二级菜单的制作与使用
Posted AnnFine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二级菜单的制作与使用相关的知识,希望对你有一定的参考价值。
2021年7月,正式开始了产品经理的新路历程,初涉产品经理岗位,菜单制作占据了我不少时间去搞定,二级菜单是常见的操作样式,为避免紧急情况下不知如何操作,记录如下:
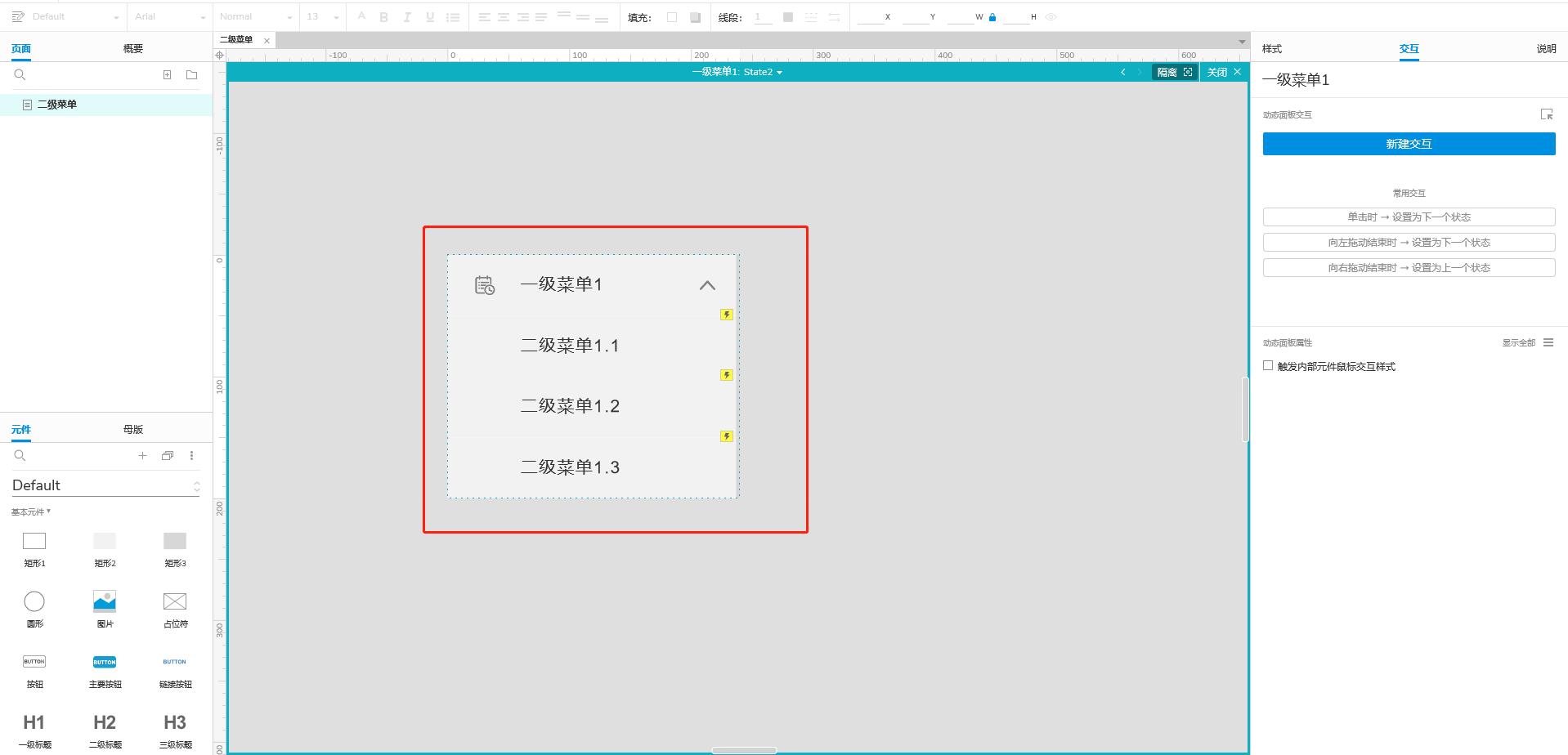
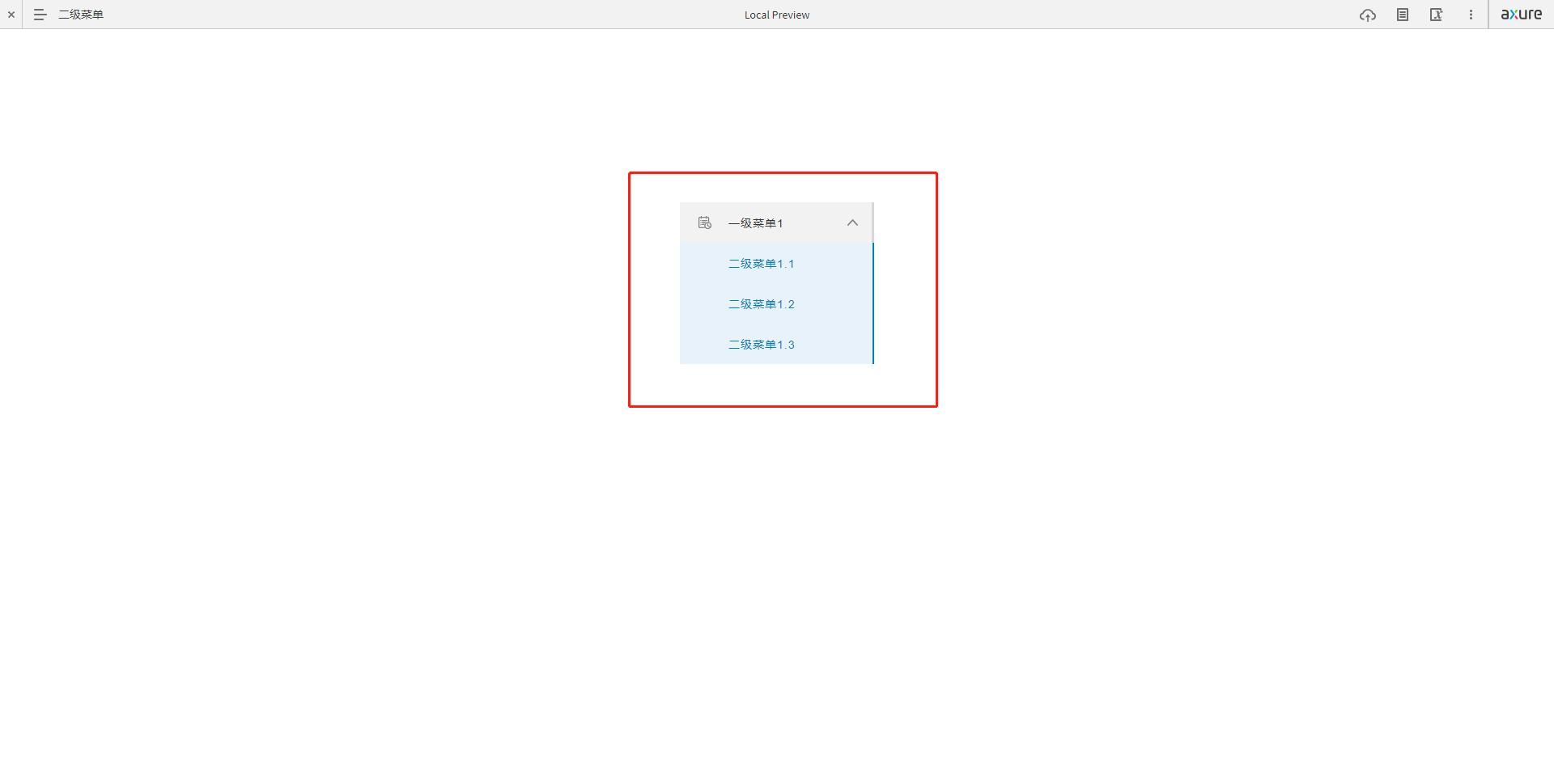
效果如图:

一、用到的元件
Axure 9.0元件库中的矩形、阿里巴巴矢量图标库中搜索的一级菜单图标及向下箭头。
二、一级菜单制作
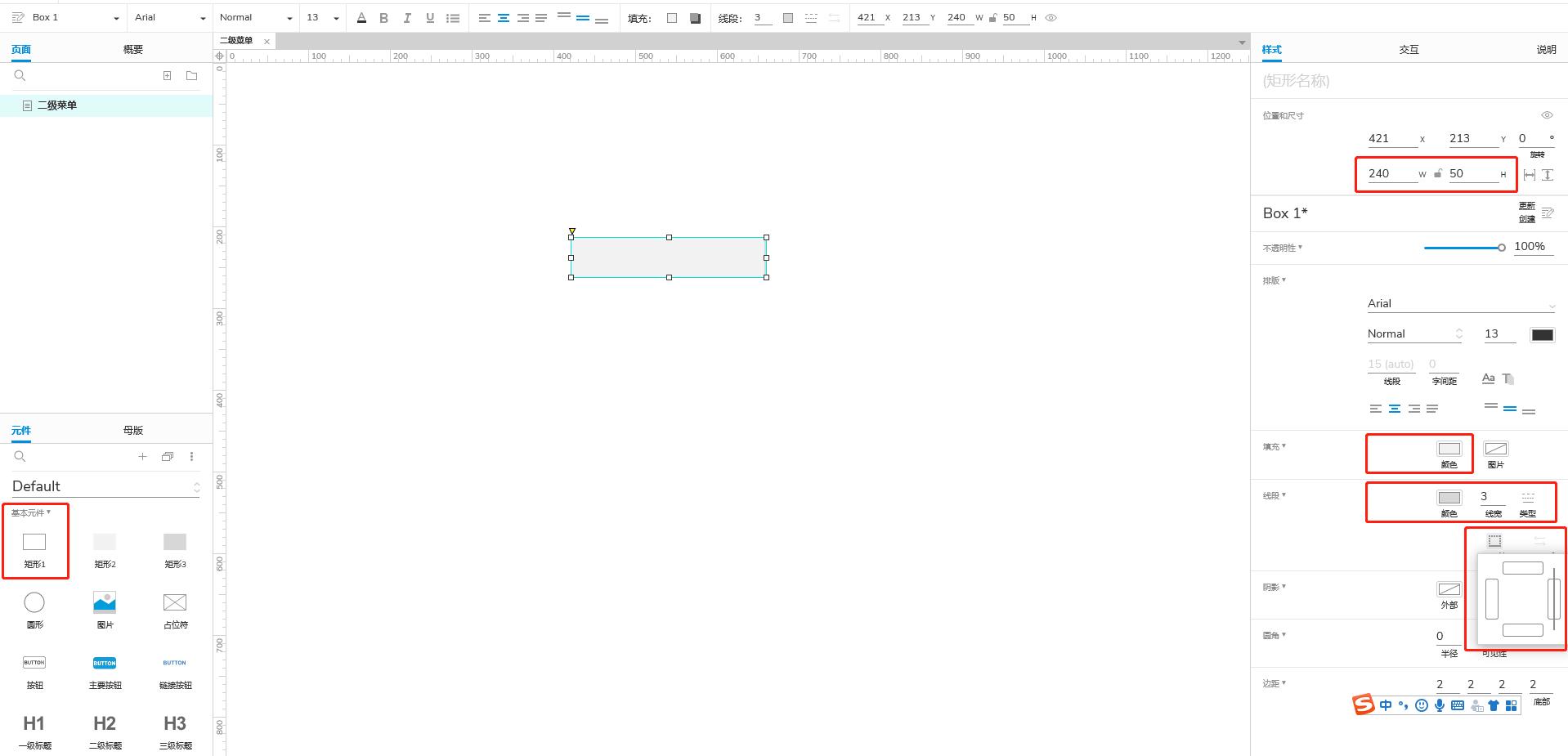
使用鼠标将Axure9.0自带元件库中的矩形拖拽至页面固定位置,【“样式”页面/工具栏】设置矩形大小、边框、填充颜色。矩形大小需要在初始设置好,避免后期更改不易

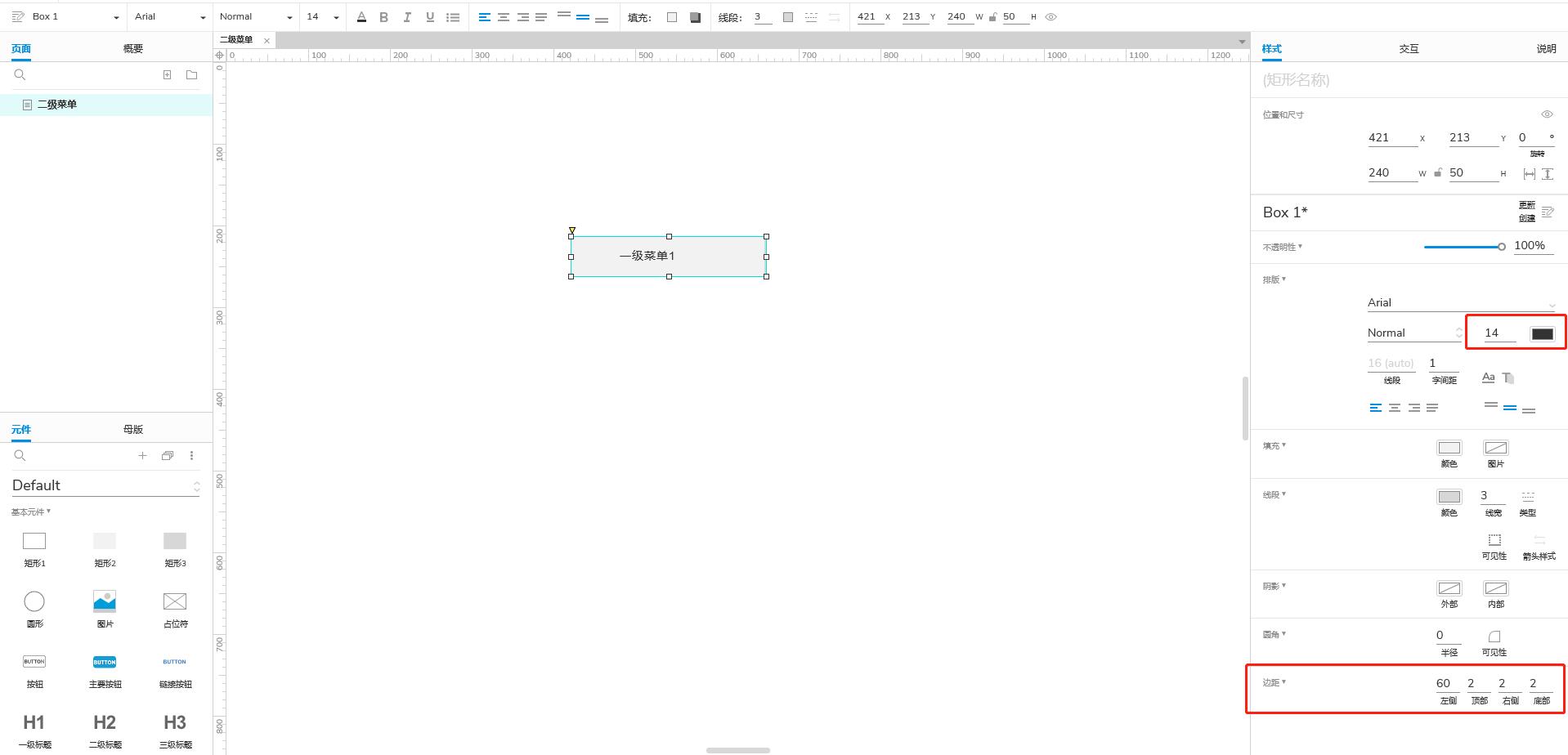
【“样式”页面/工具栏】设置菜单名称的字体大小、颜色,【功能区->样式】设置内容与矩形的边距。

选中矩形,点击鼠标右键,选择【交互样式】,设置菜单名称鼠标悬停样式中的字色,点击【确定】。
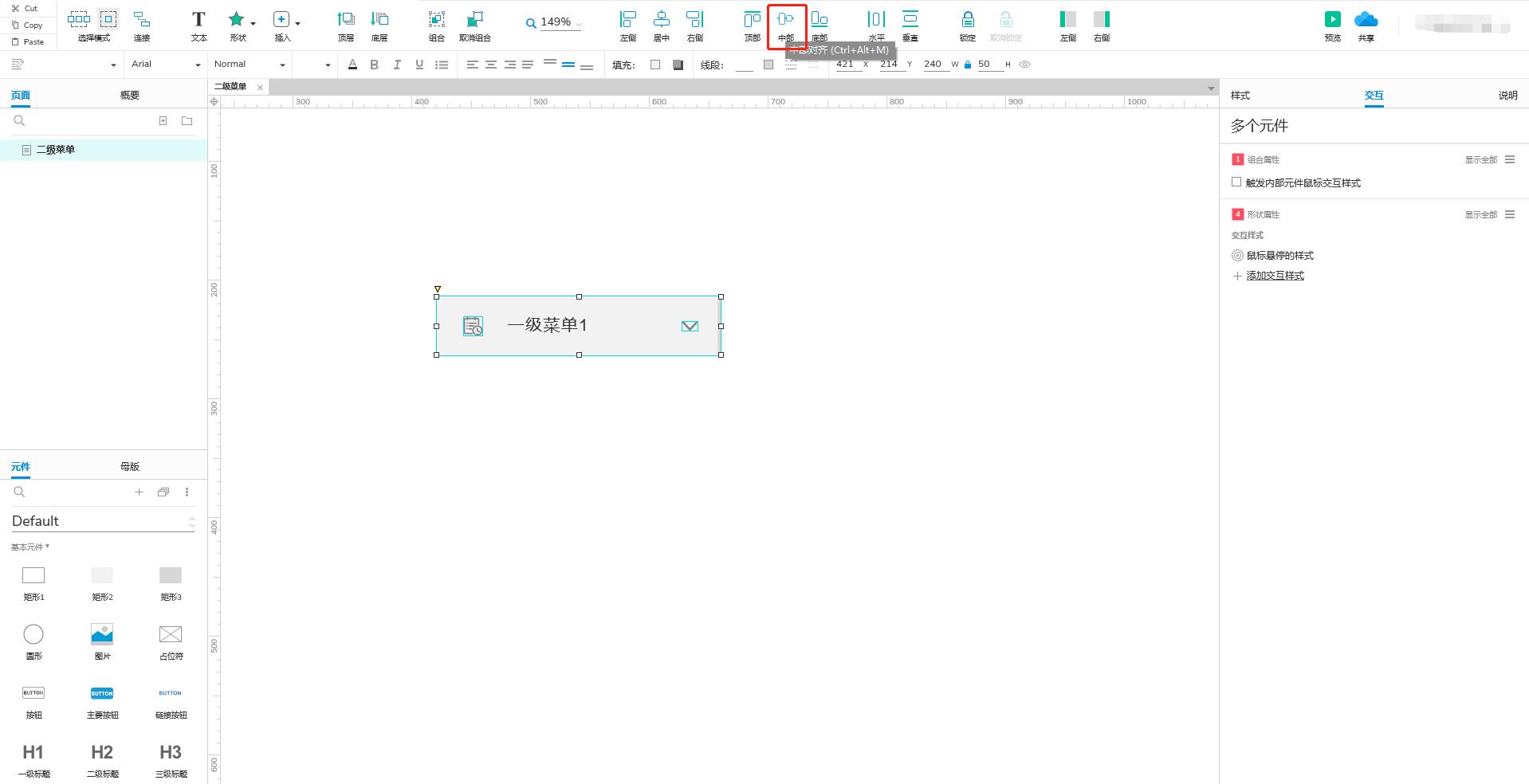
将从【阿里巴巴矢量图标库】中搜索的一级菜单图标调整好颜色和大小,放在菜单名称前面合适的位置,将向下箭头图标放在菜单名称的后面,表示折叠效果。
选择矩形、图标、向下箭头,点击【中部】按钮,调整样式至中部对齐。

