webpack优化篇(四十六):充分利用缓存提升二次构建速度
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack优化篇(四十六):充分利用缓存提升二次构建速度相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
缓存
目的:提升二次构建速度
缓存思路:
- babel-loader 开启缓存
- terser-webpack-plugin 开启缓存
- 使用 cache-loader 或者 hard-source-webpack-plugin
实战
先不开启 babel-loader 缓存

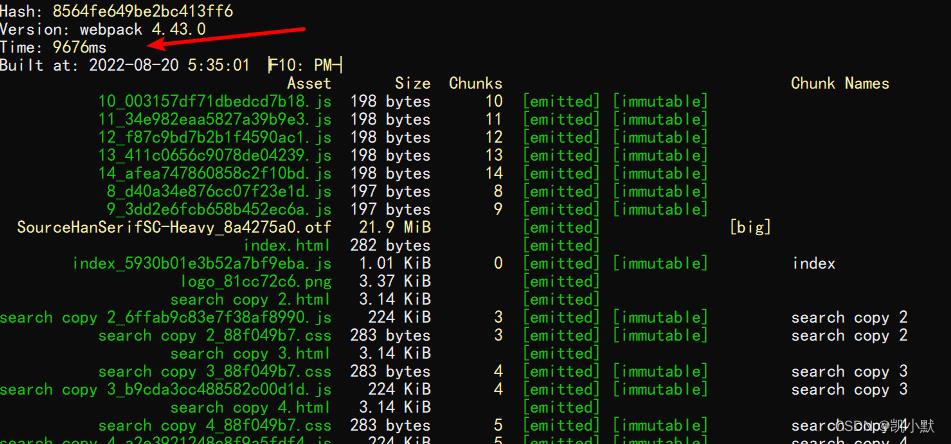
运行 npm run build

开启 babel-loader 缓存
new HappyPack(
// 3) re-add the loaders you replaced above in #1:
loaders: ['babel-loader?cacheDirectory=true']
)
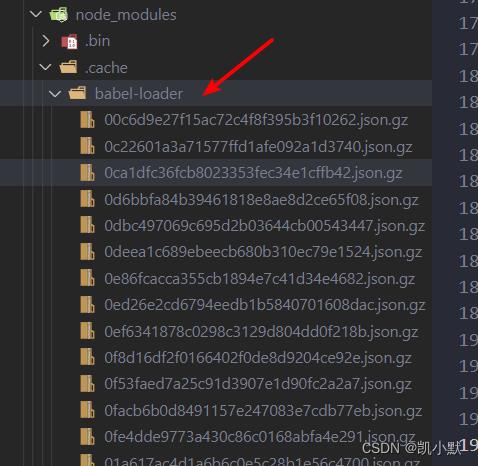
第一运行 npm run build 之后,.cache 目录下会生成一个 babel-loader 的文件夹

