webpack优化篇(四十):速度分析:使用 speed-measure-webpack-plugin
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack优化篇(四十):速度分析:使用 speed-measure-webpack-plugin相关的知识,希望对你有一定的参考价值。
说明
玩转webpack学习笔记
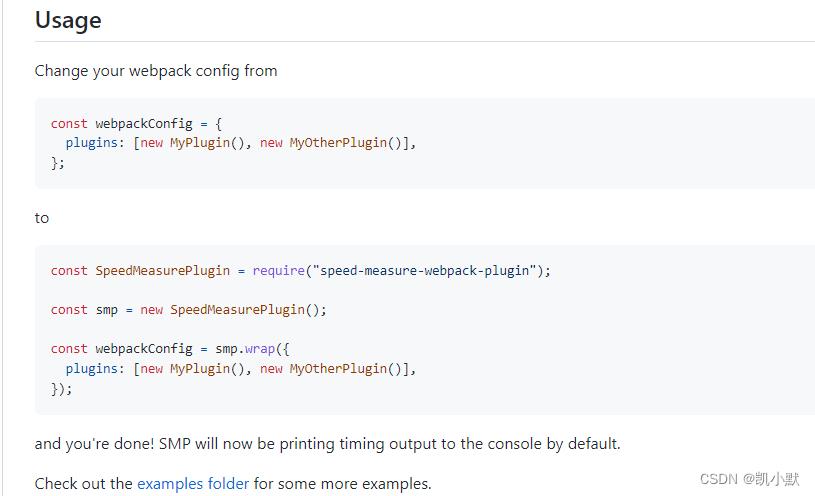
使用 speed-measure-webpack-plugin
代码示例:
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
const webpackConfig = smp.wrap(
plugins: [
new MyPlugin(),
new MyOtherPlugin()
]
);
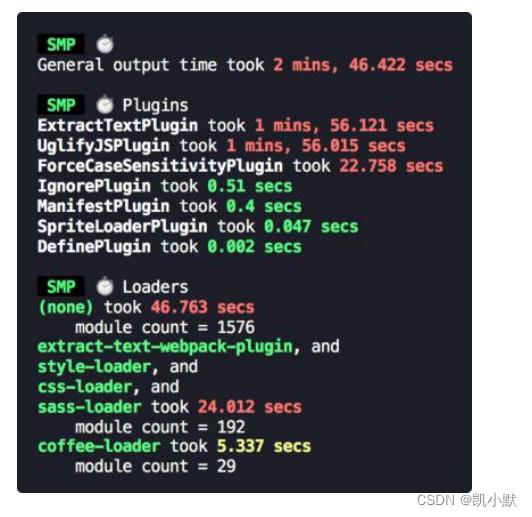
可以看到每个 loader 和插件执行耗时,比较耗时的用红色的标记出来

速度分析插件作用
- 分析整个打包总耗时
- 每个插件和 loader 的耗时情况
实战
参考:https://github.com/stephencookdev/speed-measure-webpack-plugin

安装插件
npm install --save-dev speed-measure-webpack-plugin

然后在 webpack.prod.js 添加用法
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
const webpackConfig = smp.wrap(
);

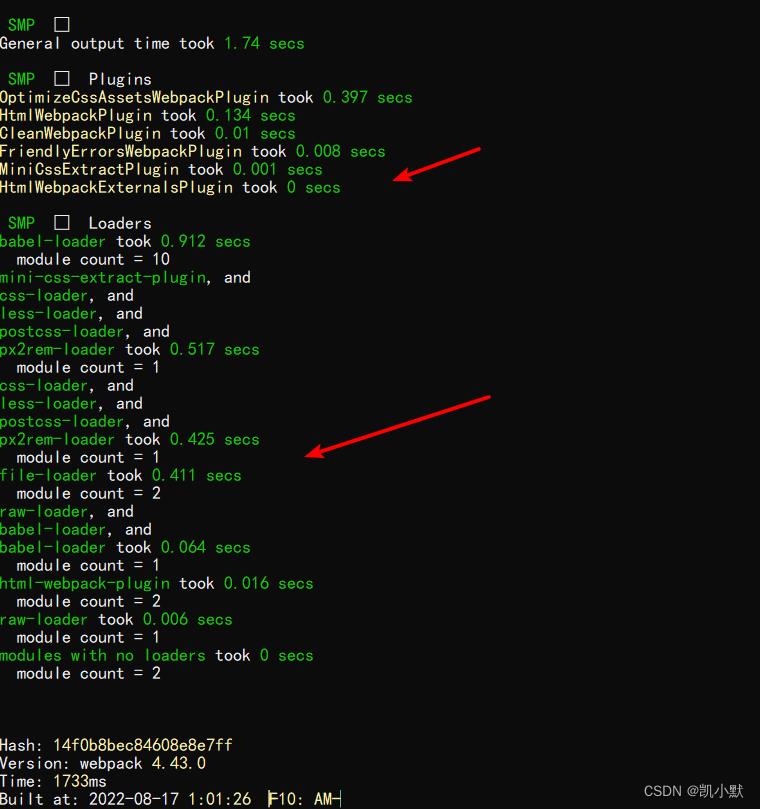
运行 npm run build,我们可以看到每个插件loader的耗时

以上是关于webpack优化篇(四十):速度分析:使用 speed-measure-webpack-plugin的主要内容,如果未能解决你的问题,请参考以下文章