一级菜单制作完成
三、二级菜单制作
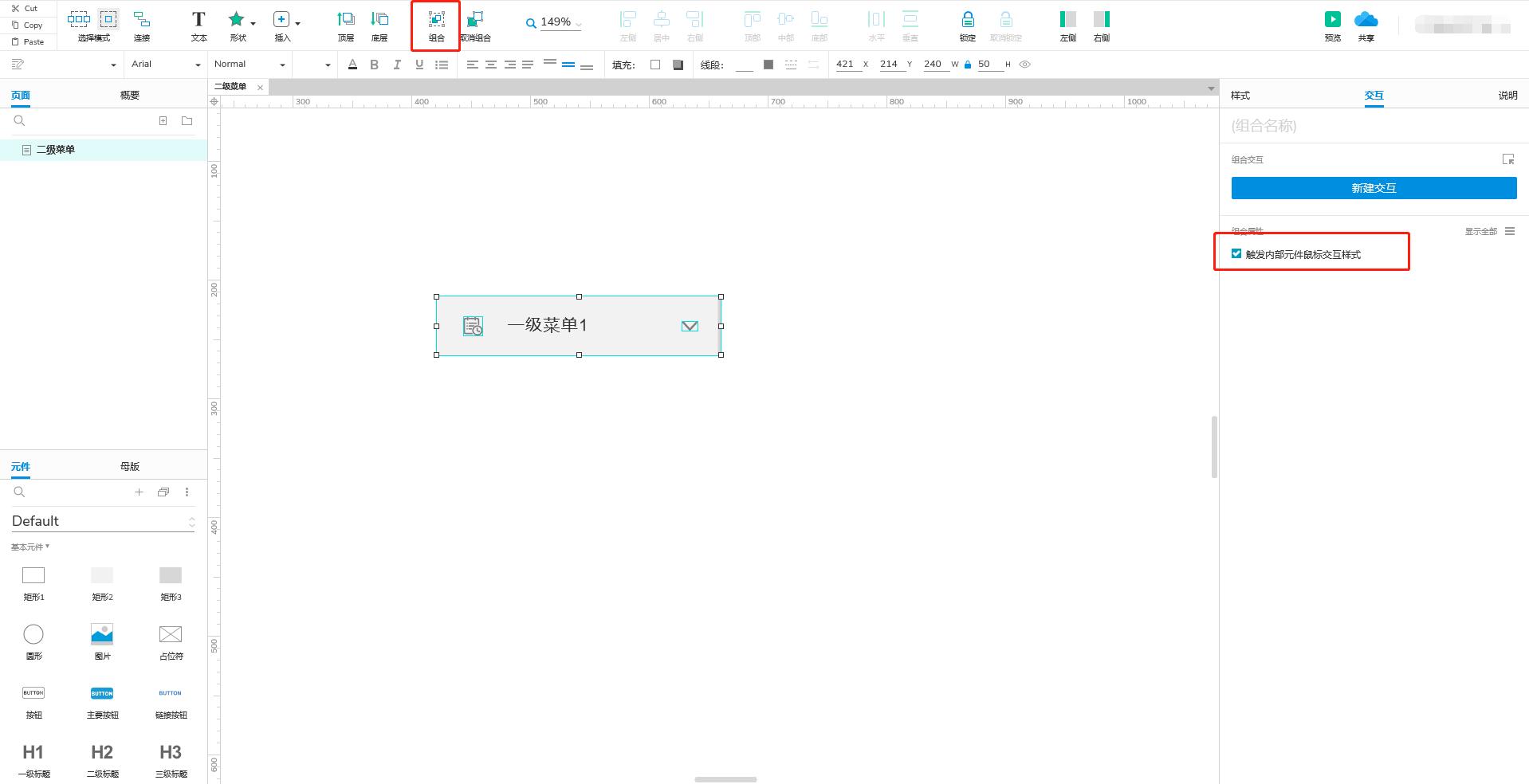
同时选中一级菜单图标、矩形、向下箭头,点击【工具栏】中的【组合】按钮,同时,选择【交互->出发内部元件鼠标交互样式】。

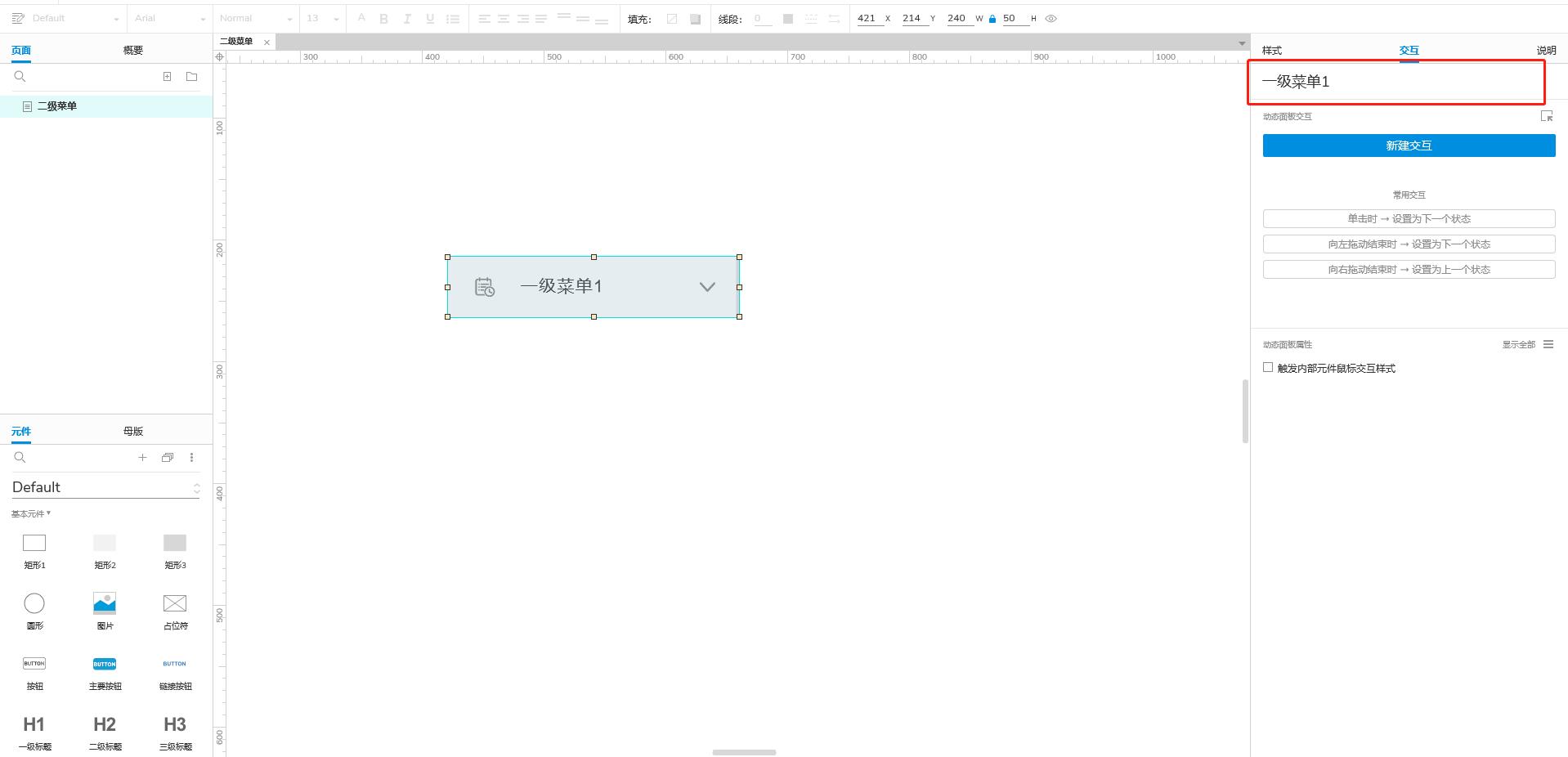
完成组件之间的组合后,单击鼠标右键选择【转换为动态面板】,命名为“一级菜单1”。
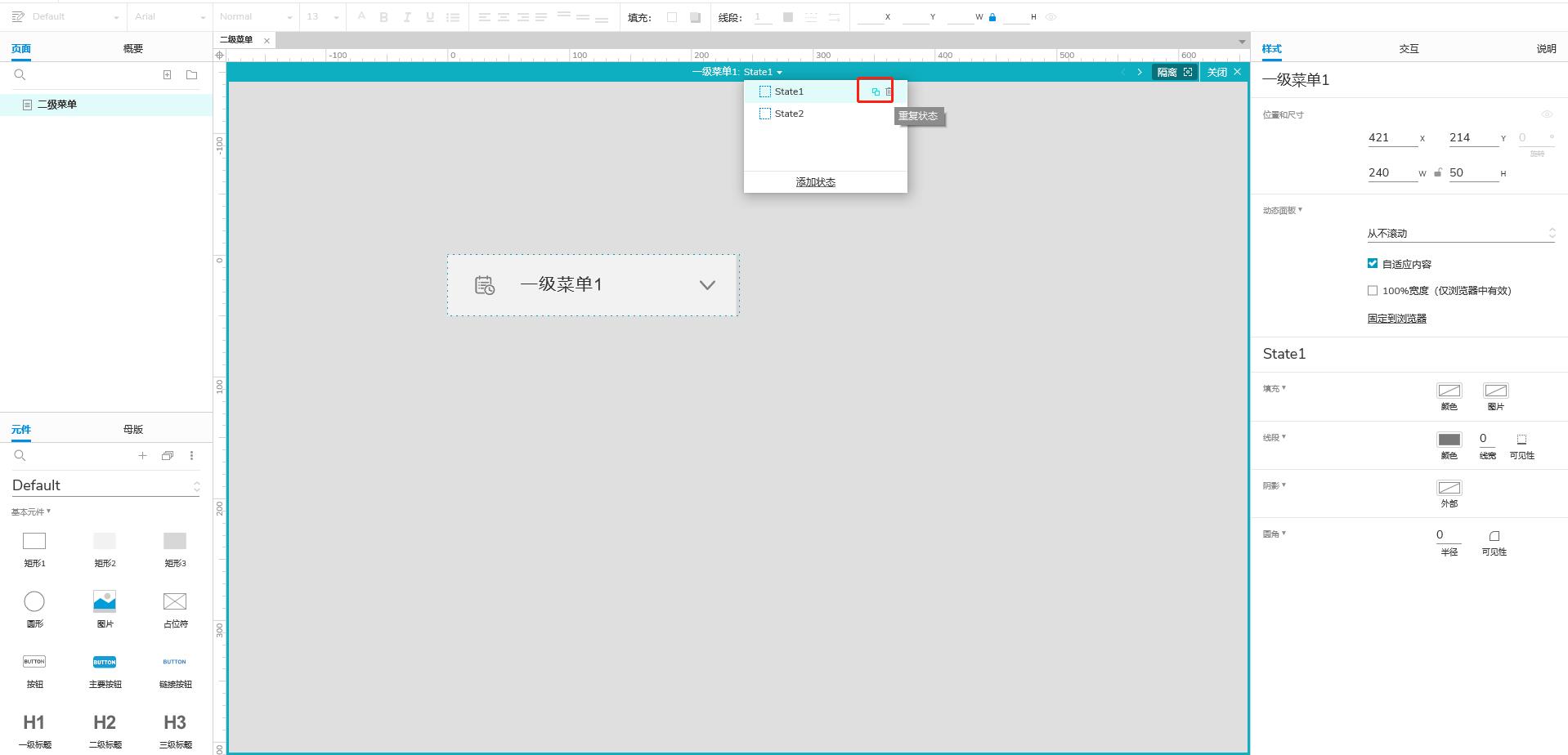
双击“一级菜单1”动态面板,此时一级菜单转化为动态面板中的state1,点击后面的复制状态按钮新增state2。

