js如何获取网页打开速度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取网页打开速度?相关的知识,希望对你有一定的参考价值。
要几个常用网站的打开速度,用js代码实现,下图是360的宽带测速器,跟这个类似就行

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>页面速度</title>
<script src="jquery-1.4.4.js"></script>
<script>
var obj = ;
</script>
</head>
<body>
<script>
<!--记录时间点-->
obj.one = new Date*1+10;
obj.two = new Date*1+50;
obj.three = new Date*1+60;
obj.four = new Date*1+80;
obj.five = new Date*1+100;
var str = $.param(obj);
var img = new Image();
img.src = 'ns.php?'+str;
//加载完成或失败都要绑定,如果页面没有正确输出图片(只有头信息是不行的)则会触发onerror事件
img.onload = img.onerror = function()
//清除无用资源
obj = img = null;
;
console.log(img);
//追加显示图片,故我们要把图片变量也清除掉
/*$(function()
$("#btn").click(function()
$(document.body).append(img);
//document.body.appendChild(img);
)
)*/
</script>
<button id="btn">单击显示图片</button>
</body>
</html>
需要jquery库支持
参考技术A 通过window对象来得到窗口相关的内外款高度信息,如下:outerHeight属性设置或返回一个窗口的外部高度,包括所有界面元素(如工具栏/滚动条)。
outerWidth属性设置或返回窗口的外部宽度,包括所有的界面元素(如工具栏/滚动)。
innerheight 返回窗口的文档显示区的高度。
innerwidth 返回窗口的文档显示区的宽度。
在浏览器兼容方面:
所有主流浏览器都支持 outerWidth 和 outerHeight 属性。
注意:IE 8 及更早 IE 版本不支持该属性。
所有主流浏览器都支持 innerWidth 和 innerHeight 属性。
注意:IE 8 及更早 IE版本不支持这两个属性。
示例(我笔记本分辨率1366x768,浏览器全屏显示,测试):
document.write("outerWidth: " + window.outerWidth + " outerHeight: " + window.outerHeight); // 显示:outerWidth: 1366 outerHeight: 768
document.write("innerWidth: " + window.innerWidth + " innerHeight: " + window.innerHeight); // 显示:innerWidth: 1366 innerHeight: 705追问
搞错了吧,我是要获取一些网站,比如百-度打开速度,没要得到什么窗口宽高之类的
如何获取网页中的json数据?
我需要获取这个网页的json数据,然后在另一个页面以表格形式显示出来

1、首先打开你编写网页程序的软件。

2、然后新建一个php文件,用于存放json数据。

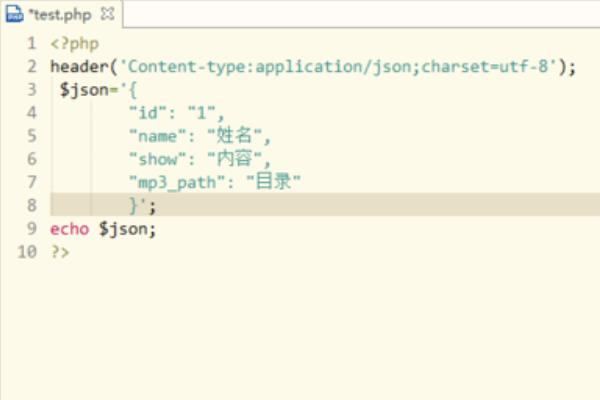
3、接着在你新建的php文件填写如下的代码。

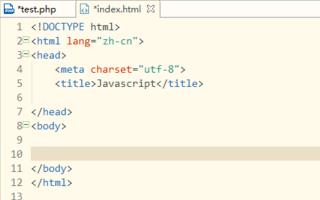
4、然后新建一个html文件。

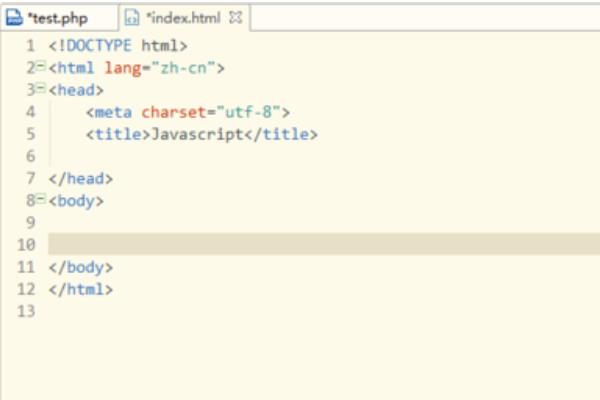
5、接着就是书写html的基本框架。

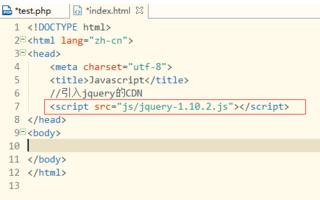
6、然后引入重要的JQuery文件。

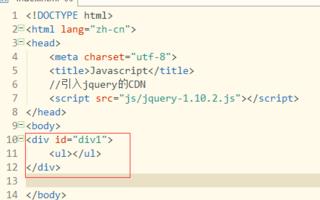
7、接着书写一个div标签,用于存放json数据。

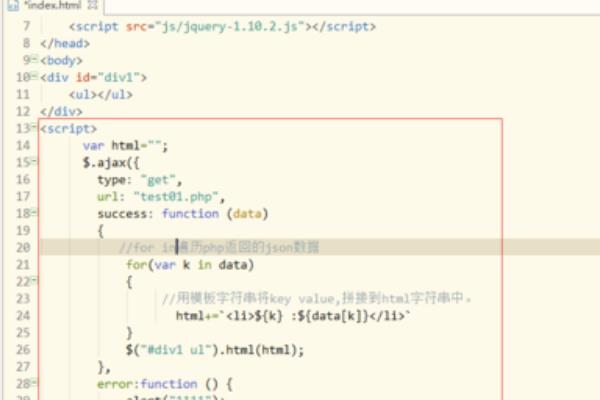
8、最后编写js程序,来获取html中的json数据。

1、首先打开编写网页程序的软件。

2、然后新建一个php文件,用于存放json数据。

3、接着在新建的php文件填写如下的代码。

4、然后新建一个html文件。

5、接着就是书写html的基本框架。

6、然后引入重要的JQuery文件。

7、接着书写一个div标签,用于存放json数据。

8、最后编写js程序,来获取html中的json数据。

你可以试试看这个,请自行改一下网址= ="
public String IP() throws IOException
String IP=null;
URL url = new URL("http://iframe.ip138.com/ic.asp");
URLConnection conn = url.openConnection();
conn.setRequestProperty(
"User-Agent",
"Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.2.15) Gecko/20110303 Firefox/3.6.15");
conn.setRequestProperty("Content-Type", "text/html");
conn.setRequestProperty("Accept",
"text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8");
InputStream is = conn.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(is,
"GB2312"));
String line = null;
while ((line = br.readLine()) != null)
System.out.println(line);
br.close();
return IP;
追问
有ajax 方法的么
追答抱歉那个我不会= ="
我只会抓原始码= ="
你试试看改这个,这个是读取文件格式我不知道可不可以这样用!!!
conn.setRequestProperty("Content-Type", "text/html");
conn.setRequestProperty("Accept",
"text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8");
以上是关于js如何获取网页打开速度?的主要内容,如果未能解决你的问题,请参考以下文章