如何在Axure中创建自己的元件库?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Axure中创建自己的元件库?相关的知识,希望对你有一定的参考价值。
参考技术A Axure功能介绍:Axure最核心的功能就32313133353236313431303231363533e78988e69d8331333361306436是通过原件的堆积,形成目标效果.网上目前有大量免费的各种“最全axure原件大全”之类的,里面的内容非常多且杂,很多其实都用不到,对于选择恐惧症来说,这么多的原件,反而是一种累赘,而Axure官方网站上的原件,甚是精美,却是要美刀的.
在Axure中创建自己的元件库流程:
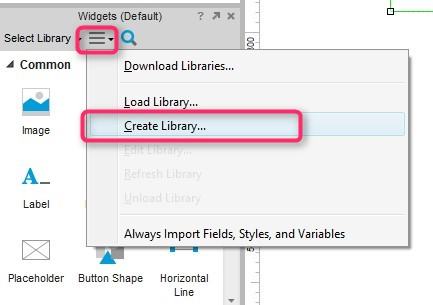
找到创建元件库的入口
打开Axure,在左侧元件库面板,点击绿色搜索按钮左边的下拉三角形,点击第三项“创建元件库”.
此时会弹出一个另存为对话框,这里需要选择元件库的存储位置并输入元件库的名字.建议把元件库存放于你经常储备资源的文件夹下.
保存后稍等,Axure把重新打开一个新页面进行元件的编辑.
2 . 认识元件编辑页面
元件编辑页面使用Axure做原型时是一样的,能够加入其它的元件库并运用到索要编辑的元件上.
3 . 元件分组
通过观察Axure默认的元件库,能够发现其元件库是能够进行分组的.在制作元件库的时候,分组规则如下:
在页面导航面板上,全部的文件夹都是一个分组,全部没有在文件夹下的页面包括其全部子页面,都隶属与以元件库为名的分组下.
4 . 添加元件分组
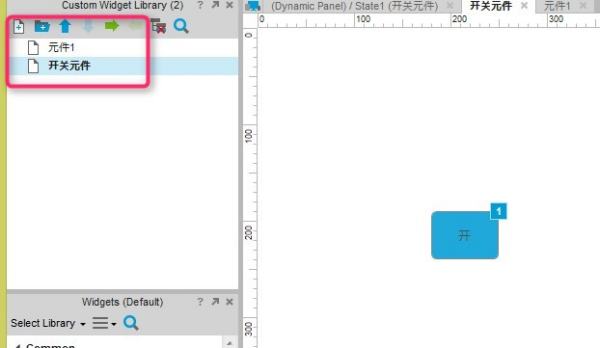
删掉默认的“新元件1”页面,添加一个文件夹,命名为你的分组名.这里以“按钮”为例.
5 . 添加元件页面
右键点击“按钮”分组,选择“添加”>“子元件”,命名为“普通按钮”.
也能够在面板上点击“+”添加页面,此时的页面和分组是同级,只需选中页面,按Tab键或者点击面板上绿色向右的按钮,即可把元件放置在分组下.
6 . 编辑元件
打开“普通按钮”页面,在页面上完成按钮的样式以及交互,然后保存.
需要说明的一点,元件的位置能够在页面上任意位置,不必放在左上角顶点处,Axure会自动计算出元件的实际位置,在元件使用的时候没有任何影响.
能够为自己的元件制作两张尺寸分别为28*28和56*56的图标,在页面属性面板选择自含义图标并上传.如果没有,默认使用缩略图,Axure会自动把当前页面缩略图作为元件图标.
7 . 预先浏览效果
Axure中如何自己创建一个元件?
难道是直接抠图?
不是抠图。。。哈哈
部件库里有个创建元件库的选项,如图

之后你要输入一个元件库的名字, 就会生成一个 .rplib的文件了,打开后你可以做元件了
每个元件都可以有自己的Interaction,很好用

同时,可以将axure的原型文件上传至蓝湖,可以实现手机上预览,也可直接在蓝湖上生成代码给工程师使用
以上是关于如何在Axure中创建自己的元件库?的主要内容,如果未能解决你的问题,请参考以下文章