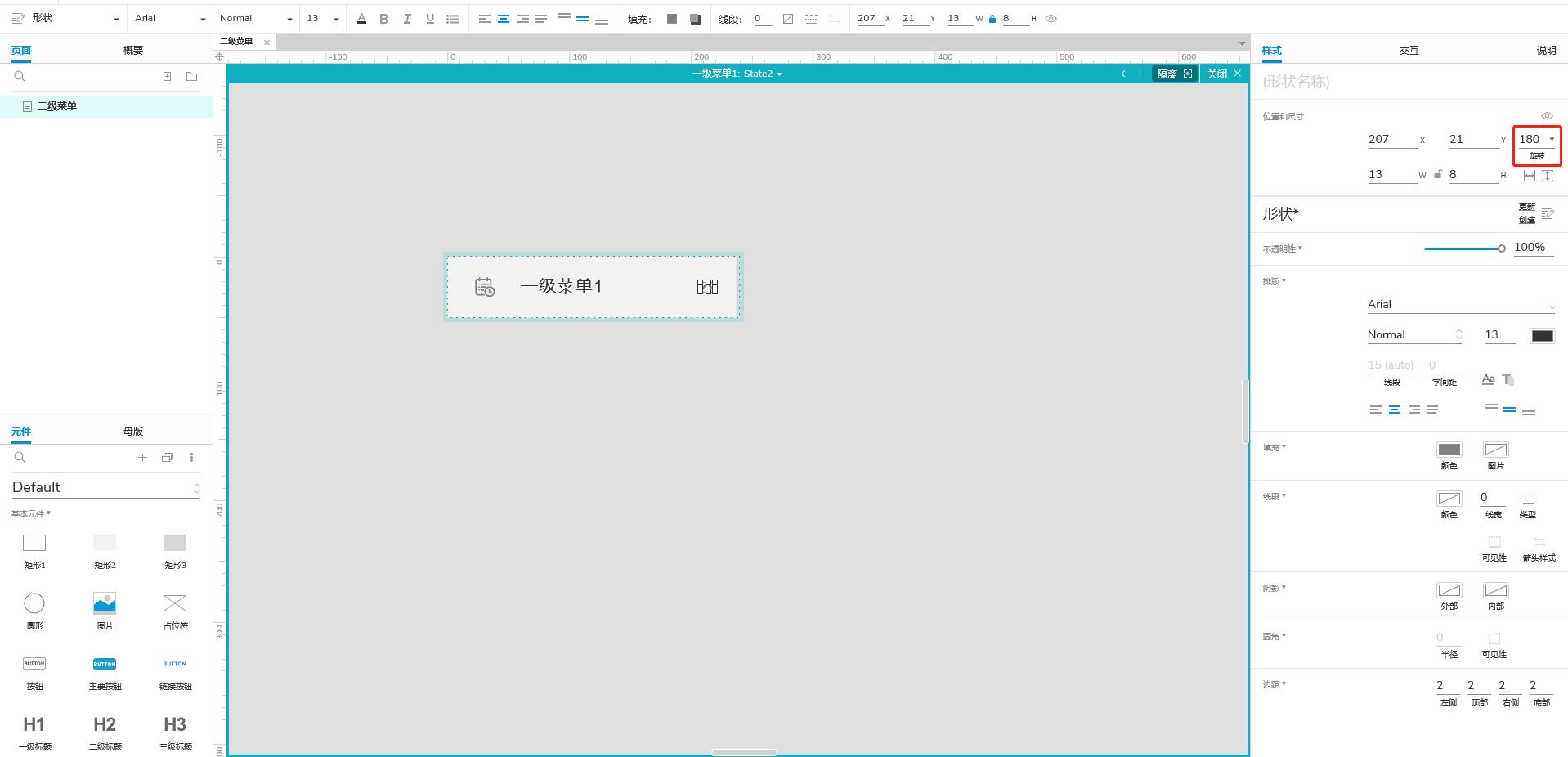
打开state2页面,修改state2页面一级菜单样式,选择向下箭头,调整向下箭头【位置与尺寸】,旋转180°,箭头向上显示为菜单展开效果。

