使用Element的el-carousel轮播图组件添加点击事件获取点击内容
Posted 野猪佩奇007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Element的el-carousel轮播图组件添加点击事件获取点击内容相关的知识,希望对你有一定的参考价值。
项目场景:
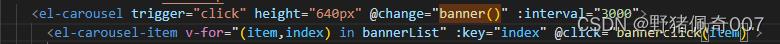
使用el-carousel轮播图组件时发现只有change事件,想要添加点击事件,发现点击没反应


解决方案:
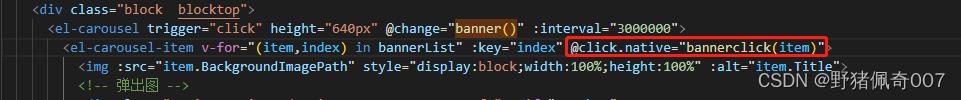
@click换成@click.native接收循环的轮播图的数据即可
bannerclick(item)
console.log(item,'11111');
,

以上是关于使用Element的el-carousel轮播图组件添加点击事件获取点击内容的主要内容,如果未能解决你的问题,请参考以下文章