如何获取网页滚动条滚动事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何获取网页滚动条滚动事件相关的知识,希望对你有一定的参考价值。
如何获取网页滚动条滚动事件
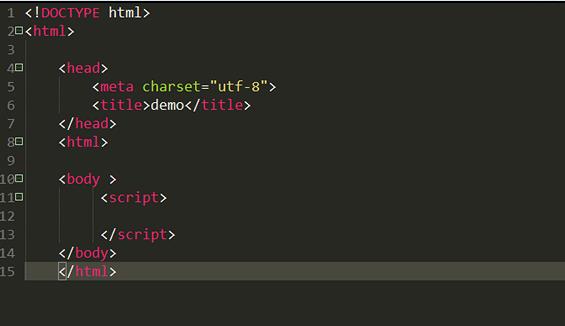
1、首先新建一个html文件,在文件内引入script标签备用:

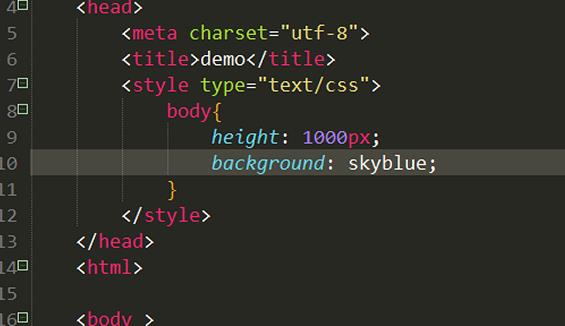
2、然后需要把body的高度设置得很大,直接在style标签中设置body标签的样式,给它一个很大的高度:

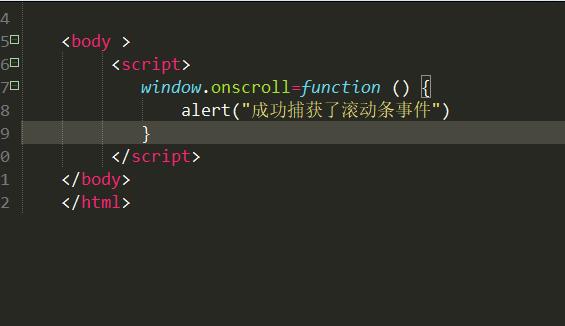
3、然后在JS脚本中直接设置window的onscroll事件就可以获取滚动条滚动事件了,获取后这里弹出一个窗口:

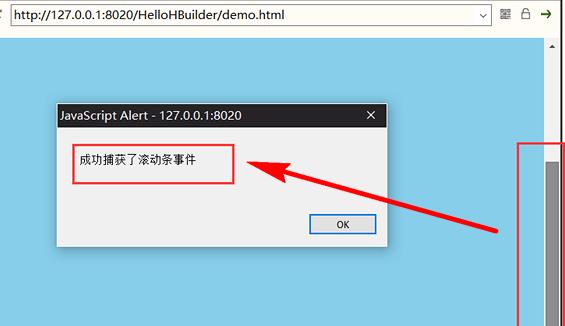
4、打开浏览器,此时向下滚动滚动条,就会弹出窗口了。以上就是获取网页滚动条滚动事件方法的演示:

js网页滚动条滚动事件
<style type="text/css">
#top_div
position:fixed;
bottom:80px;
right:0;
display:none;
</style>
<script type="text/javascript">
window.onscroll = function()
var t = document.documentElement.scrollTop || document.body.scrollTop;
var top_div = document.getElementById( "top_div" );
if( t >= 300 )
top_div.style.display = "inline";
else
top_div.style.display = "none";
</script>
<a name="top">顶部<a>
<div id="top_div"><a href="#top">返回顶部</a></div>
<br />
<br />
<div>
这里尽量多些<br />以便页面出现滚动条,限于篇幅本文此处略去
</div>
例子语法解释
在 style 标签中首先定义 top_div css 属性:position:fixed;display:none; 是关键
javascript 语句中,t 得到滚动条向下滚动的位置,|| 是为了更好兼容性考虑
当滚动超过 300 (像素)时,将 top_div css
display 属性设置为显示(inline),反之则隐藏(none)
必须设定 DOCTYPE 类型,在 IE 中才能利用 document.documentElement 来取得窗口的宽度及高度 参考技术B 在做js返回顶部的效果时,要监听网页滚动条滚动事件,这个事件就是:window.onscroll。当onscroll事件发生时,用js获得页面的scrollTop值,判断scrollTop为一个设定值时,显示“返回面部”
js网页滚动条滚动事件
<style type="text/css">
#top_div
position:fixed;
bottom:80px;
right:0;
display:none;
</style>
<script type="text/javascript">
window.onscroll = function()
var t = document.documentElement.scrollTop || document.body.scrollTop;
var top_div = document.getElementById( "top_div" );
if( t >= 300 )
top_div.style.display = "inline";
else
top_div.style.display = "none";
</script>
<a name="top">顶部<a>
<div id="top_div"><a href="#top">返回顶部</a></div>
<br />
<br />
<div>
这里尽量多些<br />以便页面出现滚动条,限于篇幅本文此处略去
</div>
例子语法解释
在 style 标签中首先定义 top_div css 属性:position:fixed;display:none; 是关键
javascript 语句中,t 得到滚动条向下滚动的位置,|| 是为了更好兼容性考虑
当滚动超过 300 (像素)时,将 top_div css
display 属性设置为显示(inline),反之则隐藏(none)
必须设定 DOCTYPE 类型,在 IE 中才能利用 document.documentElement 来取得窗口的宽度及高度 参考技术C "<STYLE>
BODY
SCROLLBAR-FACE-COLOR: #fcfcfc;//滚动条页面颜色设定;
SCROLLBAR-HIGHLIGHT-COLOR: #6c6c90;//滚动条斜面和左面颜色设
SCROLLBAR-SHADOW-COLOR: #fcfcfc;//滚动条下斜面和右面颜色设
SCROLLBAR-3DLIGHT-COLOR: #fcfcfc;//滚动条上边和左边的边沿颜色
SCROLLBAR-ARROW-COLOR: #240024;//滚动条两端箭头颜色设定
SCROLLBAR-TRACK-COLOR: #fcfcfc;//滚动条底版颜色设定
SCROLLBAR-DARKSHADOW-COLOR: #48486c;//滚动条下边和右边的边沿颜色设定。
</STYLE>
加入网页的时候把//“文字” 去掉哟!
具体颜色你试着改吧!
此代码放到<head>和</head>之间" 参考技术D window.onscroll=function
...代码...
本回答被提问者采纳
以上是关于如何获取网页滚动条滚动事件的主要内容,如果未能解决你的问题,请参考以下文章