产品经验谈详解Axure中的默认元件库
Posted 文宇肃然
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了产品经验谈详解Axure中的默认元件库相关的知识,希望对你有一定的参考价值。
Axure中最重要的部分-元件。这是组成页面的最基本元素,可以说它是整个页面的基石。
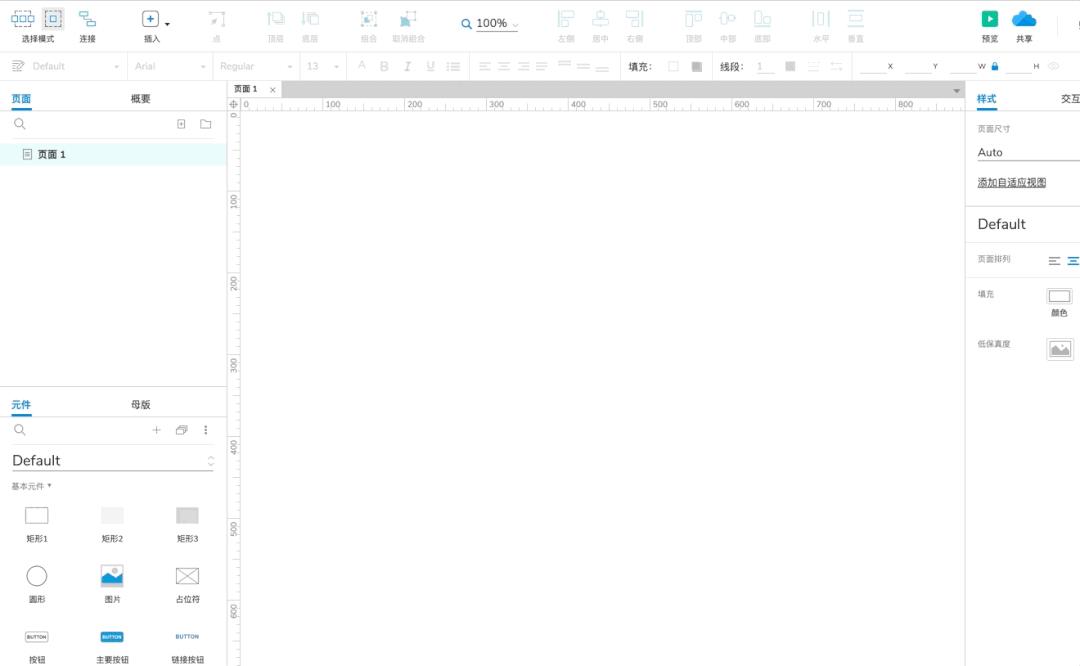
在RP9中,软件默认自带的元件库有四个:Default、Flow、Icons、Simple UI Patterns。翻译过来,就分别是默认元件、流程元件、图标元件、UI元件,每种类型的元件库都有其各自的功能。
默认元件:这是最常用的,也是使用频率最高的元件库,几乎覆盖了我们80%的使用场景。
流程元件:通过名字我们就能大概清楚,这是用来画流程图用的,元件库中包含的是我们画流程图时常用的一些图形。
图标元件:这个是常用的图标元件库,系统为我们提供了一些常见的icon。
UI元件:系统为我们提供了一些常见的UI元件库,也包含一些已经封装好的交互效果和功能。
接下来的几期,我会对默认元件库这部分进行详细的介绍。总共分了四种类型:基本元件、表单元件、菜单/表格、标记元件。
由于元件内容比较多,我会分成两期来介绍,这篇先介绍基本元件,剩下的三种类型放在下篇。
01.形状
一共有四种类型的形状,分别是白底有描边的矩形、浅灰无描边的矩形、深灰无描边的矩形、白底有描边的圆形。
我们在画原型的时候,就可以根据实际的需要,选择最合适的那个即可。

以上是关于产品经验谈详解Axure中的默认元件库的主要内容,如果未能解决你的问题,请参考以下文章