webpack优化篇(四十二): 使用高版本的 webpack 和 Node.js
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack优化篇(四十二): 使用高版本的 webpack 和 Node.js相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
使用 webpack 4
相比 webpack 3 构建时间降低了 60%-98%!

使用 webpack4:优化原因
- V8 带来的优化(for of 替代 forEach、Map 和 Set 替代 Object、includes 替代 indexOf)
- webpack4 默认使用更快的 md4 hash 算法
- webpacks AST 可以直接从 loader 传递给 AST,减少解析时间
- 使用字符串方法替代正则表达式
具体的可以参考:https://github.com/webpack/webpack/releases,然后找到 v4.0.0

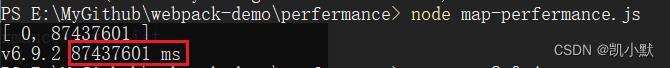
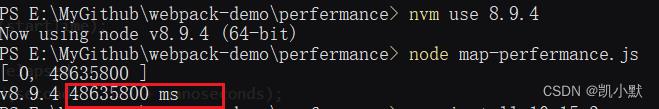
map perfermance
map 速度提升对比
对比版本如下:这里需要使用 nvm 工具,可以参考我之前的文章:怎么使用 nvm 控制 nodejs 版本切换?

"use strict";
const runCount = 100;
const keyCount = 10000;
let map = new Map();
let keys = new Array(keyCount);
for (let i = 0; i < keyCount; i++) keys[i] = ;
for (let key of keys) map.set(key, true);
let startTime = process.hrtime();
for (let i = 0; i < runCount; i++)
for (let key of keys)
let value = map.get(key);
if (value !== true) throw new Error();
let elapsed = process.hrtime(startTime);
console.log(elapsed)
let [seconds, nanoseconds] = elapsed;
let milliseconds = Math.round(seconds * 1e3 + nanoseconds);
console.log(`$process.version $milliseconds ms`);



对比 includes 跟 indexOf
编写 compare-includes-indexof.js 文件
const ARR_SIZE = 1000000;
const hugeArr = new Array(ARR_SIZE).fill(1);
// includes
const includesTest = () =>
const arrCopy = [];
console.time("includes");
let i = 0
while (i < hugeArr.length)
arrCopy.includes(i++)
console.timeEnd("includes");
// indexof
const indexOfTest = () =>
const arrCopy = [];
console.time("indexOf");
let i = 0
for (let item of hugeArr)
arrCopy.indexOf(item)
console.timeEnd("indexOf");
includesTest();
indexOfTest();

以上是关于webpack优化篇(四十二): 使用高版本的 webpack 和 Node.js的主要内容,如果未能解决你的问题,请参考以下文章