jquery ui dialog 怎么设置 才能居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ui dialog 怎么设置 才能居中相关的知识,希望对你有一定的参考价值。
参考技术A $("#editestateDialog").dialog( autoOpen : false, height : "250", //高度 width : "280", //宽度 modal : true, buttons : [ text : "确定", click : function() 。。。。。。。。。。 ], beforeClose : funct...本回答被提问者采纳Jquery UI dialog 弹层被遮住的问题
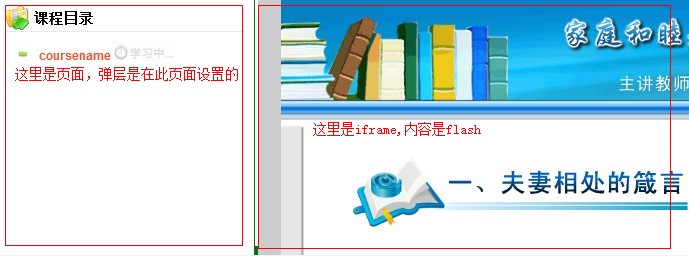
我有一个页面,只有一个iframe,这个iframe里面放的是flash,如下图
弹层后,如下图
怎么让弹出的层在最上边,我用的是Jquery UI 中的dialog来弹层的

你弹出的层能在flash之上吗?
追答你设置了试试,没问题
jquery-ui-1.10.3.custom.min.css 在这个文件里,找到上面的部分,z-index: 1000 !important; 把这个属性加上
按照你说的,已经在css中加了,还是被flash遮住了
参考技术A 设置你的z-index要比easyUI的小一点,最好把flash 的父div调协成relative然后一定要比9999小…… 参考技术B 设置弹出层最外层的CSS : z-index:99999追问
不能用,设置了,也遮不住flash
追答给flash加透明层呢?
追问本来就是在页面弹层的,在加个层也没有任何意义啊,加多少个层,都会被flash遮住
追答没,我的意思是让flash透明噢
参考技术C 将flash设置为背景追问iframe 的src是资源商给的课程首页(index.htm),这个页面是flash,我怎么设置这个页面作为背景呢!
以上是关于jquery ui dialog 怎么设置 才能居中的主要内容,如果未能解决你的问题,请参考以下文章
在Iframe中使用jquery ui dialog 怎么使弹出窗口居于浏览器中间