Axure如何批量将多个SVG制作成一个元件库?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure如何批量将多个SVG制作成一个元件库?相关的知识,希望对你有一定的参考价值。
Axure可以创建组件库,也可以将svg转化为形状。当我有多个SVG文件时,如何批量转化,形成一个组件库?
参考技术A嗯。。是没有批量这种选项的。
制作元件库的步骤如下(这边我以Axure9为例):
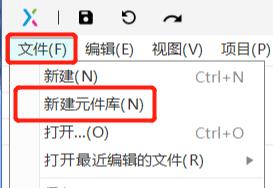
1.依次选择,文件→新建元件库

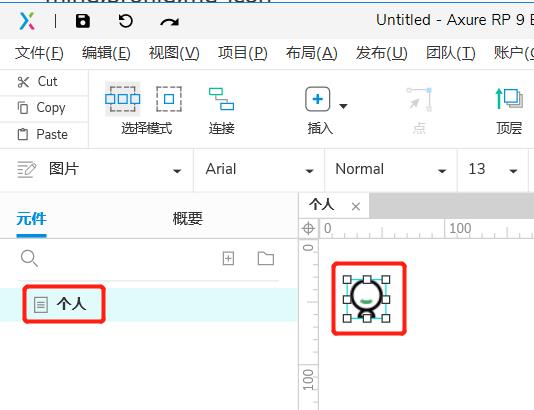
2.左边给页面重命名。右边的空白画布内,放一个svg图标。

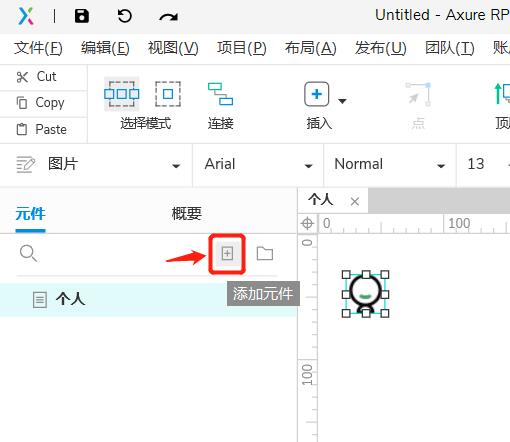
3.一个元件就做好了。再做第二个,点击下图的 “+” 号:

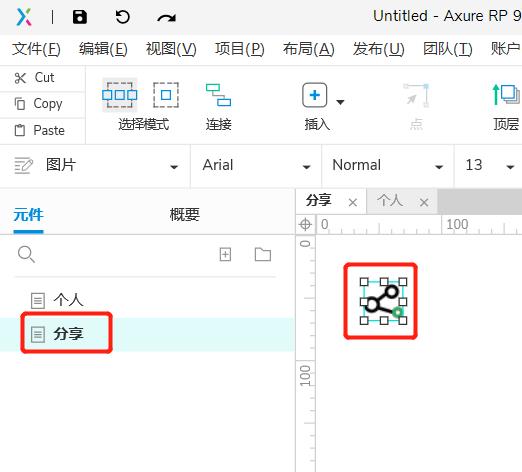
4.第二个元件:

5.如法炮制。每页只放置一个图标即可。
6.最后保存一下。保存后的文件就是.rplib格式的(图标是绿色的)。可以直接导入axure软件了。
axure如何方便的使用layui元件库
参考技术A方法如下: 1、找到创建元件库的入口:打开Axure,在左侧元件库面板,点击绿色搜索按钮左边的下拉三角形,点击第三项“创建元件库”,此时会弹出一个另存为对话框,这里需要选择元件库的存储位置并输入元件库的名称,保存后稍等,Axure将重新打开...
以上是关于Axure如何批量将多个SVG制作成一个元件库?的主要内容,如果未能解决你的问题,请参考以下文章