webpack优化篇(四十一):体积分析:使用 webpack-bundle-analyzer
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack优化篇(四十一):体积分析:使用 webpack-bundle-analyzer相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
使用 webpack-bundle-analyzer
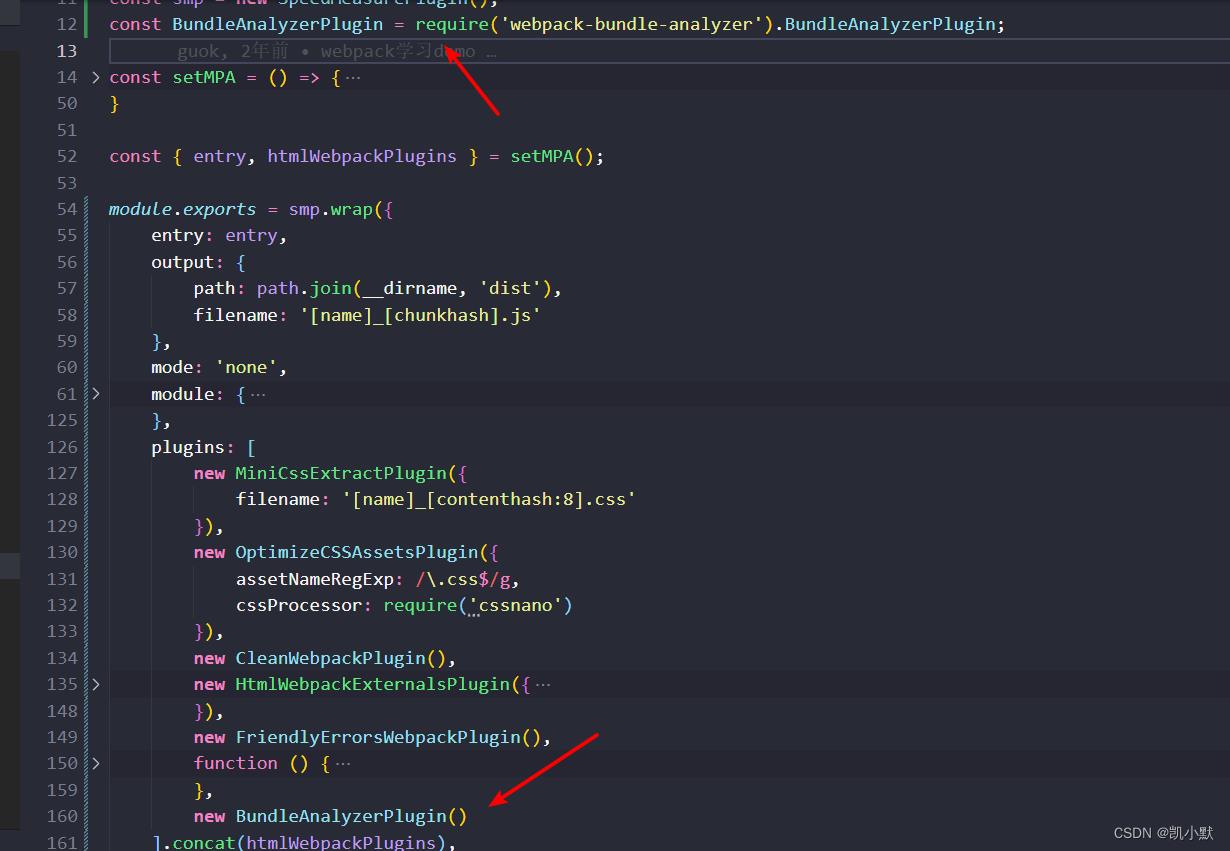
代码示例:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module. exports =
plugins: [
new BundleAnalyzerPlugin()
]
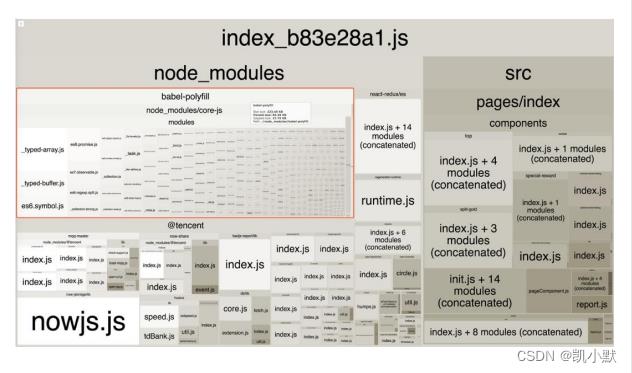
构建完成后会在 8888 端口展示大小

