电商小程序实战教程-首页开发
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商小程序实战教程-首页开发相关的知识,希望对你有一定的参考价值。
我们利用21篇文章讲明白了电商小程序后台管理的功能,本篇我们开始介绍顾客侧的功能。一般顾客打开小程序先需要浏览商品,然后将商品加入购物车,选购好了之后进行结算。
设置背景色
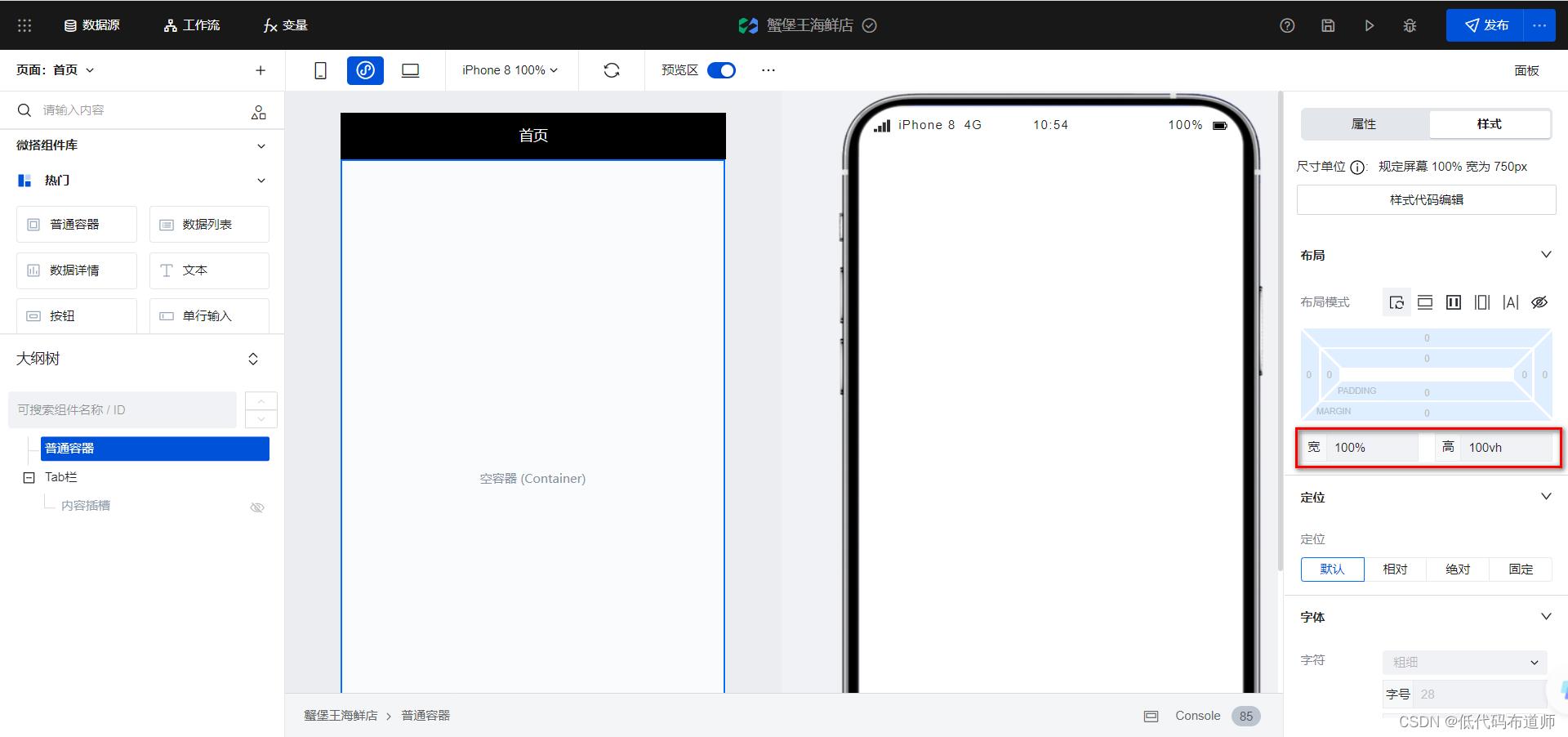
一般小程序的页面都有个背景色,我们可以在页面里进行设置,但是添加一个容器设置会更方便一点。往页面中添加一个普通容器。修改样式,宽设置为100%,高设置为100vh

