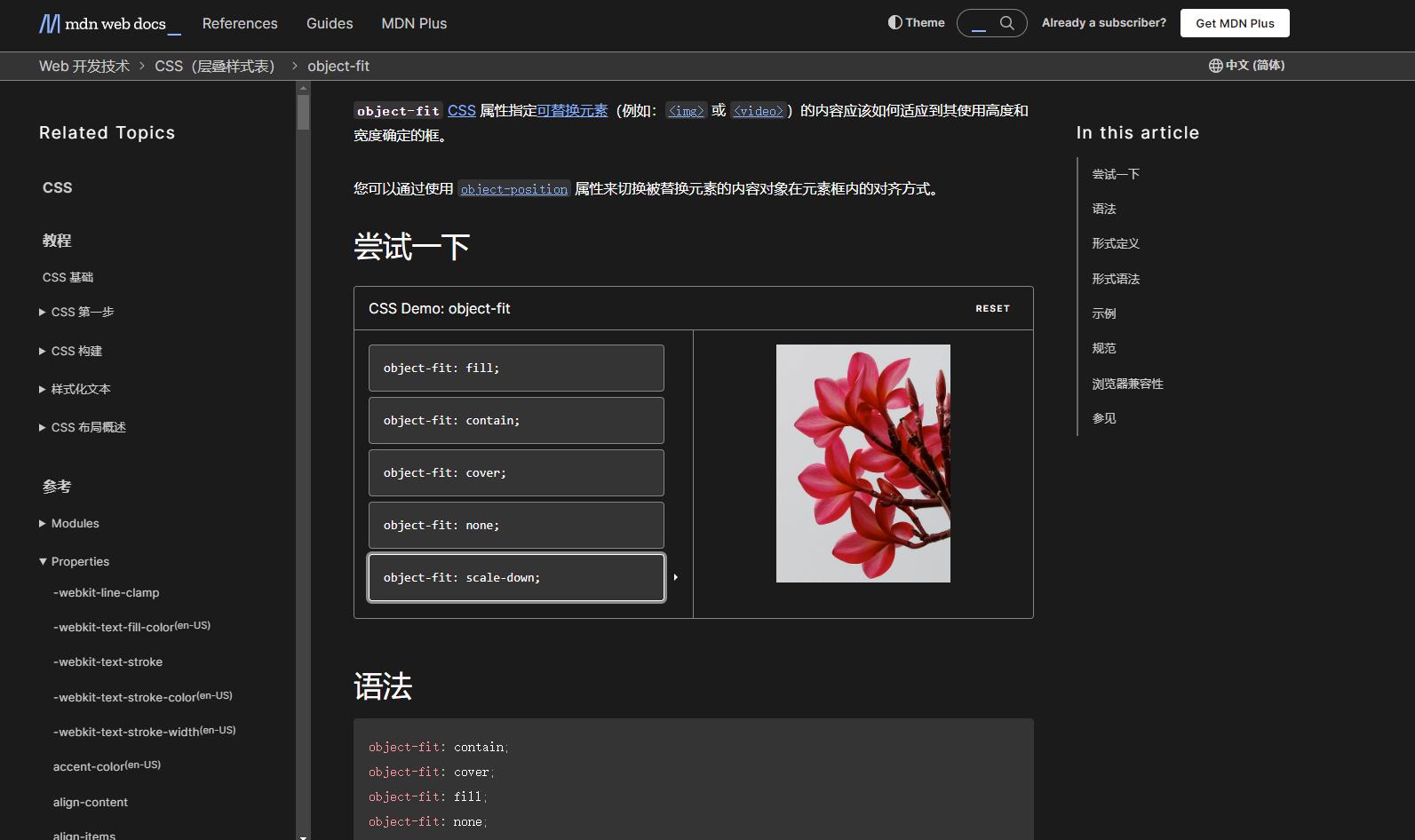
该属性详细:
object-fit - CSS(层叠样式表) | MDN (mozilla.org)
但此时我们发现并没有变化,是因为
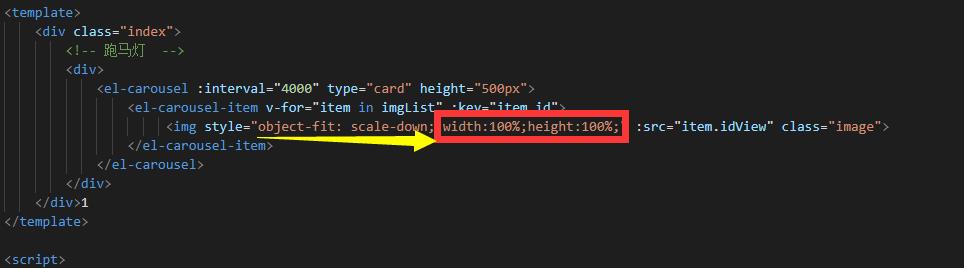
没有指定图片的width和height
所以我们再加上属性例如

再次打开页面检查,成功!
图片进行了自适应,可以完整显示。
(跑马灯的背景颜色都可以通过css属性进一步设置)

以上是关于修改element ui el-carousel跑马灯实现一次轮播两张图片的主要内容,如果未能解决你的问题,请参考以下文章
使用Element的el-carousel轮播图组件添加点击事件获取点击内容
使用Element的el-carousel轮播图组件添加点击事件获取点击内容