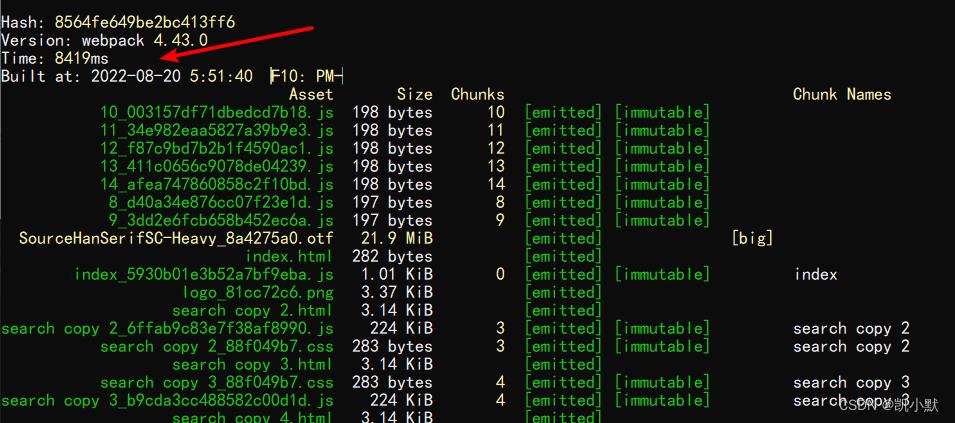
当我们再次运行的时候:发现还有有点效果,这个还是跟模块有关,越多效果越明显

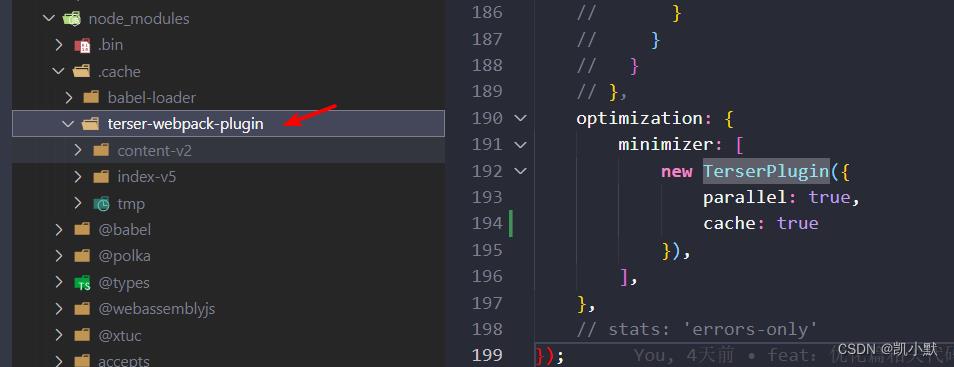
开启 terser-webpack-plugin 开启缓存
optimization:
minimizer: [
new TerserPlugin(
parallel: true,
cache: true
),
],
,
运行之后 npm run build 之后,.cache 目录下会生成一个 terser-webpack-plugin 的文件夹

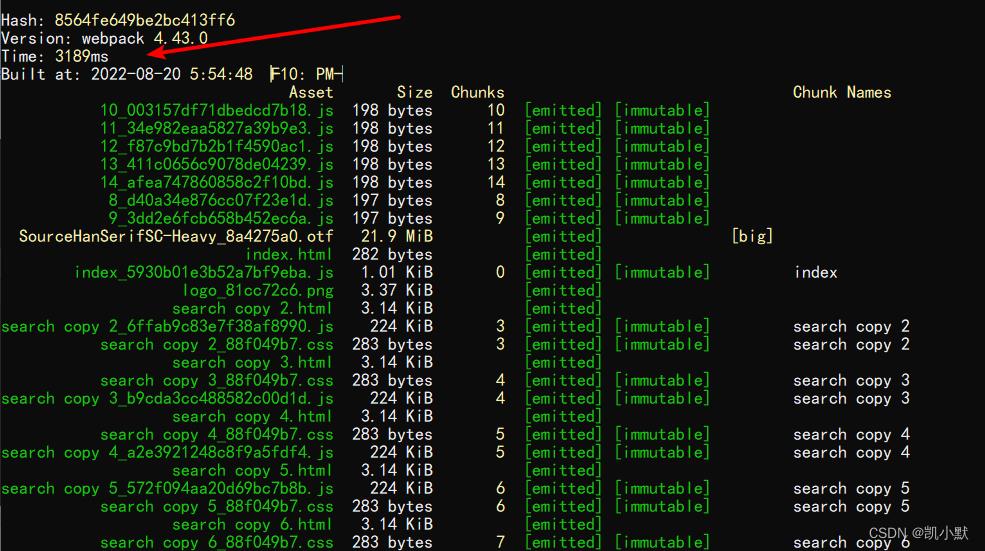
我们可以看一下打包效果:可以看到提升的效果还是很明显的

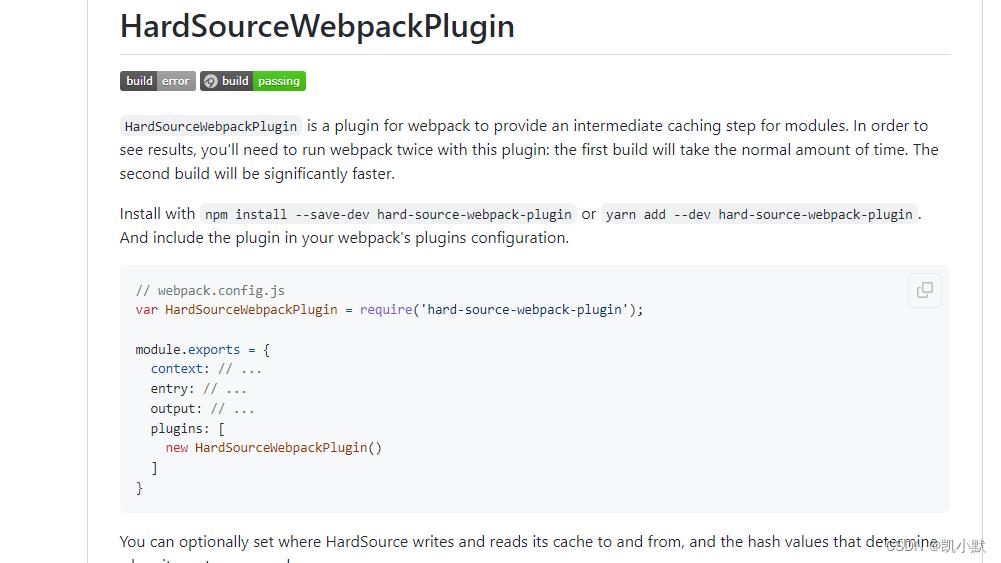
使用 hard-source-webpack-plugin 插件
github:https://github.com/mzgoddard/hard-source-webpack-plugin

