el-carousel 自定义 指示灯
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-carousel 自定义 指示灯相关的知识,希望对你有一定的参考价值。
在element中提供的 只能是在指定位置上设置 所以通过属性无法设置其他 位置 所以我们只能去手动添加位置
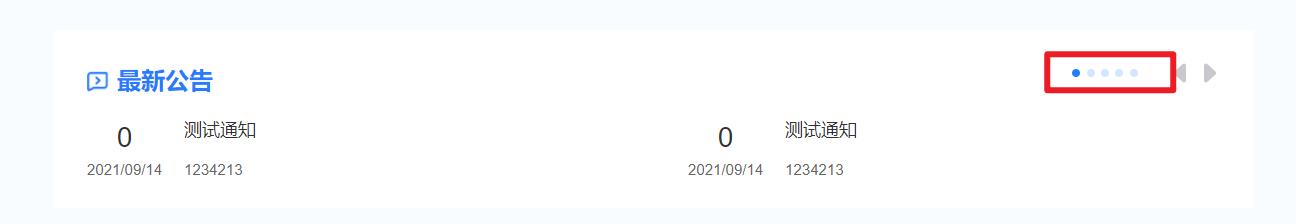
效果图

<template>
<div class="container-swiper">
<div
class="smallMask2"
v-if="$store.state.search.isShowSearchHistory"
></div>
<div
class="smallMask"
@click.stop="closeSearch"
v-if="$store.state.search.isShowSearch"
></div>
<div class="container-swiper-title">
<div>
<img src="../../assets/HomePage/swiper-title.png" alt="" />
<p>最新公告</p>
</div>
<div class="swiperToggle">
<ul class="circle">
<!-- v-for -->
<li
:class="{ curLightHeight: lightHeight == idx }"
v-for="(item, idx) in 5"
:key="item"
@click="toggleSwiper(idx)"
></li>
</ul>
<div class="arrowToggle">
<div class="prev" @click="prev"></div>
<div class="next" @click="next"></div>
</div>
</div>
</div>
<!-- arrow="never" 隐藏左右箭头 -->
<el-carousel
trigger="click"
:interval="3000"
class="swiper-box"
arrow="never"
ref="carousel"
@change="change"
>
<el-carousel-item
class="swiper-content-box"
v-for="(item,index) in noticeList"
:key="item.id"
>
<div class="smallSwiper">
<div>
<p class="order"> {{index}} </p>
<p class="timer"> {{item.create_time_text}} </p>
</div>
<div>
<p class="title"> {{item.title}} </p>
<p class="secondTitle"> {{item.des}} </p>
</div>
</div>
<div class="smallSwiper">
<div>
<p class="order"> {{index}} </p>
<p class="timer"> {{item.create_time_text}} </p>
</div>
<div>
<p class="title"> {{item.title}} </p>
<p class="secondTitle"> {{item.des}} </p>
</div>
</div>
<!-- <div>
<div class="smallSwiper">
<p class="order">02</p>
<p class="timer">2020/11-24</p>
</div>
<div>
<p class="title">国家煤监局赴山西吕梁市明察暗访发现有法律综合</p>
<p class="secondTitle">按照应急管理部、国家煤监局安排</p>
</div>
</div> -->
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
import { getNotice } from '@/api/index'
export default {
created () {
this.getNotice();
},
data() {
return {
lightHeight: 0,
noticeList:[]
};
},
methods: {
closeSearch() {
this.$store.commit("search/editShowSearch", false);
this.lightHeight = this.$refs.carousel.activeIndex;
},
prev() {
this.lightHeight = this.$refs.carousel.activeIndex;
this.$refs.carousel.prev();
},
next() {
this.lightHeight = this.$refs.carousel.activeIndex;
this.$refs.carousel.next();
},
toggleSwiper(idx) {
this.$refs.carousel.setActiveItem(idx);
this.lightHeight === idx;
},
change() {
this.lightHeight = this.$refs.carousel.activeIndex;
},
async getNotice(){
try {
const res = await getNotice()
console.log('getNotice', res.data.list)
this.noticeList=res.data.list
// 保存数据
} catch (err) {
console.log('getNotice', err)
}
},
},
};
</script>
<style lang="scss" scoped>
.container-swiper {
position: relative;
width: 12rem;
height: 1.78rem;
margin: 0.82rem auto 0;
padding: 0.33rem;
background-color: #fff;
}
.container-swiper-title {
position: relative;
display: flex;
margin-bottom: 0.18rem;
p {
font-size: 0.24rem;
}
.swiperToggle {
position: absolute;
right: 0;
font-size: 0.2rem;
// 小轮播 源点
.circle {
display: flex;
width: 0.72rem;
margin-right: 0.28rem;
justify-content: space-around;
li {
width: 0.08rem;
height: 0.08rem;
cursor: pointer;
border-radius: 50%;
background: #257cff;
opacity: 0.2;
}
.curLightHeight {
background: #257cff;
opacity: 1;
}
}
.arrowToggle {
display: flex;
.prev,
.next {
cursor: pointer;
width: 0.2rem;
height: 0.2rem;
}
.prev {
margin-right: 0.12rem;
background-image: url("../../assets/HomePage/zuo 2@2x.png");
background-size: cover;
}
.next {
background-image: url("../../assets/HomePage/zuo 1@2x.png");
background-size: cover;
}
}
}
}
.container-swiper-title > div:nth-child(1) {
display: flex;
align-items: center;
& > img {
width: 0.22rem;
height: 0.21rem;
margin-right: 0.08rem;
}
& > p {
font-size: 0.24rem;
font-weight: 700;
color: #257cff;
}
}
.container-swiper-title > div:nth-child(2) {
display: flex;
align-items: center;
& > img {
width: 0.22rem;
height: 0.21rem;
margin-right: 0.08rem;
}
& > p {
font-size: 0.24rem;
color: #257cff;
}
}
.swiper-content-box {
display: flex;
height: 1.78rem;
justify-content: space-between;
color: #323233;
.order {
text-align: center;
font-size: 0.28rem;
}
.timer {
font-size: 0.14rem;
color: #646566;
}
.title {
font-size: 0.18rem;
margin-bottom: 0.15rem;
}
.secondTitle {
font-size: 0.14rem;
color: #646566;
}
}
.swiper-content-box > div[data-v-1d3e6b1c] {
height: 1rem;
}
.swiper-content-box > div {
display: flex;
width: 47%;
& > div:first-child {
padding-right: 0.22rem;
}
}
.el-carousel--horizontal {
height: 1rem;
}
::v-deep .el-carousel__container {
height: 1rem;
overflow: hidden;
}
.smallMask {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 99;
}
.smallMask2 {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999999999999;
}
</style>以上是关于el-carousel 自定义 指示灯的主要内容,如果未能解决你的问题,请参考以下文章