可以分析哪些问题?
- 依赖的第三方模块文件大小
- 业务里面的组件代码大小
实战
参考:https://github.com/webpack-contrib/webpack-bundle-analyzer
安装依赖:
npm install --save-dev webpack-bundle-analyzer

添加用法:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports =
plugins: [
new BundleAnalyzerPlugin()
]

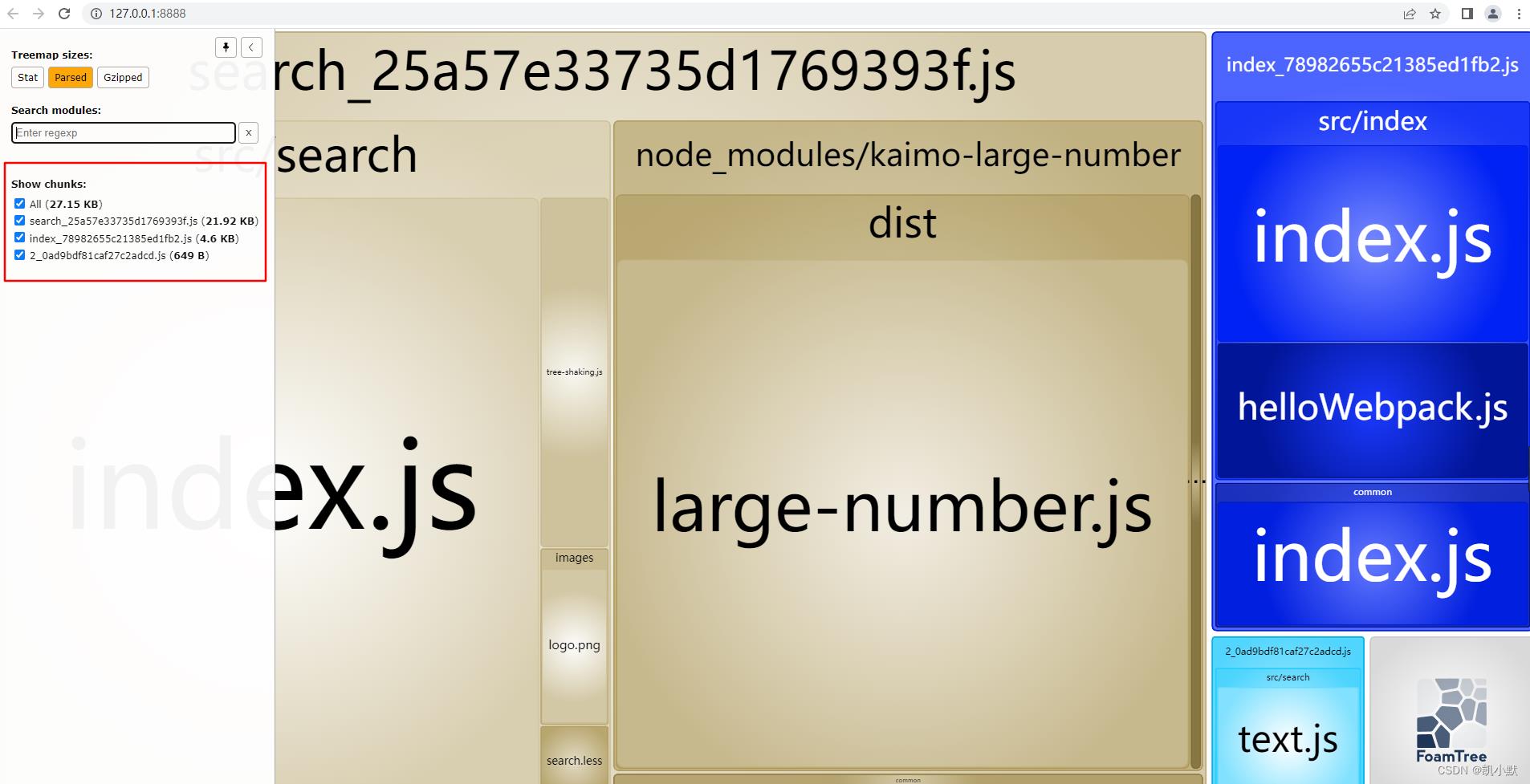
执行 npm run build,就会打开新页面 http://127.0.0.1:8888/