一般样式的单位是px,我们这里用%表示比例,100%就代表横向填满。纵向的话vh代表窗口的高度,100vh表示纵向填满。
先让这个普通容器填满整个屏幕,然后背景色可以设置成ffffff

我们这里背景使用颜色填充,颜色的值设置成#ffffff,这里的颜色是用的16进制,输入进去是一个白色。
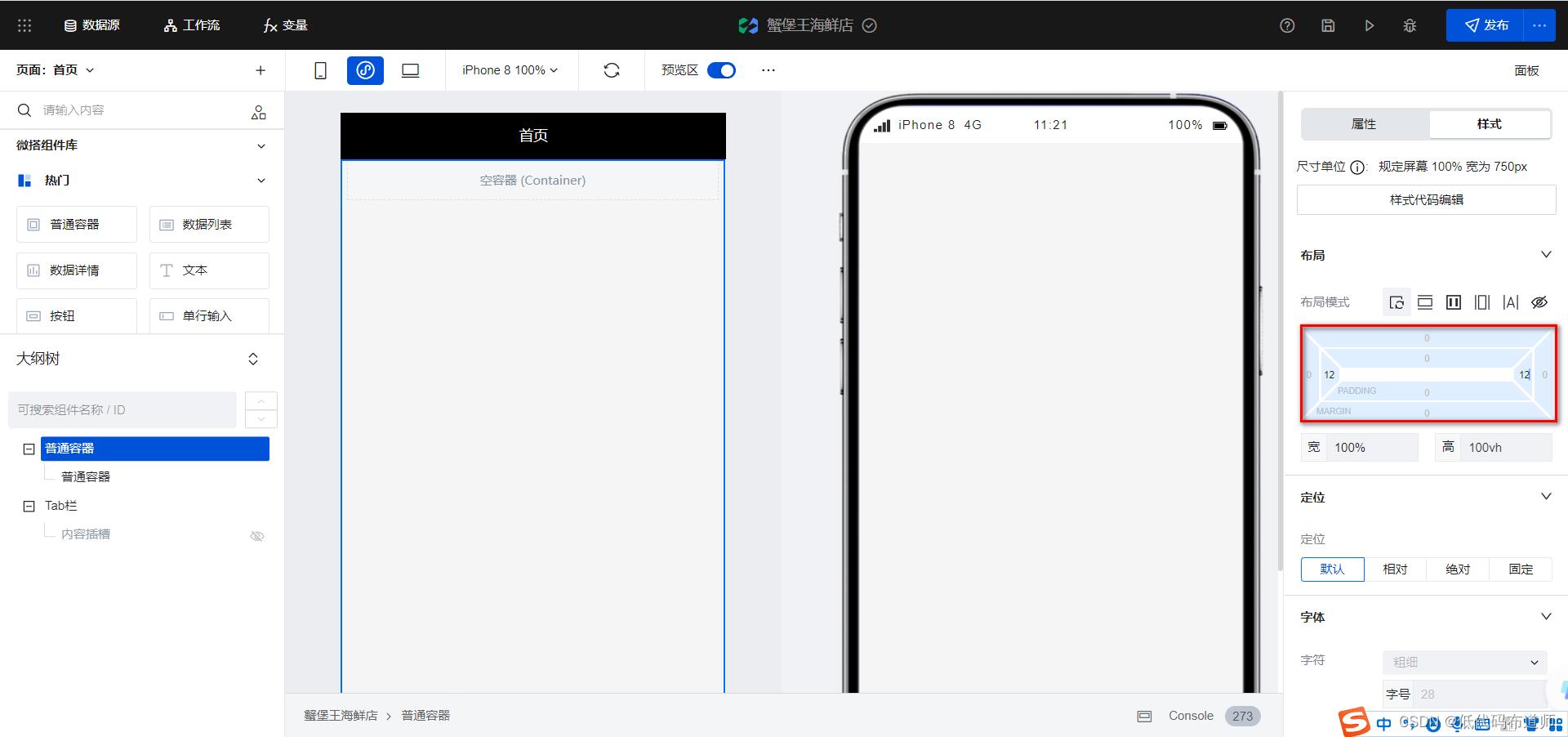
还有为了页面不太拥挤,我们给普通容器设置一下内边距,各设置为15

搜索功能
首页一般在顶部有个搜索框,一点的话进入到搜索页面,我们先在普通容器里再增加一个普通容器用来放置搜索
以上是关于电商小程序实战教程-首页开发的主要内容,如果未能解决你的问题,请参考以下文章