最简便方法element-plus/element-ui走马灯配置图片以及图片自适应
Posted STATICHIT静砸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最简便方法element-plus/element-ui走马灯配置图片以及图片自适应相关的知识,希望对你有一定的参考价值。
首先展示官网给的模板
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h3 text="2xl" justify="center"> item </h3>
</el-carousel-item>
</el-carousel>
</template>
<style scoped>
.el-carousel__item h3
color: #475669;
opacity: 0.75;
line-height: 200px;
margin: 0;
text-align: center;
.el-carousel__item:nth-child(2n)
background-color: #99a9bf;
.el-carousel__item:nth-child(2n + 1)
background-color: #d3dce6;
</style>
目标一:插入图片
(后续可以用props动态接收填装图片,这里直接调用来演示)

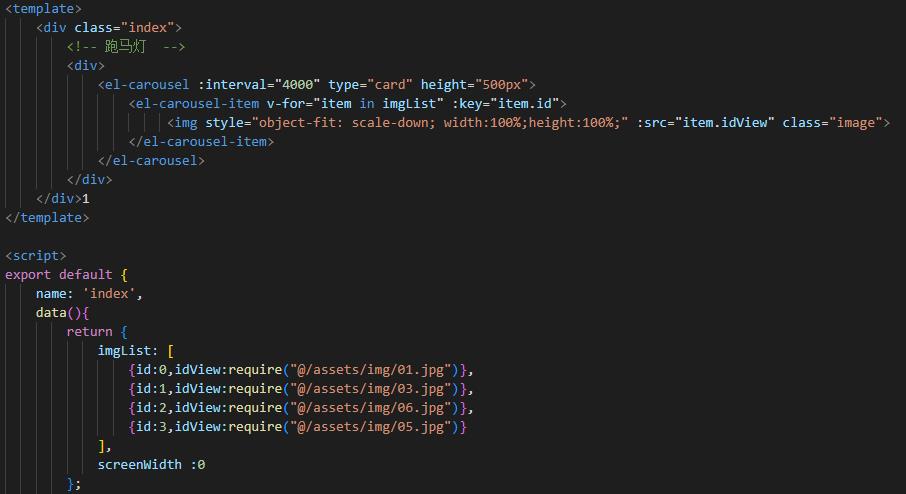
step1:
我们把v-for内容改为【item in imgList】,从我们自己设置的集合里取数据,其中动态绑定的:key也是从imgList集合中取。
step2:
在data中,我们设置imgLisy集合,每个元素包含id和图片地址。
这里我将图片储存在静态资源assets中,需要用到require(“@/xxxx/xxxx”)的格式来获取图片。
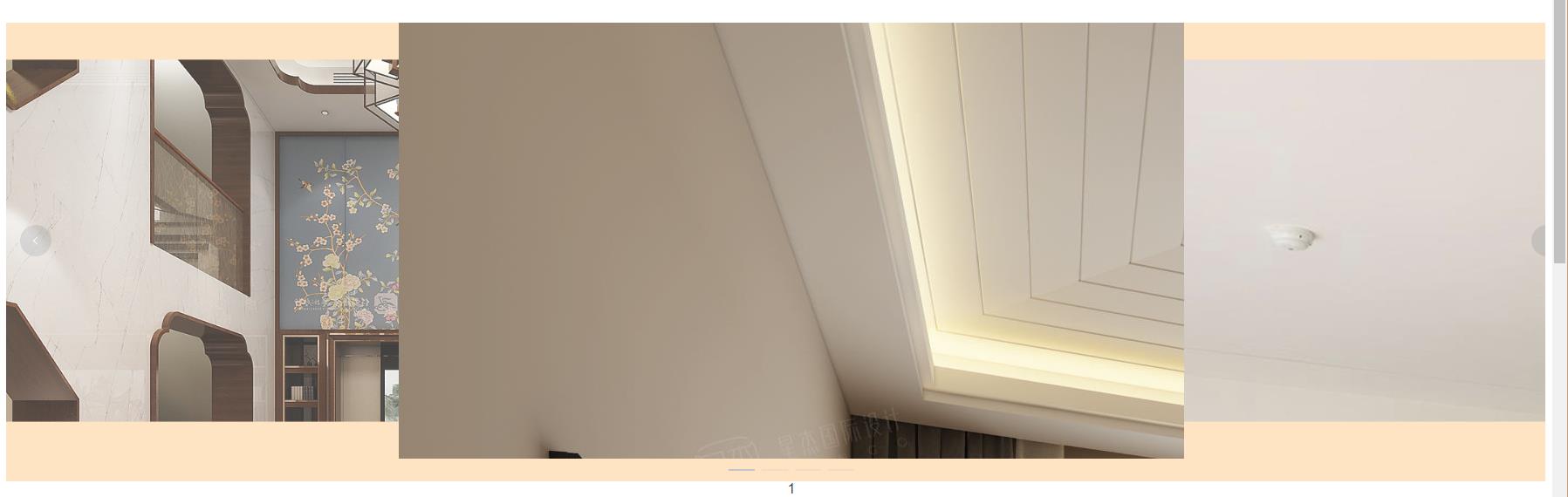
这个时候我们发现,只进行这两步,图片成功装进去了,但是大小并不合适。
如图:
目标2:图片自适应
step3:
很多博客里给出的方法都太麻烦了,先要获取浏览器大小,又要进行运算设置高度什么的。
像这样子:

其实我们可以一个css属性解决:
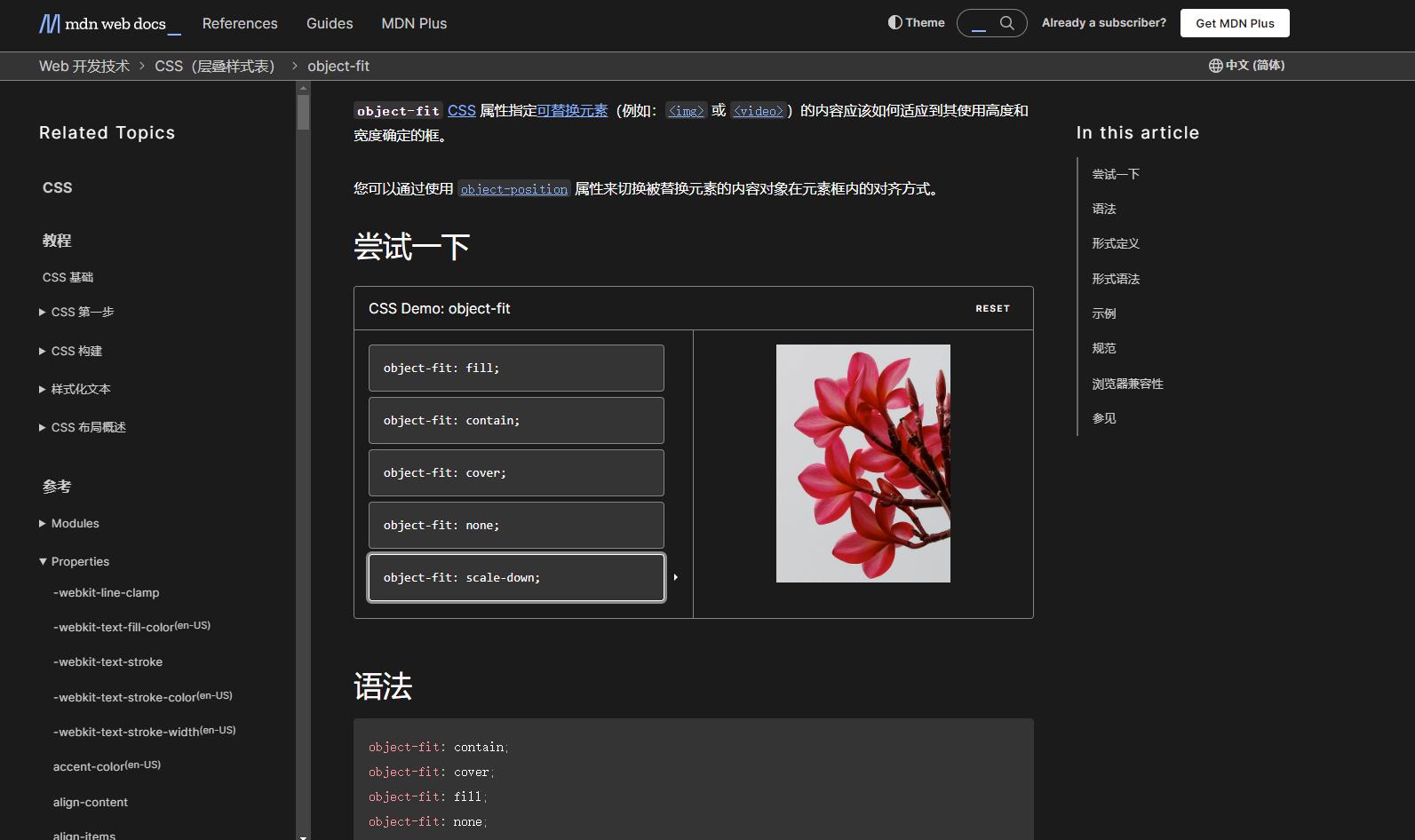
object-fit: scale-down;
该属性详细:
object-fit - CSS(层叠样式表) | MDN (mozilla.org)
但此时我们发现并没有变化,是因为
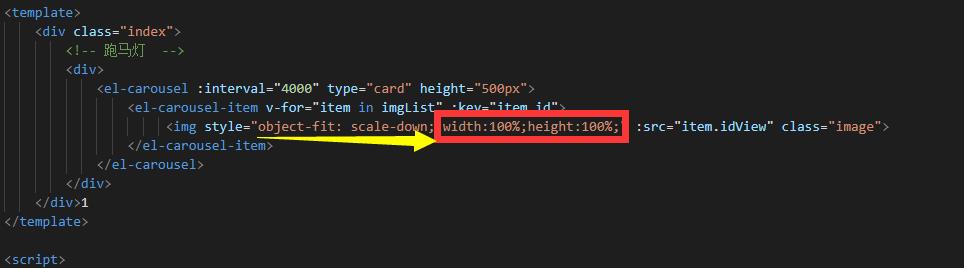
没有指定图片的width和height
所以我们再加上属性例如

再次打开页面检查,成功!
图片进行了自适应,可以完整显示。
(跑马灯的背景颜色都可以通过css属性进一步设置)

写一个Mac安装Brew最简便的方法
网上大部分的安装方式如下:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
上述方式在你网络不受限制的情况下是没有任何问题的
但是如果安装的时候 经常报443 time out的话 会很纠结
现在交大家个简便的方式
ruby -e 主要要执行install的脚步文件
我们通过github把脚步文件下载下来 https://github.com/Homebrew/install/edit/master/install
然后在mac 执行命令 /usr/bin/ruby -e installer (installer是一个脚本文件下载下来的) 就能直接安装了 无任何问题
以上是关于最简便方法element-plus/element-ui走马灯配置图片以及图片自适应的主要内容,如果未能解决你的问题,请参考以下文章