jquery easyui 怎么禁用输入框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui 怎么禁用输入框相关的知识,希望对你有一定的参考价值。
我触发一个事件,处理期间不想让别人进行输入,怎么禁用?
<input class="easyui-validatebox" type="text" size="50" name="name" id="name" data-options="required:true" onkeyup="value=this.value.replace(/\D+/g,'')"></input>
$('输入框').attr('readonly',true); 参考技术B 试试这个,验证文本框我不常用。$('#name').validatebox('disabled',true);
不行就用普通文本框加样式吧,可以自己写css防一个,代码不多。普通文本框那就用:$('#name').attr('disabled','disabled'); 参考技术C readonly="readonly" 设置文本框只读 disabled="disabled" 禁用文本框 参考技术D $("#name").attr('disabled','disabled'); 第5个回答 2013-04-30 $(".easyui-validatebox").attr("readonly",true);
jquery 怎么设置输入框只能输入数字
一、设置代码如下:

二、使用步骤:
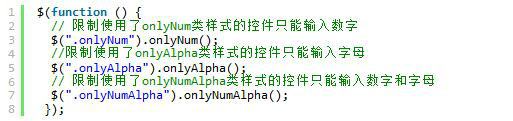
1、首先在画面加载完成之后编写如下的JS脚本

2、对需要做输入控制的控件设置class样式
3、这样画面上凡是设置了class="onlyNum"的控件就只能输入数字
三、这种设置方式的好处:通过这种方式就可以限制了用户的输入范围,避免用户进行一些非法的输入
参考技术A $("#控件ID").keyup(function ()$(this).val($(this).val().replace(/[^0-9.]/g, ''));
).bind("paste", function () //CTR+V事件处理
$(this).val($(this).val().replace(/[^0-9.]/g, ''));
).css("ime-mode", "disabled"); //CSS设置输入法不可用本回答被提问者采纳
以上是关于jquery easyui 怎么禁用输入框的主要内容,如果未能解决你的问题,请参考以下文章
关于EasyUI ComboBox(下拉列表框)能否直接输入文本的问题,详情如图所示。