如何在axure中批量创建元件库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在axure中批量创建元件库相关的知识,希望对你有一定的参考价值。
如何批量创建原件
参考技术A 方法如下:1、找到创建元件库的入口:打开Axure,在左侧元件库面板,点击绿色搜索按钮左边的下拉三角形,点击第三项“创建元件库”,此时会弹出一个另存为对话框,这里需要选择元件库的存储位置并输入元件库的名称,保存后稍等,Axure将重新打开一个新页面进行元件的编辑;
2、元件分组:在页面导航面板上,所有的文件夹都是一个分组,所有没有在文件夹下的页面包括其所有子页面,都隶属与以元件库为名的分组下。
3、添加元件分组:删除默认的“新元件1”页面,添加一个文件夹,命名为所需要的分组名;
4、添加元件页面:右键点击“按钮”分组,选择“添加”>“子元件”,命名为“普通按钮”;
5、编辑元件:打开“普通按钮”页面,在页面上完成按钮的样式以及交互,然后保存;
6、预览效果:制作完成元件库,保存后回到最初打开的Axure中,在元件面板绿色搜索按钮左边点击小三角,选择“刷新元件库”,元件库面板就会出现刚制作好的元件了。 参考技术B 你说的应该是批量导入一个部件库的功能吧?自己创建是逐一设置新部件的追问
逐一设置好麻烦啊。有没有批量设置的
Axure如何批量将多个SVG制作成一个元件库?
Axure可以创建组件库,也可以将svg转化为形状。当我有多个SVG文件时,如何批量转化,形成一个组件库?
参考技术A嗯。。是没有批量这种选项的。
制作元件库的步骤如下(这边我以Axure9为例):
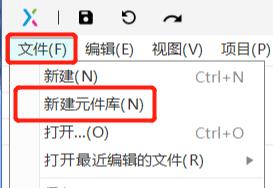
1.依次选择,文件→新建元件库

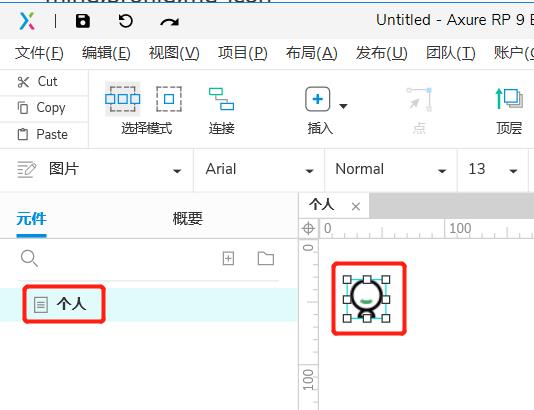
2.左边给页面重命名。右边的空白画布内,放一个svg图标。

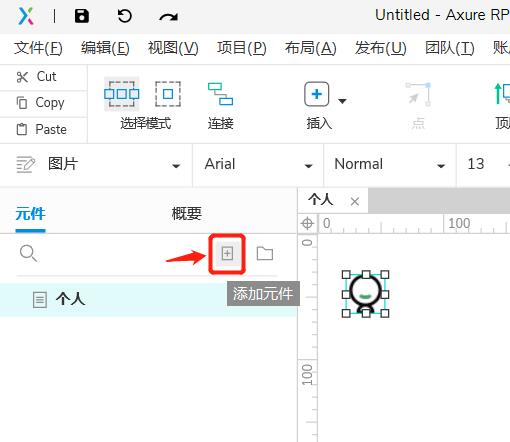
3.一个元件就做好了。再做第二个,点击下图的 “+” 号:

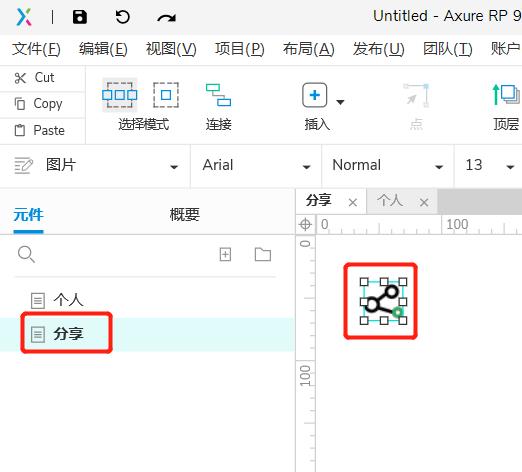
4.第二个元件:

5.如法炮制。每页只放置一个图标即可。
6.最后保存一下。保存后的文件就是.rplib格式的(图标是绿色的)。可以直接导入axure软件了。
以上是关于如何在axure中批量创建元件库的主要内容,如果未能解决你的问题,请参考以下文章