如何快速获取网页源码(直接把网站的 js css html 扒下来的)
Posted pch平凡之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何快速获取网页源码(直接把网站的 js css html 扒下来的)相关的知识,希望对你有一定的参考价值。
如何快速获取网页源码?

我们在学习和研究的时候,或者看到非常酷炫的页面效果,需要网站的源代码进行借鉴,但每次需要下载网站源代码,我们都需要找到一个,下载一个,每次只能下载一个文件,非常缓慢,而且还要自己拼凑一下源代码文件。非常不方便。那我们要如何才能快速下载网站的源代码进行研究呢?
一、普通下载方式
我们先来介绍一下普通的下载方式。
首先,进入浏览器,找到我们需要的网站,然后按f12,打开开发者工具。
找到source,我们可以看到整个网站的源代码。包括js,css,image等文件。

找到我们需要的一个文件,鼠标右键,save as 保存为。但图片我们还不可以直接保存。

那现在问题来了,我想要完整保存所有网站的源代码,以及图片资源如何才能做到呢?
二、浏览器网站源代码下载插件
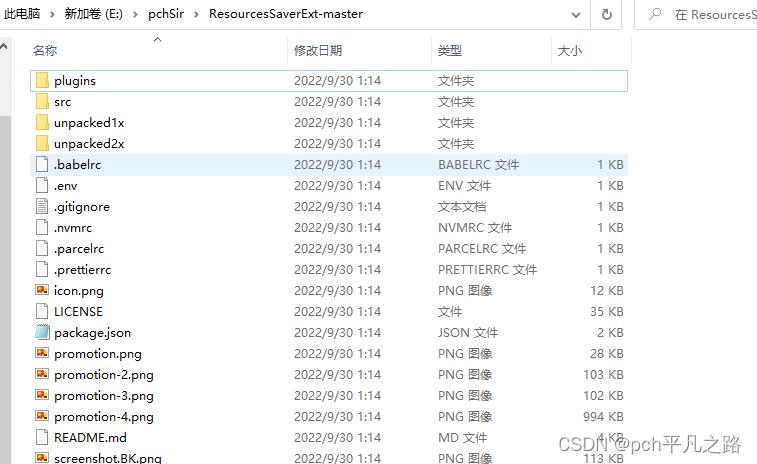
1.首先去GitHub下载插件并解压:Save All Resources

解压后如图所示,记住你的解压路径:

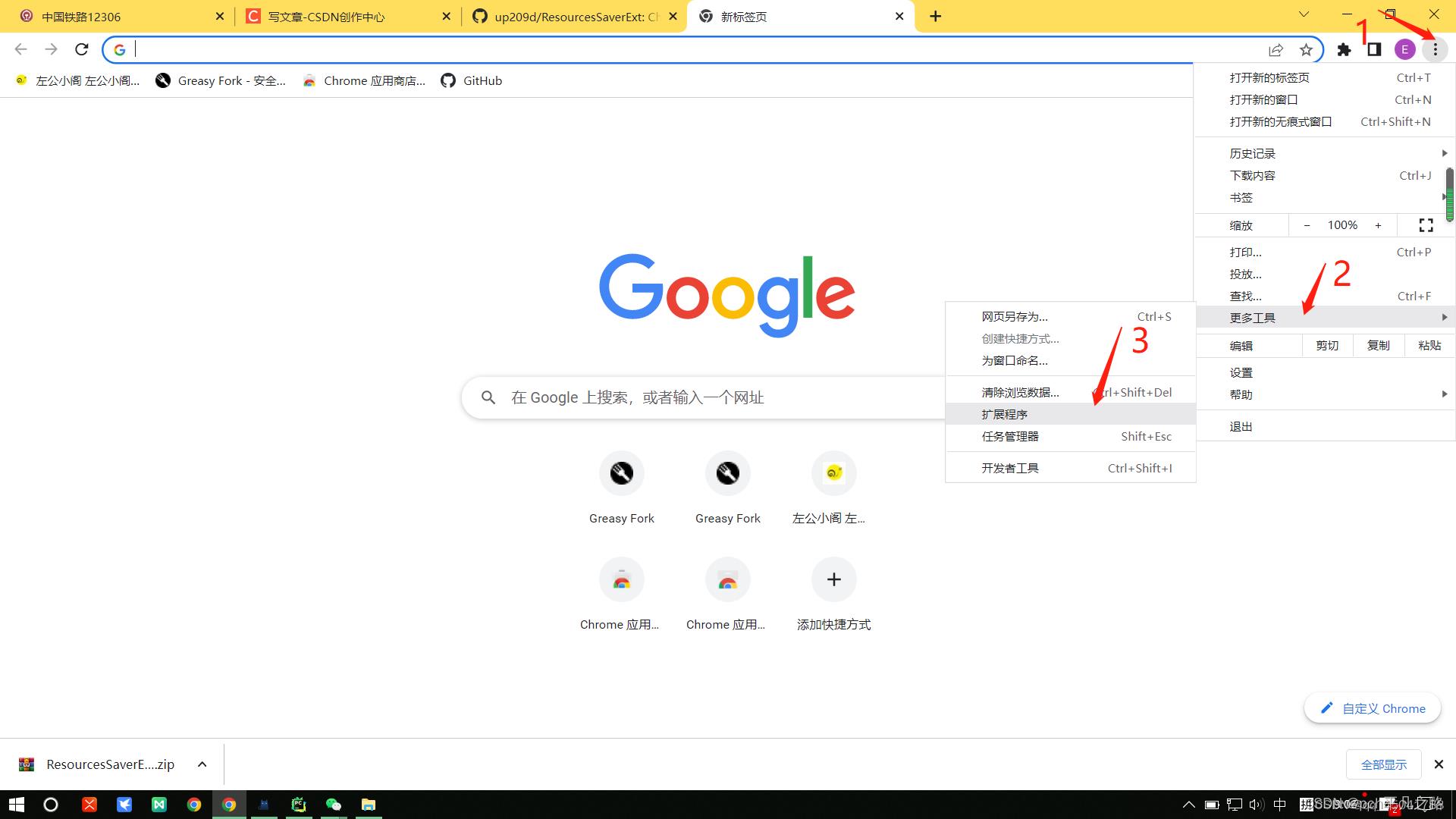
2.打开谷歌浏览器开发者工具并打开开发者模式,加载插件,如下图所示:


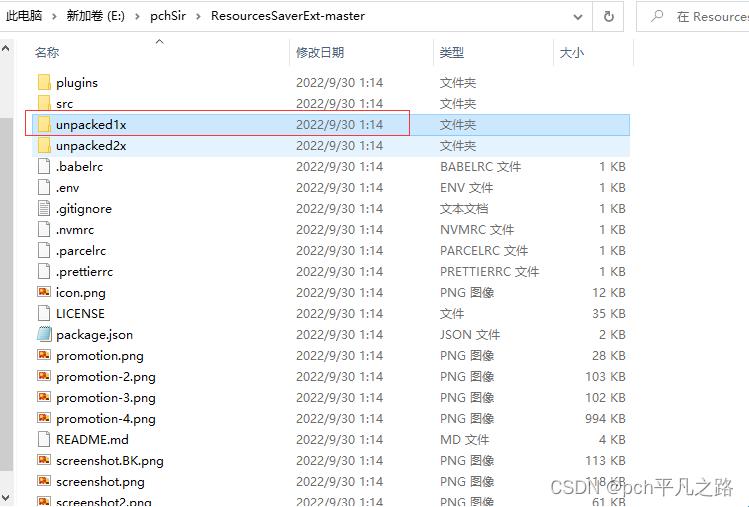
扩展插件选择下面这个文件

3.以彼岸图网为例,查看源代码,并下载:

点击下载


解压:

vscode 启用open with live server功能
一、open with live server安装
在扩展中输入live server,点击安装即可