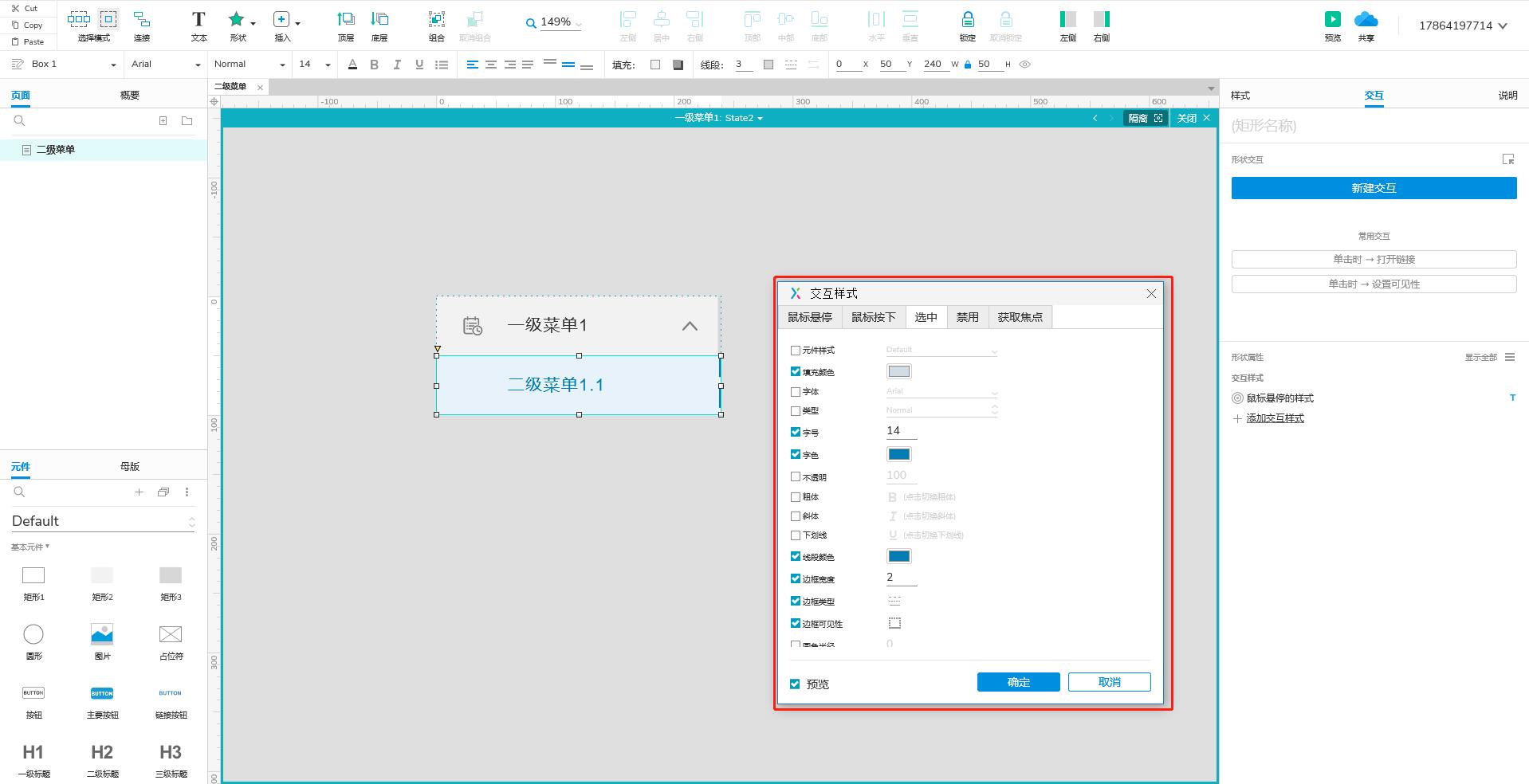
鼠标选中一级菜单样式,同时按住键盘中的【Ctrl】键,将一级菜单样式复制一份到该样式下方,调整至左右对齐,删除图标及向下箭头(或根据需求自行调整样式),修改菜单字样为“二级菜单1.1”。
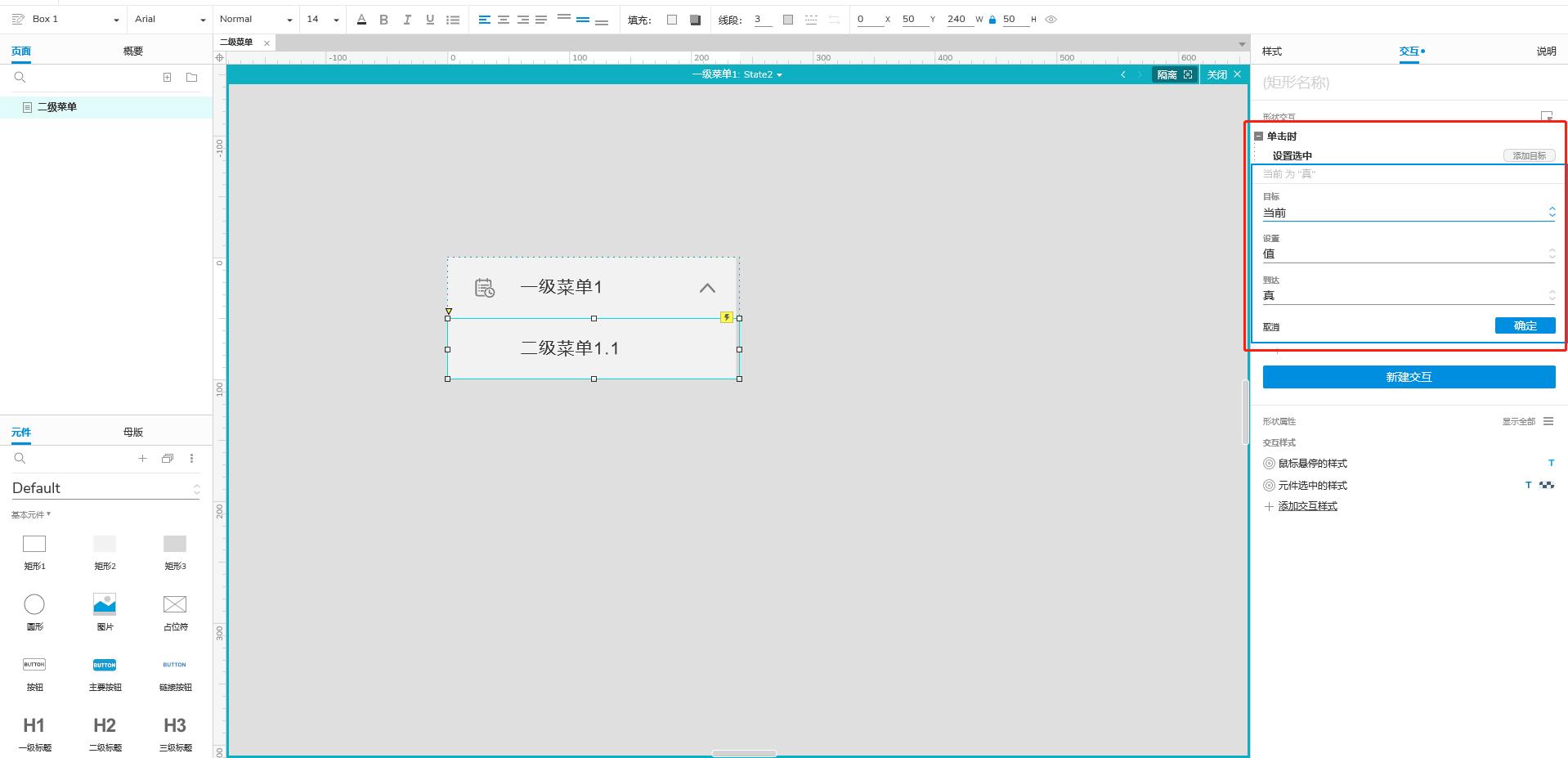
点击鼠标右键选择【交互样式】(注意:此时如果样式为组合状态,请取消组合,否则否见不显示交互样式按钮),设置菜单悬停和选中效果,悬停效果可设置填充颜色、字色,选中效果可包括填充颜色、字色、线段颜色、边框宽度、边框类型、边框可见性等样式,点击【确定】,完成二级菜单样式调整。

选择二级菜单,在“交互”页面依次执行以下操作:【新建交互->单击时->设置选中】,选择设置当前元件为“真”,点击确定。

交互编辑器窗口关闭后,按住键盘中的【Ctrl】键,复制出所需的二级菜单个数,调整位置并修改成所需的菜单名称,完成二级菜单样式的制作。

四、设置菜单展开与折叠效果
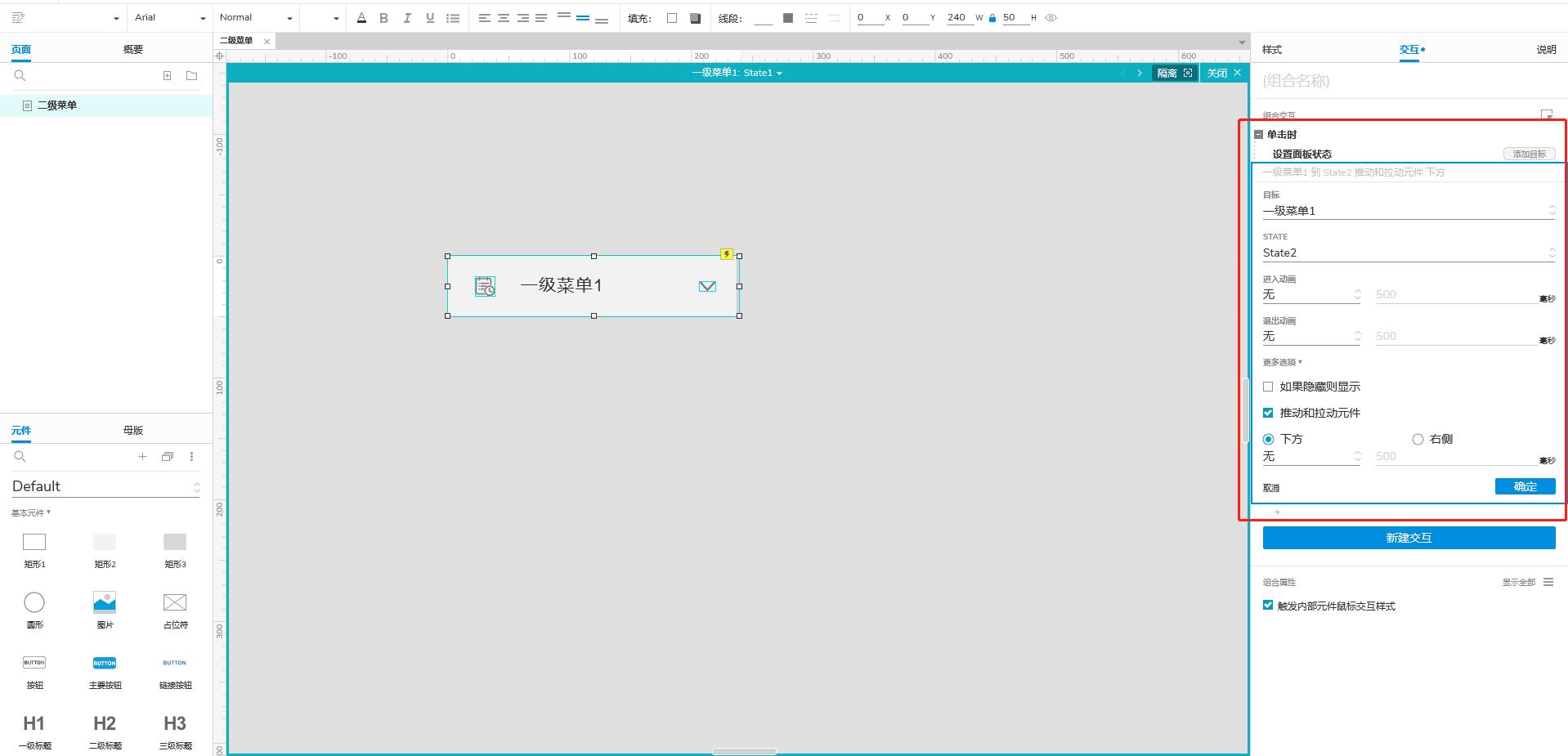
切换至state1,选中一级菜单样式,在 “交互”页面依次执行以下操作:【新建交互->单击时->设置面板状态】,选择设置“一级菜单1到state2 推动和拉动元件 下方”。