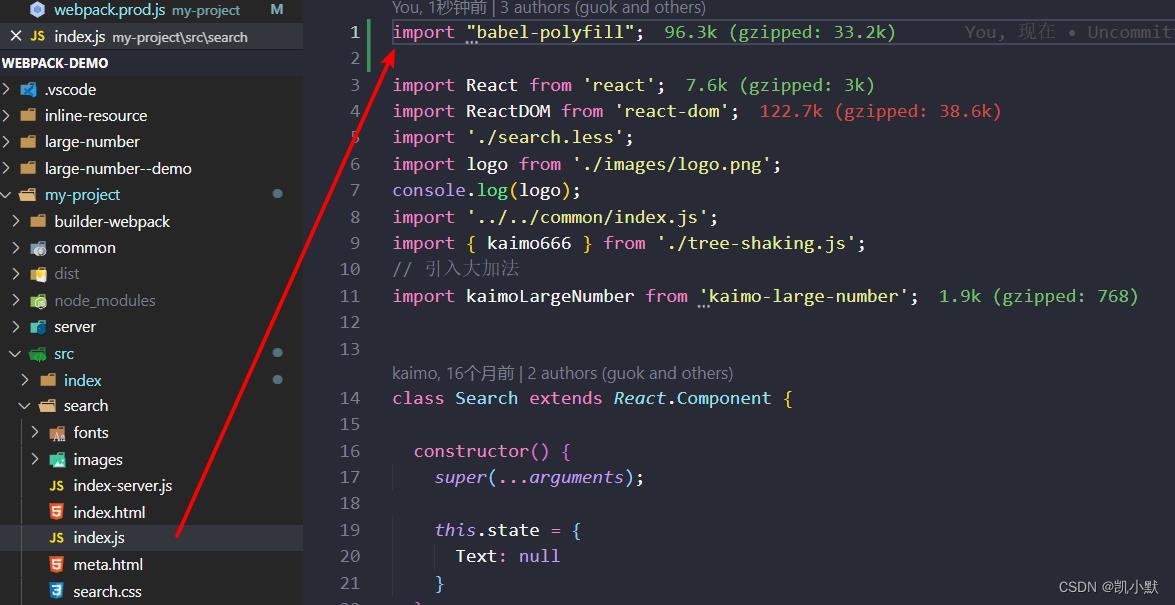
为了更好的看到效果,我们添加一个 babel-polyfill
npm i babel-polyfill -S
然后 search 页面引入。
import "babel-polyfill"

另外,在注释掉提取出来的
// new htmlWebpackExternalsPlugin(
// externals: [
//
// module: 'react',
// entry: 'https://11.url.cn/now/lib/16.2.0/react.min.js',
// global: 'React',
// ,
//
// module: 'react-dom',
// entry: 'https://11.url.cn/now/lib/16.2.0/react-dom.min.js',
// global: 'ReactDOM',
// ,
// ]
// ),
然后打包 npm run build,我们就可以针对的找出问题,进行相应的处理。

以上是关于webpack优化篇(四十一):体积分析:使用 webpack-bundle-analyzer的主要内容,如果未能解决你的问题,请参考以下文章