打开文件
在编辑的html页面,右键 --> open with live server。

成功!
nativefier - 快速把任意网页生成桌面应用程序
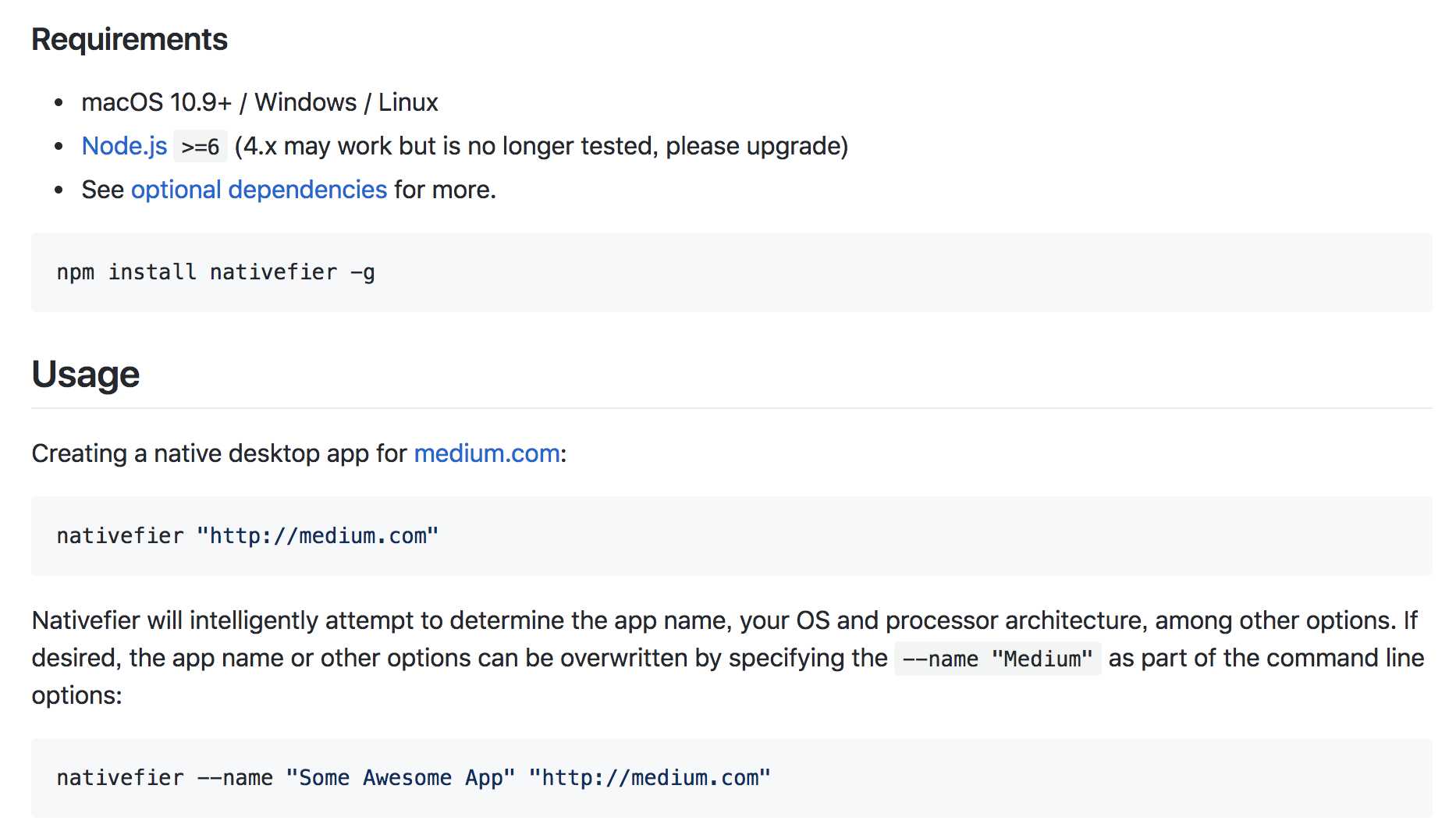
使用前端技术开发桌面应用的技术已经相当成熟了,像早先的 NW.js,如今很火的 Electron 等,都可以轻松实现。今天给大家分享的 nativefier 就是基于 Electron 封装的,可以帮助你只需要一行命令就可以生成不同平台的桌面应用程序,非常神奇!

本文链接:nativefier - 快速把任意网页生成桌面应用程序
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
以上是关于如何快速获取网页源码(直接把网站的 js css html 扒下来的)的主要内容,如果未能解决你的问题,请参考以下文章