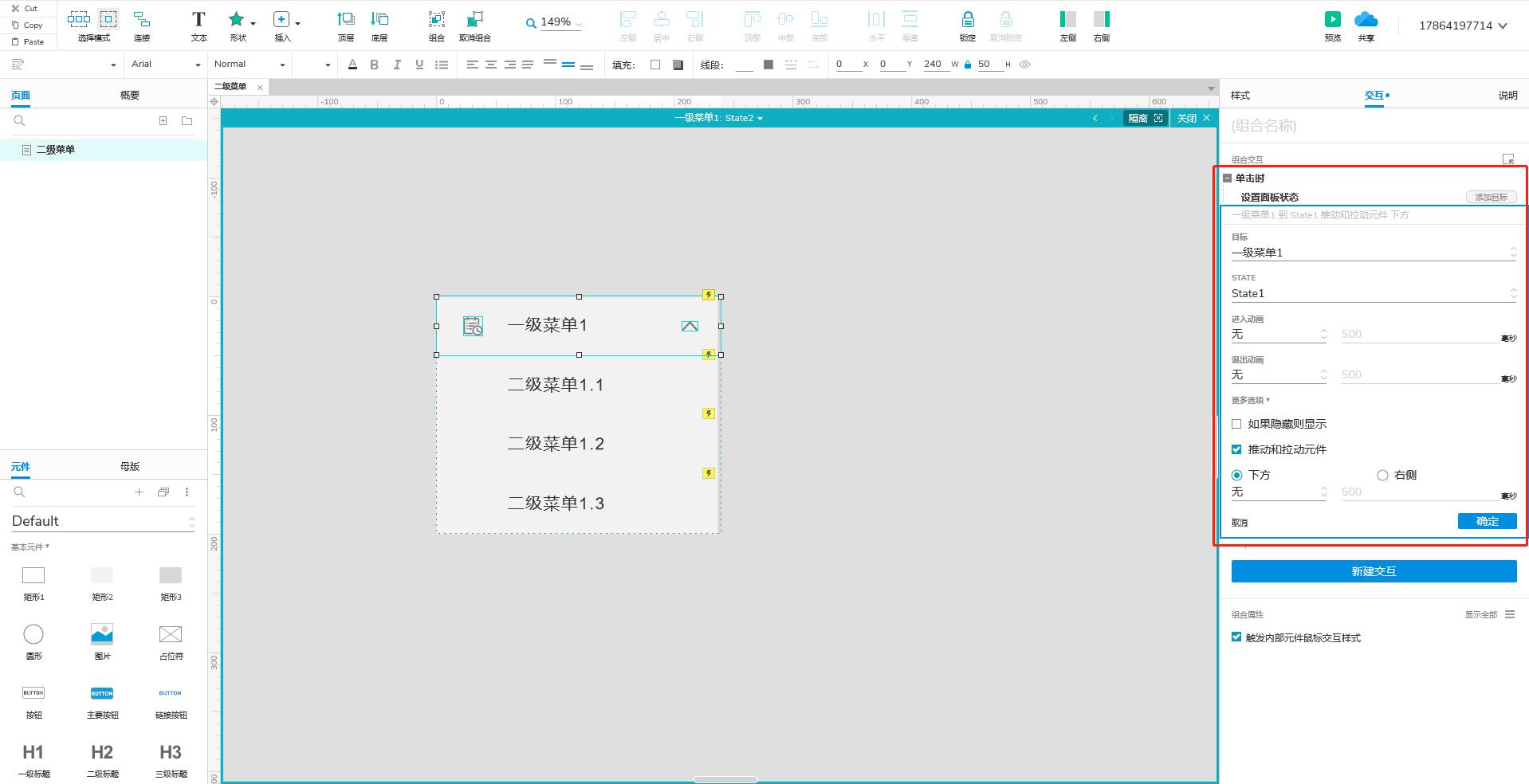
切换至state2,选中一级菜单样式,在“交互”页面依次执行上述相同操作:【新建交互->单击时->设置面板状态】,选择设置“一级菜单1到state1 推动和拉动元件 下方”。

此时,我们查看菜单制作效果,可以发现:点击不同的二级菜单会出现以下情况。

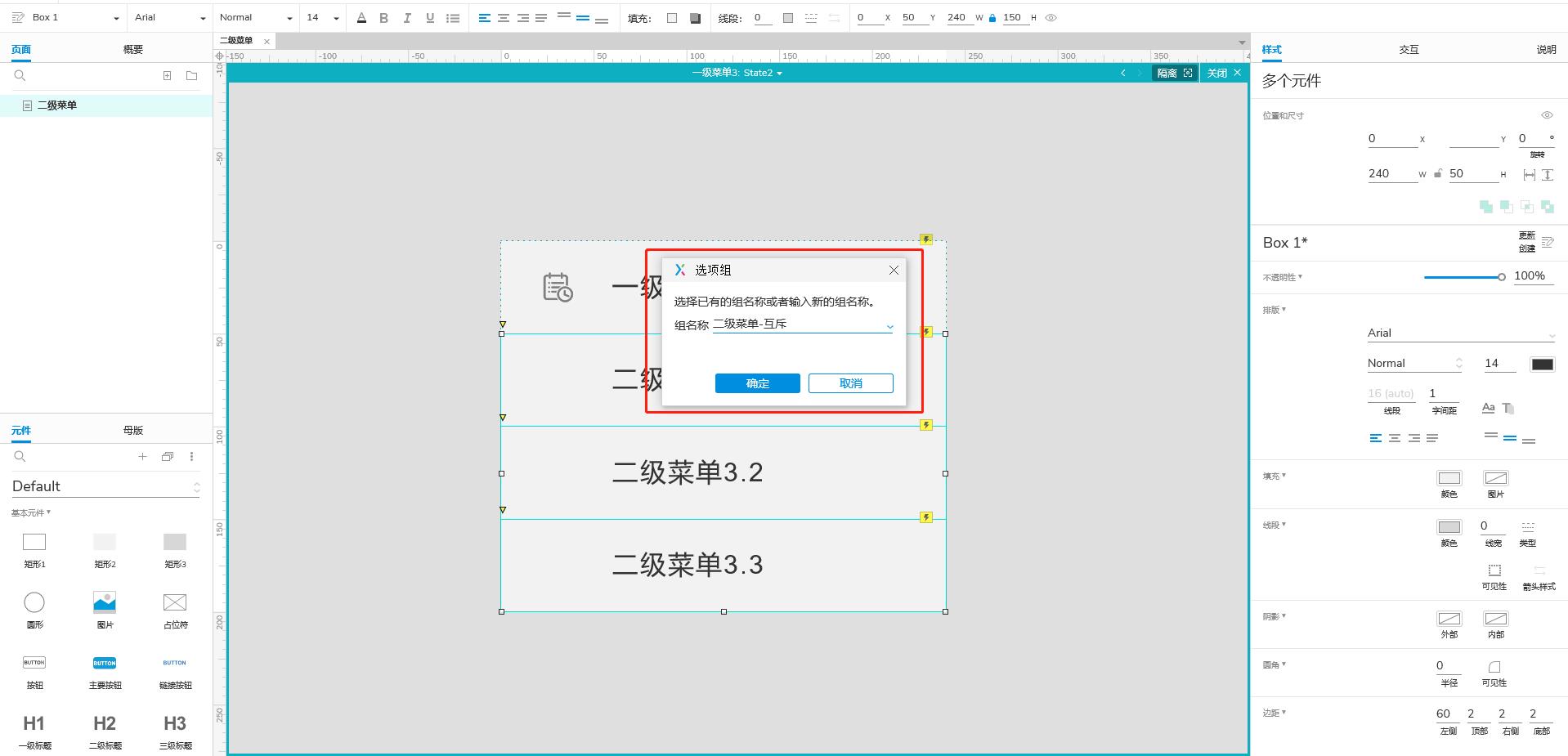
此时,我们可以选择三项二级菜单,点击鼠标右键,选择【选项组】,选择已有的组名称或输入新的组名称,现在,我们填写组名称为“二级菜单-互斥”,点击【确定】按钮,完成编辑操作。

