做网站-Chrome如何调试JS代码
Posted 做网站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做网站-Chrome如何调试JS代码相关的知识,希望对你有一定的参考价值。
做网站前端的开发中,javascript是一个强大的脚本语言,但是很多人对他是又爱又恨, 有的时候直接忽略了他的重要性。当然调试js的方法很多,Firefox下面的firebug,IE也有很强大的调试工具,在这里我向大家展示一个如何在chrome如何调试js。
下载谷歌浏览器
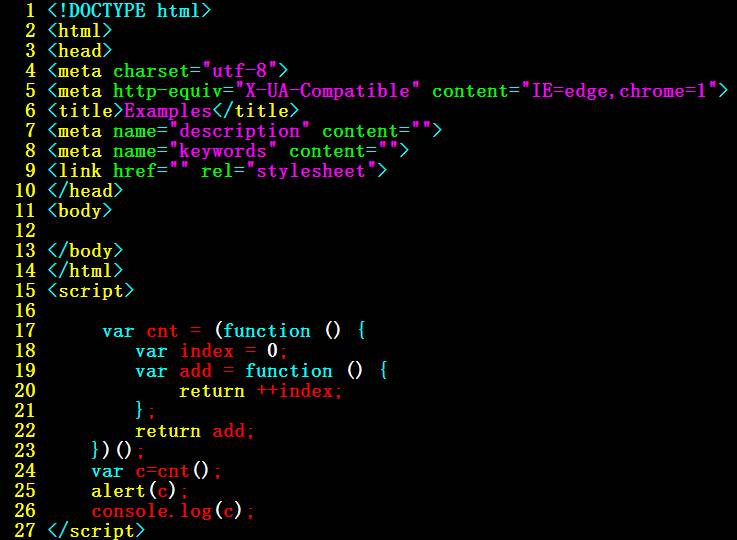
准备工作:用编辑器建立一个test.html文件,代码如下:

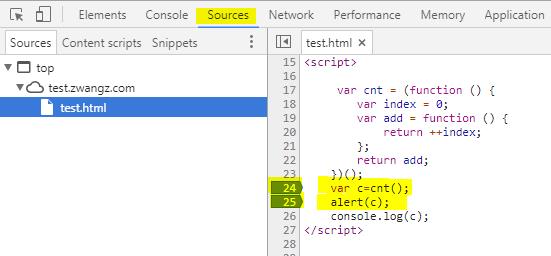
首先我们使用chrome浏览器打开我们需要调试的页面并按“F12”键打开“开发者工具”,如下图:

添加断点:

console.log()可以输出字符,数组,JSON对象等等
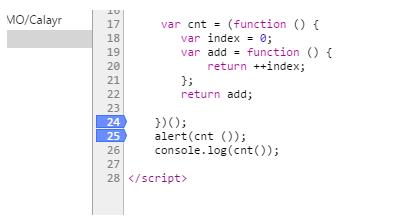
监视变量:
查看控制台输入的日志
做网站开发过程当中,建议前端开发人员要多利用chrome的一些调试工具来提高开发效率。
往期热点文章:
#
#
#
#
#
#
#
#
做网站公众平台(zwangz888)每天为您分享原创Web开发资讯,开发经验,为您的技能充电。期待您的关注与分享,同时欢迎您留言,让我们每天进步一点点!
以上是关于做网站-Chrome如何调试JS代码的主要内容,如果未能解决你的问题,请参考以下文章