jquery easyui Buttons ,怎么悬浮有提示,title 不管用,是否要改源码,怎么改啊,大神
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui Buttons ,怎么悬浮有提示,title 不管用,是否要改源码,怎么改啊,大神相关的知识,希望对你有一定的参考价值。
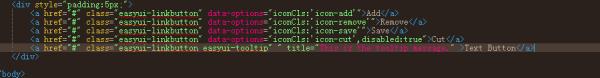
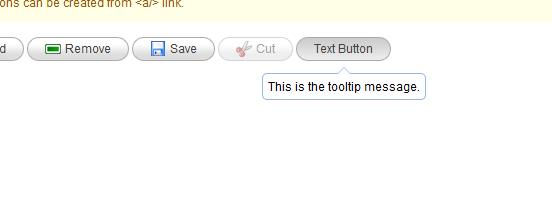
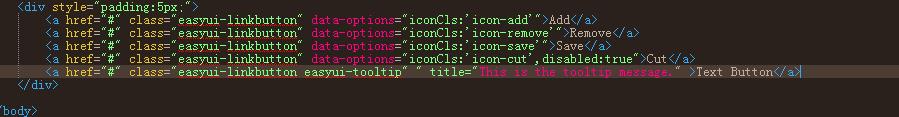
你好,jquery easy ui 中悬浮提示是这样加的
<a href="#" title="This is the tooltip message." class="easyui-tooltip">Hover me</a>需要用到easyui-tooltip 这个class,如果没有效果请引入jquery.tooltip.js
西裤可以解决你的问题
buttons.push(
id : 'id',
text : hide,
iconCls : 'icon-tip',
handler : sys.showDialog
);
这样怎么加
找找api吧




jquery easyui怎么实现前后台数据的交互
easyUI基本都是通过ajax发送地址到后台进行数据的交互的比如使用datagrid列表,做法如下:
<div id="dg"></div>
jq:
$("#grid").datagrid( //datagrid插件的用法
url: "/Log/GetLogData", //发送地址进行数据获取
title: "日志列表",
iconCls: "icon-view",
width: 1000,
queryParams: queryData,
pagination: true,
pageSize: 15,
pageList: [15, 30, 50],
rownumbers: true,
columns: [[
field: 'ck',
checkbox:true,
,
title: '日志内容',
field: 'logContent', //这里字段必须和返回的sql数据名一致
width: 300
,
title: '日志添加时间',
field: 'logTime',
width:150
,
title: 'IP',
field: 'IP',
width:100
]]
);
后端:
public ActionResult GetLogData()
return Json(xxx); //注意datagrid返回的是json格式的。
参考技术A easyui的各个插件跟后台通讯一般来说使用url参数,复杂的可以自己写ajax,并且有些插件还提供类似load,reload之类的方法来载入数据,查看一下文档吧本回答被提问者和网友采纳 参考技术B 通过ajax。
以上是关于jquery easyui Buttons ,怎么悬浮有提示,title 不管用,是否要改源码,怎么改啊,大神的主要内容,如果未能解决你的问题,请参考以下文章
jquery easyui Buttons ,怎么悬浮有提示,title 不管用,是否要改源码,怎么改啊,大神
easyui时间控件设置为可清空——jquery-easyui-1.3.3(这个版本还没有buttons,网上的好多博文都是1.3.5之后的版本)