js如何获取css文件内的一个属性值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取css文件内的一个属性值相关的知识,希望对你有一定的参考价值。
本人不懂开发
但是因为需要,正在弄一个网站
现在希望实现根据用户屏幕分辨率让网站的DIV显示不同的长宽
因为源码是来自网络,使用了jquery
导致无法直接使用css中的@media来实现该功能
现在遇到的问题是:
我需要在js中获取到css文件内的样式属性值,并赋值给变量
在网上找到资料,是获取本html页面中的样式属性,而我需要的是css文件中的
代码:
=======================================================
<div id="css88" class="ss" style="width:200px; height:200px; background:#333333; color:#00FF00" >JS获取CSS属性值</div>
<script type="text/javascript">
var i = document.getElementById("css88").style.width;
alert(i);
</script>
=======================================================
我的css文件“test.css”里面有:.wwidth:400px;
我需要获取.w的width属性值
请帮忙教教我,谢谢!
在理解提问君的需求的前提下,并充分借鉴一楼君的成果(如果问题得到解决,请采用他的答案!),修改如下:
<html><head>
<title>JS获取CSS属性值</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="test.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
onload = function ()
var i = document.getElementById("css88").style.width || css88.offsetWidth || css88.clientWidth;
alert(i);
</script>
</head>
<body >
<div id="css88" class="w" >JS获取CSS属性值</div>
</body>
</html> 参考技术A <!DOCTYPE HTML>
<html>
<head>
<title>yugi</title>
<meta charset=UTF-8 />
<style type="text/css">
.w
width: 400px;
</style>
<script type="text/javascript">
onload = function ()
var css88 = document.getElementById ("css88");
var i = css88.style.width || css88.offsetWidth || css88.clientWidth;
alert (i);
</script>
</head>
<body>
<div id="css88" class="w" style="height: 200px; background: #333333; color: #00FF00">JS获取CSS属性值</div>
</body>
</html>本回答被提问者采纳
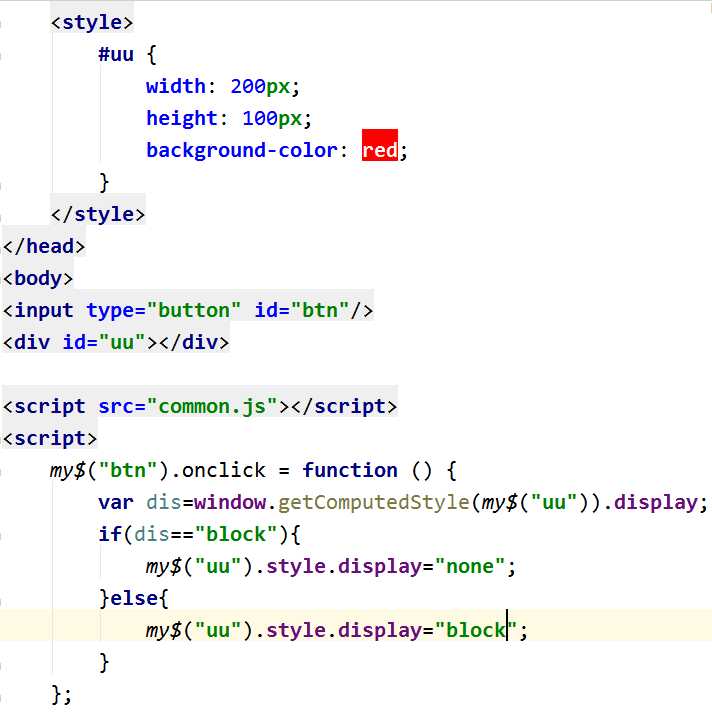
用JS获取CSS中的某个属性值:getComputedStyle

以上是关于js如何获取css文件内的一个属性值的主要内容,如果未能解决你的问题,请参考以下文章