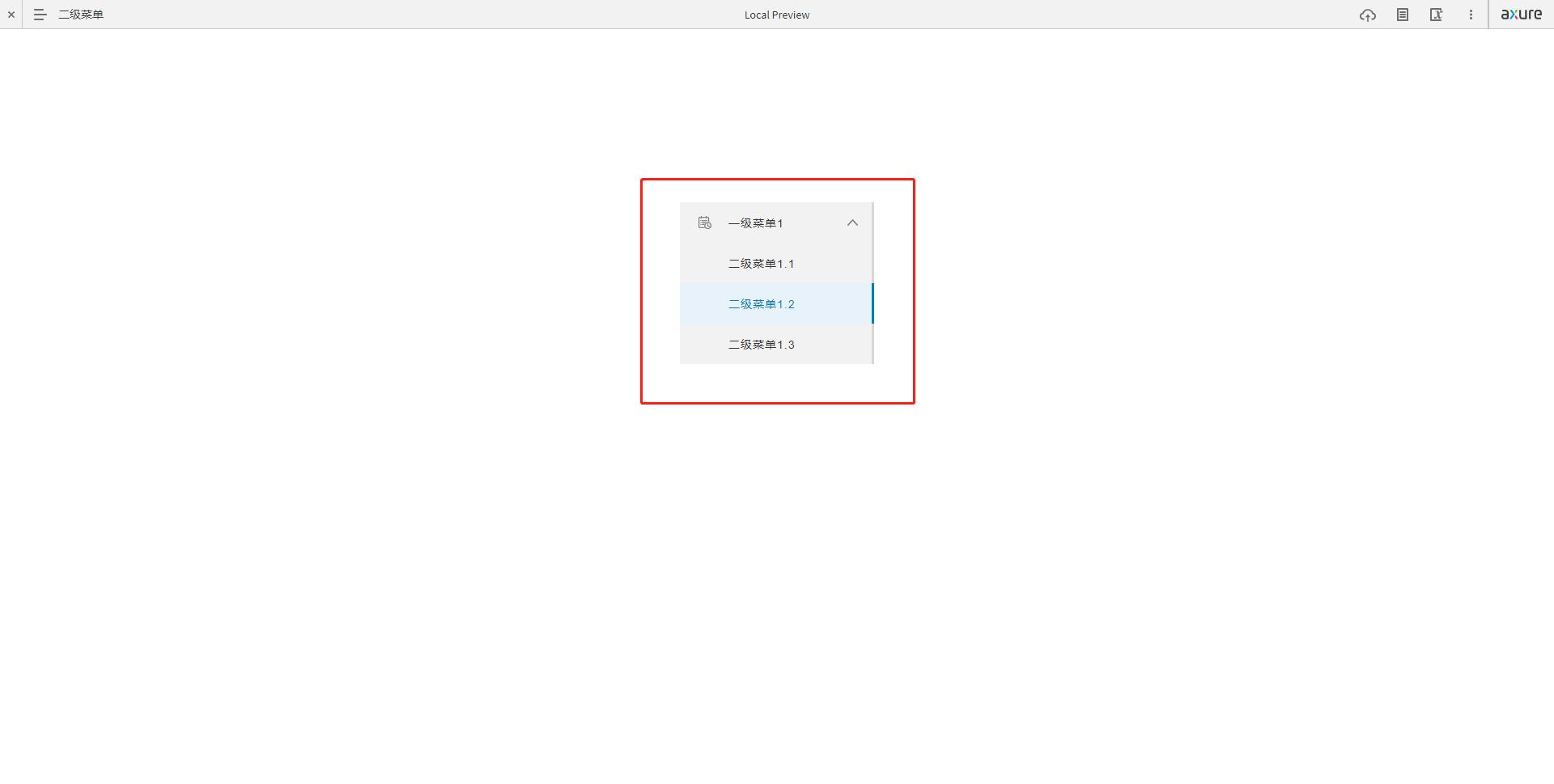
此时点击预览,我们可以看到点击不同的二级菜单,不会出现全部选中的效果。

五、设置菜单互斥效果
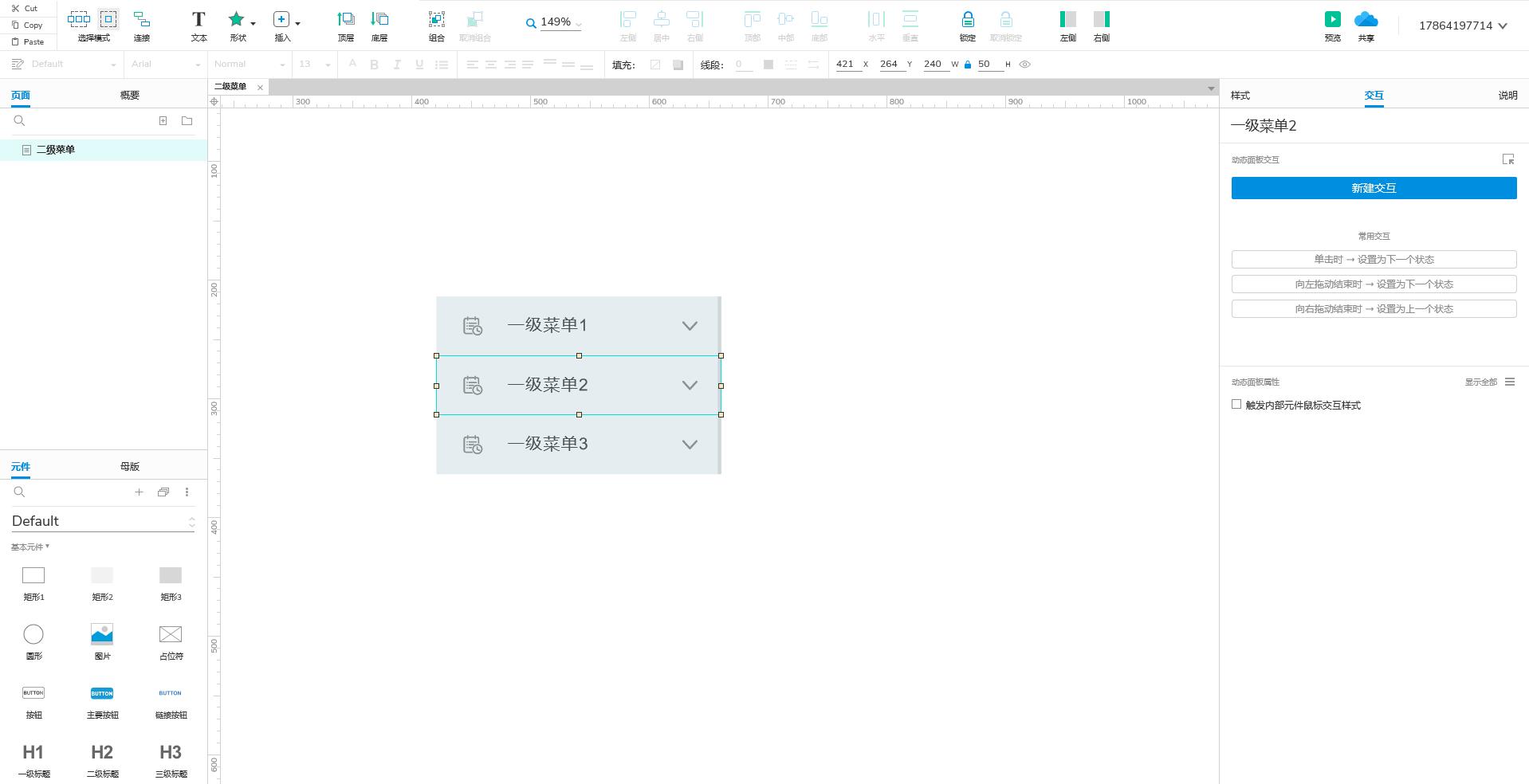
关闭动态面板,选择首页面“一级菜单1”动态面板,按住键盘中的【Ctrl】键,复制出所需的一级菜单个数,并依次修改菜单名称和对应动态面板名称为一级菜单2、一级菜单3。

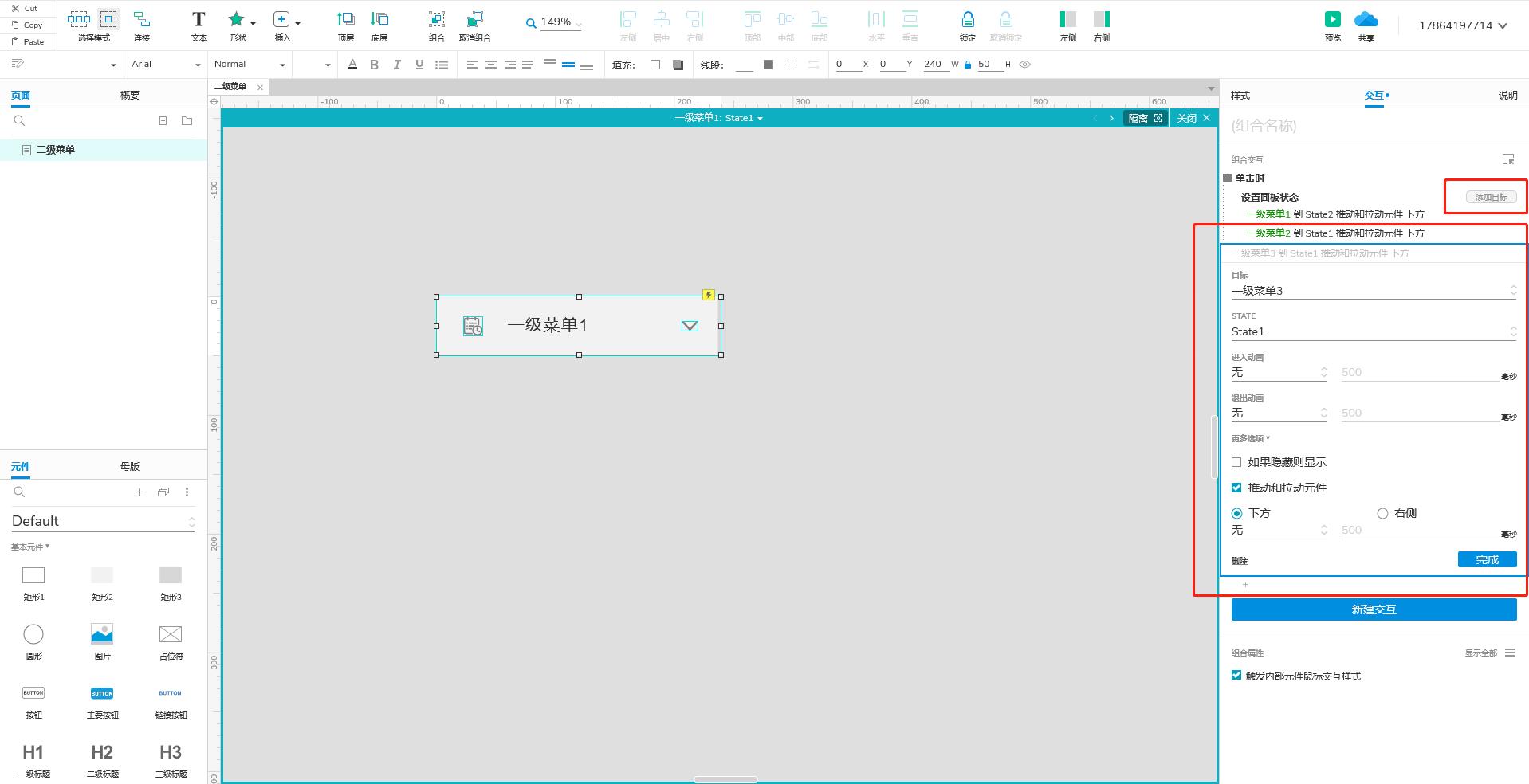
双击“一级菜单1”动态面板,在state1页面选择“一级菜单1”样式,鼠标移入到设置面板状态处,点击【添加目标】按钮继续设置面板状态,分别为“一级菜单2到state1 推动和拉动元件 下方”、“一级菜单3到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单1,则一级菜单2、一级菜单3的菜单收缩。

