电商小程序实战教程-分类导航
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商小程序实战教程-分类导航相关的知识,希望对你有一定的参考价值。
电商小程序实战教程
第一章 总体介绍
第二章 创建数据源
第三章 创建管理后台
第四章 首页的创建
前言
从上一篇开始,我们就正式进入到了电商小程序的实战开发阶段。首先是介绍了首页的开发,首页主要是展示商铺的整体业务,一般小程序都会配置一个产品的分类导航页面,用来了解店铺具体售卖的产品。
我们本节就介绍一下分类导航页面如何开发。
创建页面
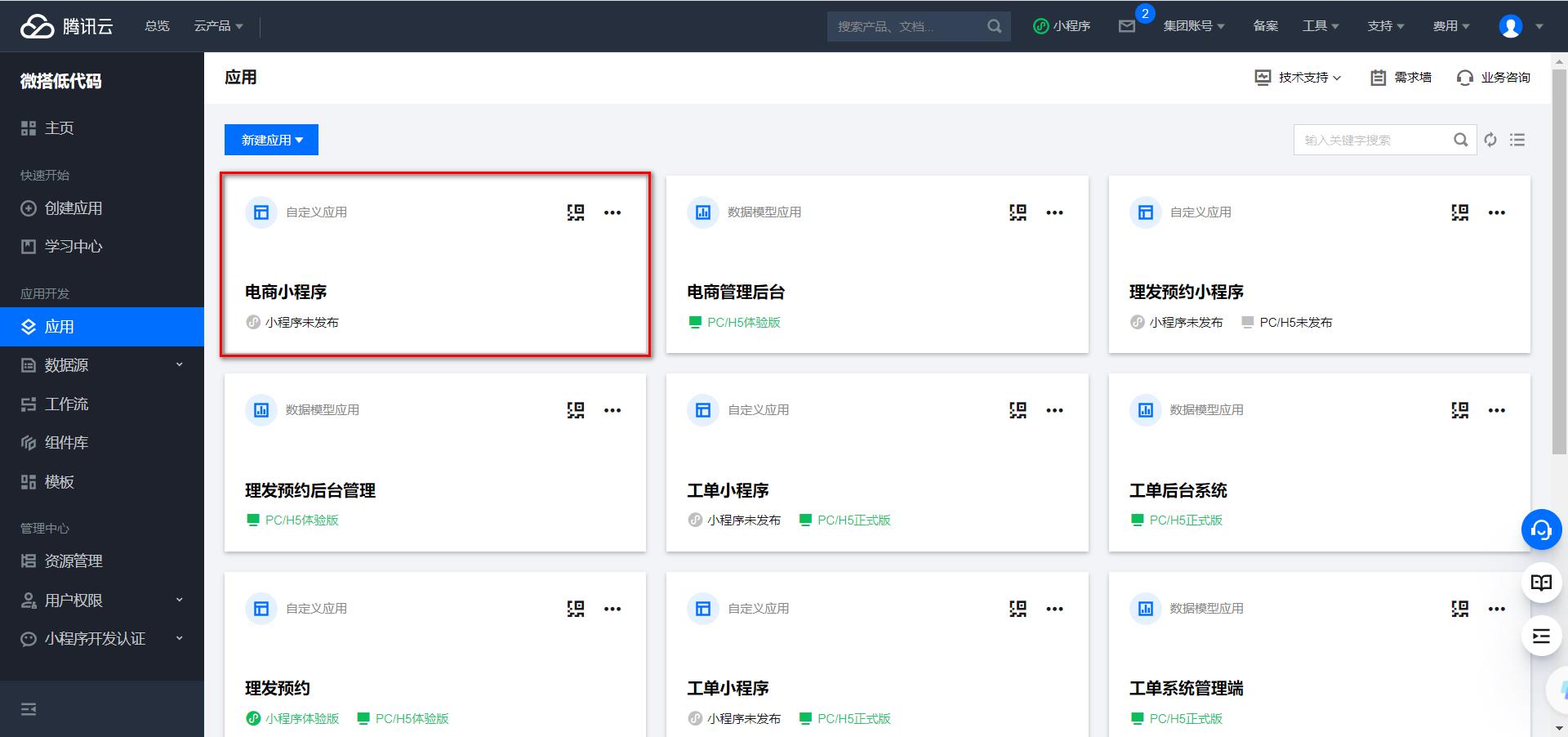
登录控制台,进入到我们已经搭建好的电商小程序应用