先安装依赖:
npm install --save-dev hard-source-webpack-plugin

使用插件:
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
plugins: [
new HardSourceWebpackPlugin()
]
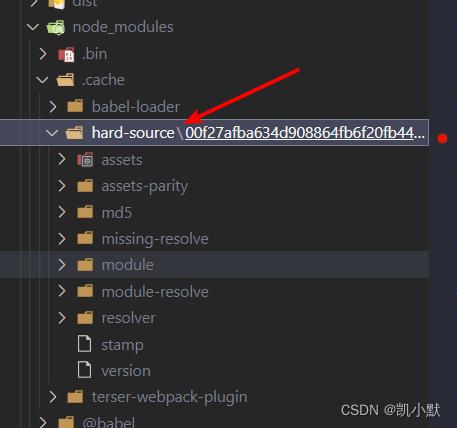
运行 npm run build 之后,.cache 目录下会生成一个 hard-source 的文件夹

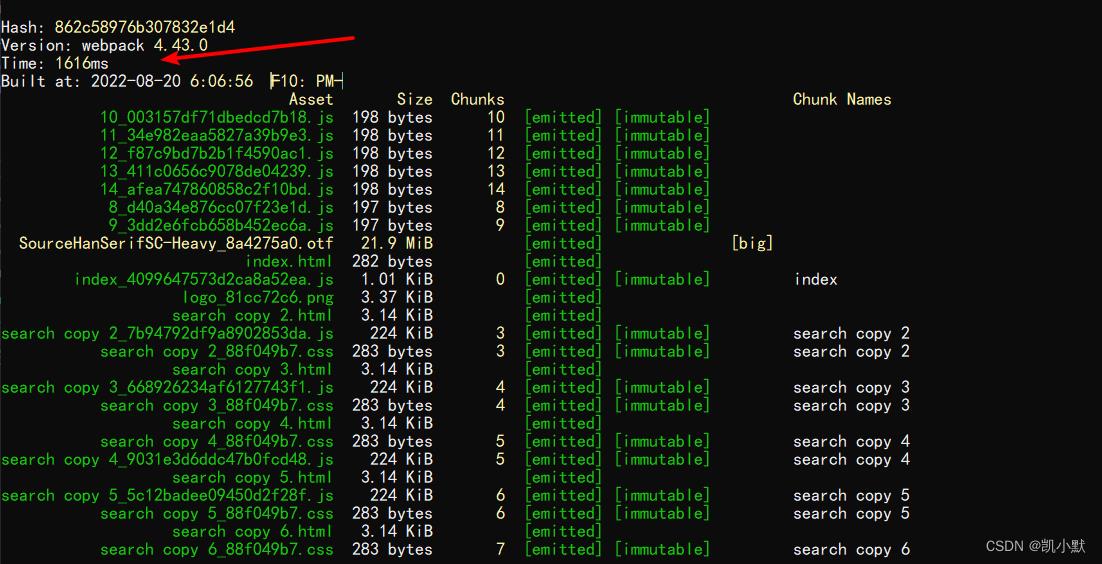
我们可以发现速度很快。

以上是关于webpack优化篇(四十六):充分利用缓存提升二次构建速度的主要内容,如果未能解决你的问题,请参考以下文章
webpack优化篇(四十一):体积分析:使用 webpack-bundle-analyzer
webpack优化篇(四十二): 使用高版本的 webpack 和 Node.js