如何对别人的网站直接修改js脚本进行调试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何对别人的网站直接修改js脚本进行调试相关的知识,希望对你有一定的参考价值。
有一个别人的网站 网站一打开 就会自动执行一个脚本 而且脚本是EVAL混淆了的
我现在把这个脚本给解出来了 想把脚本放回去 进行调试
但问题是
1 如何把脚本给他放回进去调试呢?
2 即使放进去了,一刷新 他又重新下载脚本了? 不是把我的给覆盖了?
请大家帮忙 谢谢
或者说 混淆的JS 如何调试呢? 有这方面经验的朋友吗
需要获取到对方网站的后台登录入口及帐号,然后要知道对方用的是哪种程序写的网站,找到对应的修改软件以方便调试。再就是要懂基本的JS编码规则,然后将修改后的文件上传覆盖原来的即可。 参考技术A 不可能的事。浏览器显示的页面是网站的服务器编译好的文件,服务器端源文件你不可能看到,而你在浏览器页面右键查看源文件看到的是编译好的文件,服务器端的文件是不可能在客户端修改的。 参考技术B 你可以尝试把该网站保存到本地(ctrl+s,选择保存为网页,全部),然后本地调试,不过如果涉及到数据库此方法可能不行。 参考技术C
Chrome拦截浏览器网页中的JS代码,修改替换并运行
做网站-Chrome如何调试JS代码
做网站前端的开发中,javascript是一个强大的脚本语言,但是很多人对他是又爱又恨, 有的时候直接忽略了他的重要性。当然调试js的方法很多,Firefox下面的firebug,IE也有很强大的调试工具,在这里我向大家展示一个如何在chrome如何调试js。
下载谷歌浏览器
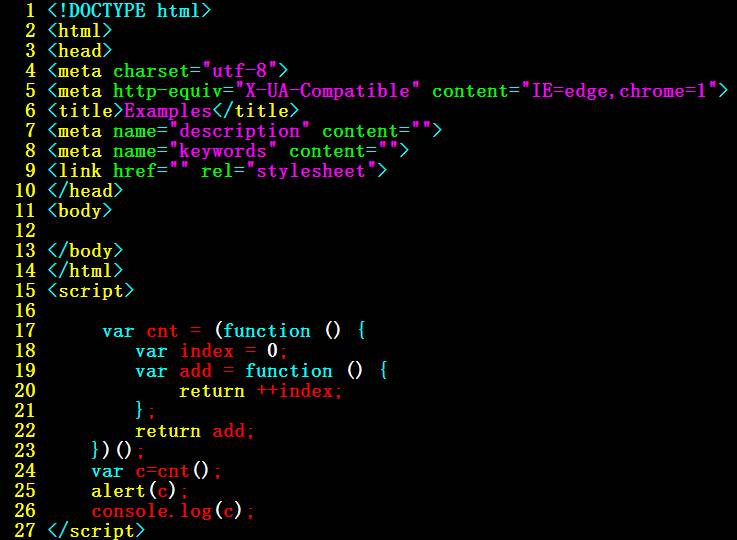
准备工作:用编辑器建立一个test.html文件,代码如下:

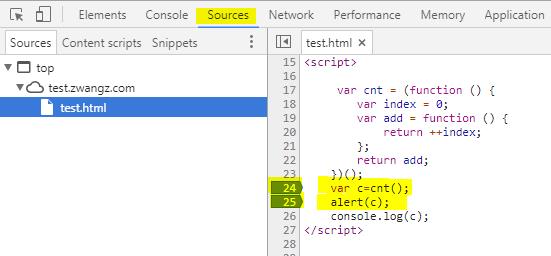
首先我们使用chrome浏览器打开我们需要调试的页面并按“F12”键打开“开发者工具”,如下图:

添加断点:

console.log()可以输出字符,数组,JSON对象等等
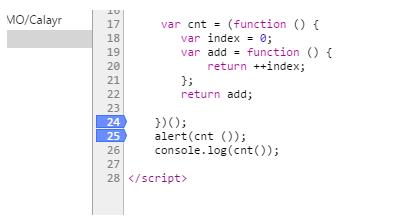
监视变量:
查看控制台输入的日志
做网站开发过程当中,建议前端开发人员要多利用chrome的一些调试工具来提高开发效率。
往期热点文章:
#
#
#
#
#
#
#
#
做网站公众平台(zwangz888)每天为您分享原创Web开发资讯,开发经验,为您的技能充电。期待您的关注与分享,同时欢迎您留言,让我们每天进步一点点!
以上是关于如何对别人的网站直接修改js脚本进行调试的主要内容,如果未能解决你的问题,请参考以下文章