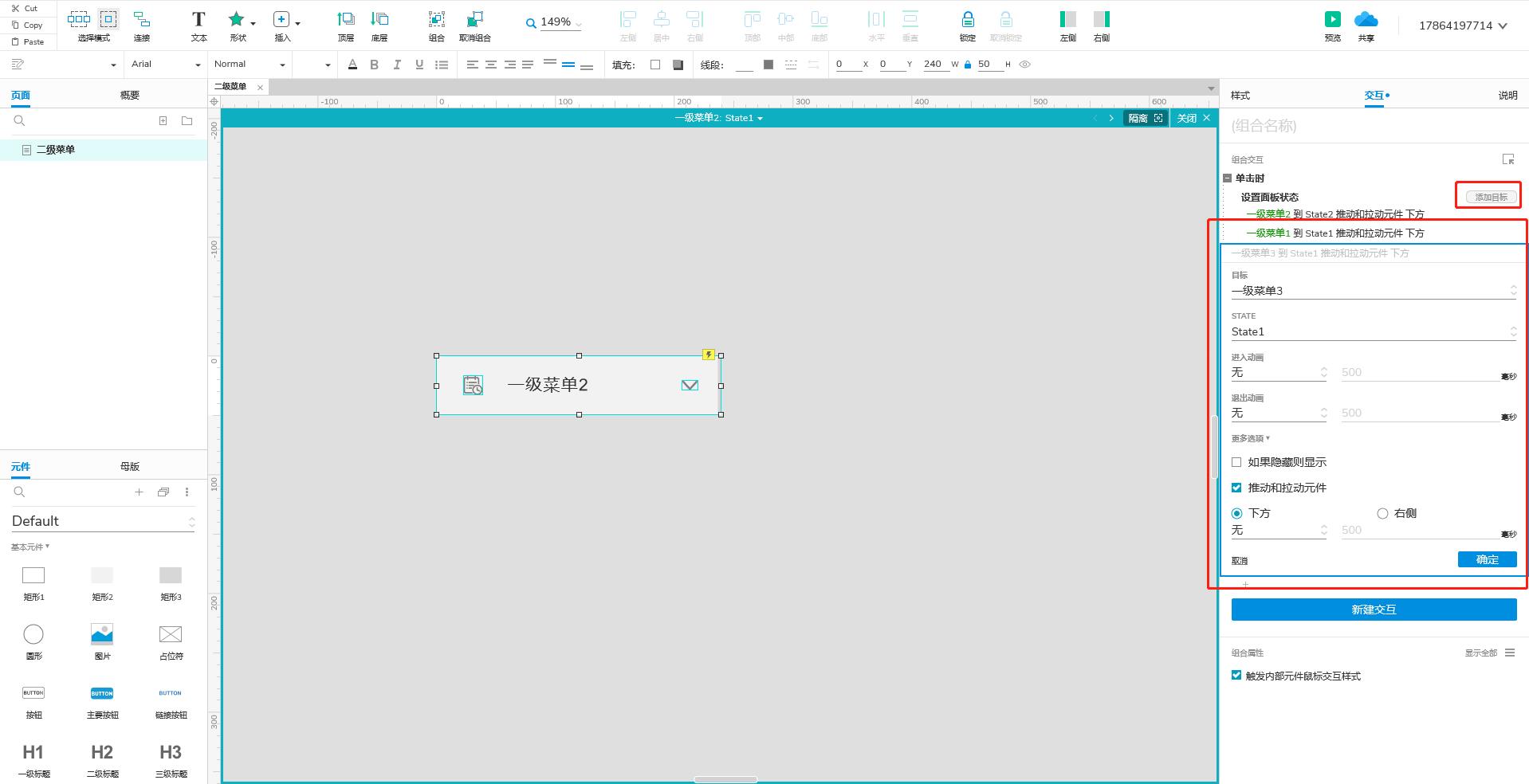
“一级菜单2”动态面板中state1的操作方式同上,设置面板状态分别为“一级菜单1到state1 推动和拉动元件 下方”、“一级菜单3到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单2,则一级菜单1、一级菜单3的菜单收缩。

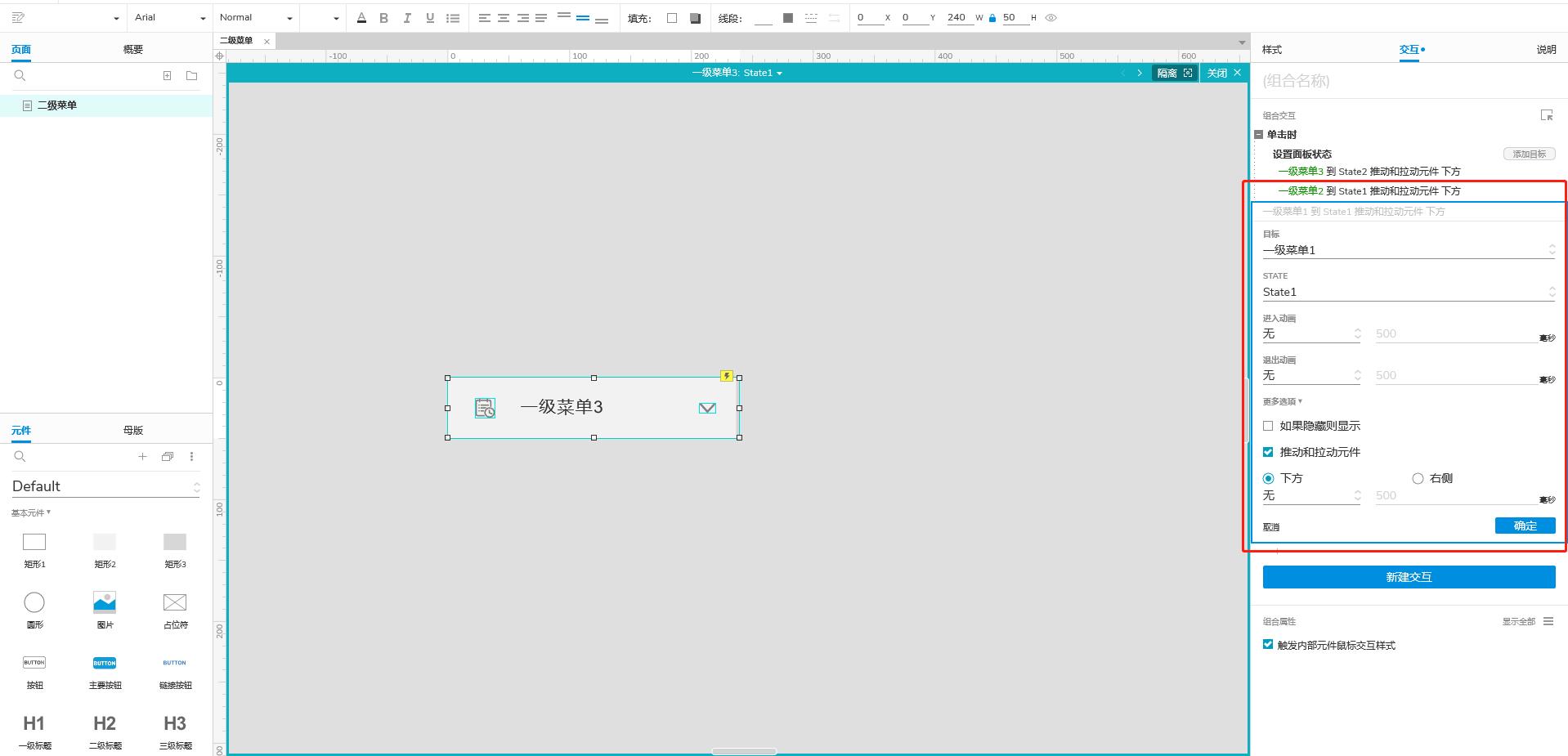
“一级菜单3”动态面板中state1的操作方式同上,设置面板状态分别为“一级菜单1到state1 推动和拉动元件 下方”、“一级菜单2到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单3,则一级菜单1、一级菜单2的菜单收缩。

以上是关于二级菜单的制作与使用的主要内容,如果未能解决你的问题,请参考以下文章