点击页面组件区旁边的+号,创建页面

输入标题和页面ID


页面开发
分类页面左侧是类目的导航,右侧是产品列表。左侧的话我们可以考虑用侧边导航面板组件实现,往页面里添加这个组件。

组件的效果是纵向导航,页签之间可以切换。需要重点设置的地方就是页签的文本,按照我们的业务场景,我们是要从数据源里获取分类的菜单,然后显示到组件上。比较尴尬的是目前还不支持从数据库里获取分类,那我们就先手动配置一下菜单

每添加一个菜单项就会有一个内容插槽,点击菜单项的时候就展示该内容插槽里的内容。那按照这个逻辑我们不得不将产品列表的功能复制四份,每次点击分类的时候,就调用分页查询,并且传入分类的ID,实现数据的过滤。
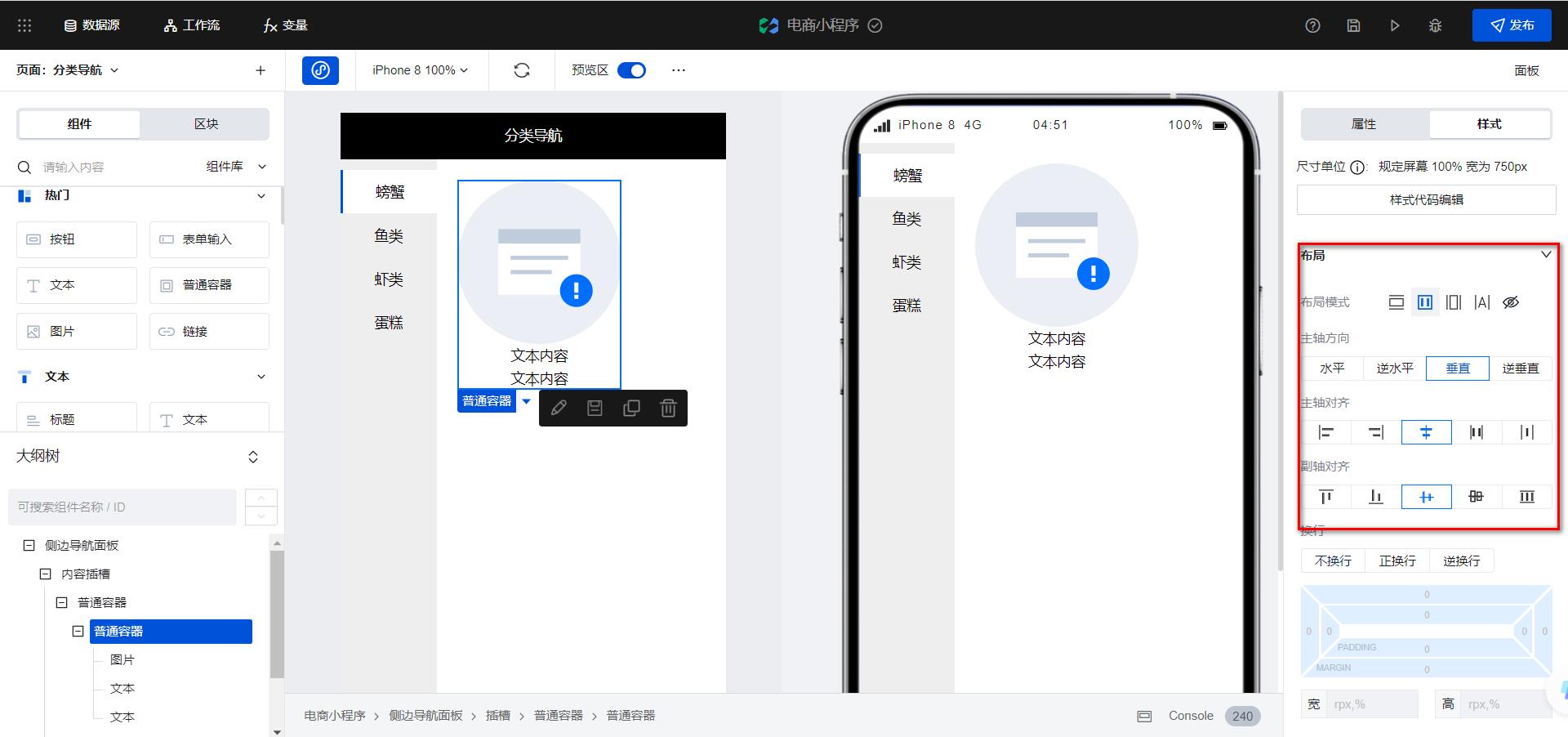
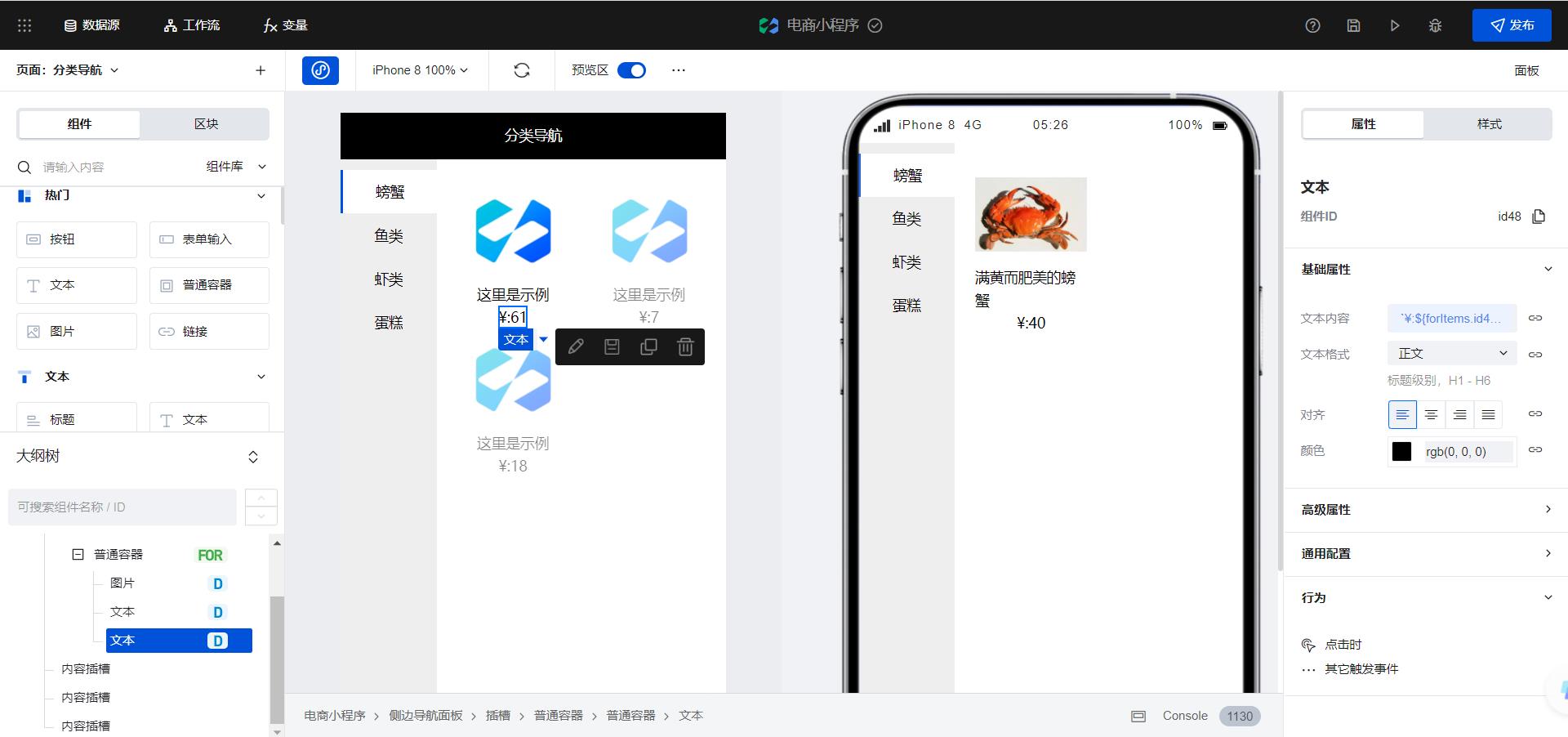
先选中第一个内容插槽,里边添加一个普通容器,样式设置为弹性布局,主轴方向为水平,主轴对齐为两端对齐,副轴对齐为中点对齐,正换行

里边添加个普通容器,并添加图片,两个文本组件

设置普通容器的样式为弹性布局,水平方向为垂直,主轴和副轴都是中点对齐

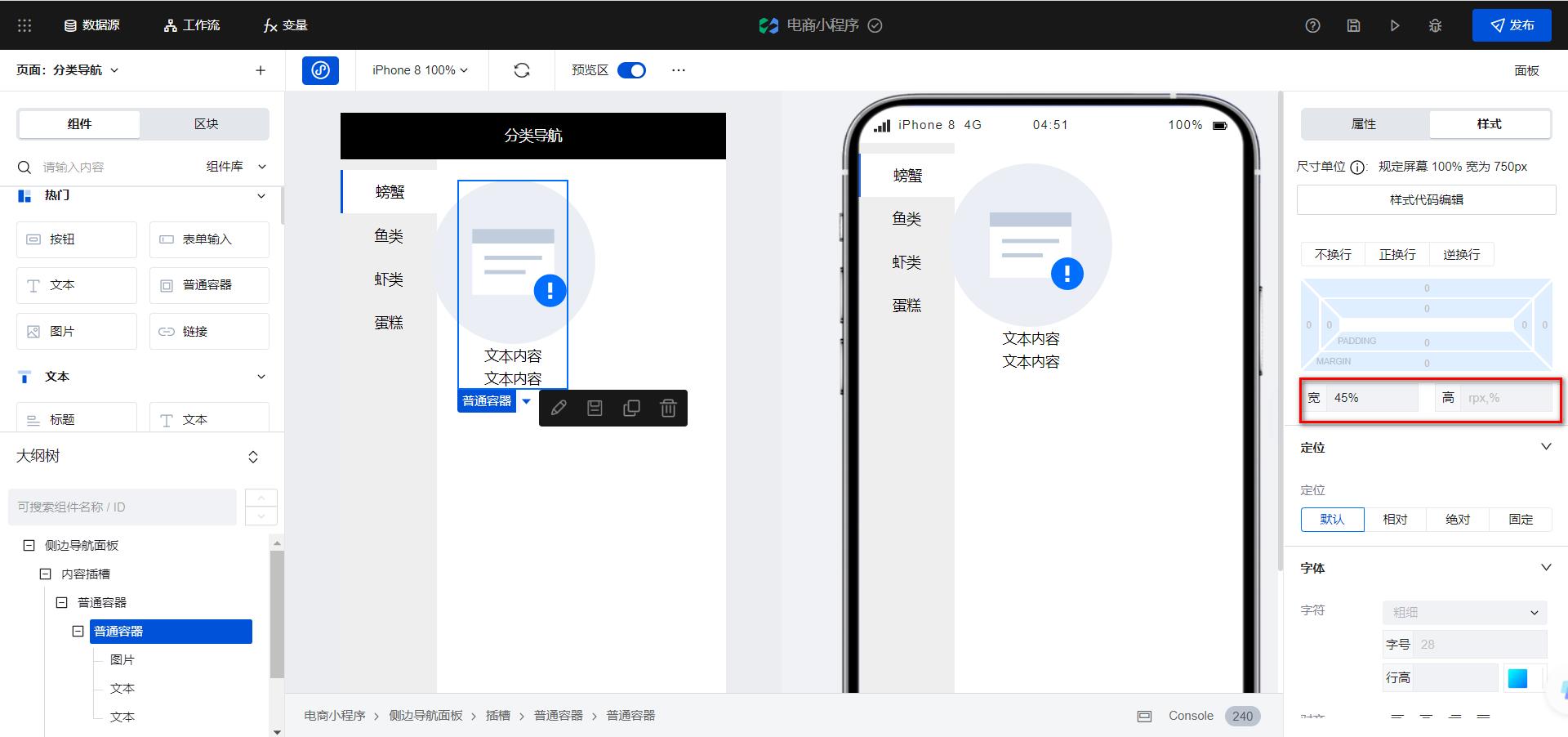
宽的话设置为45%

设置图片的宽和高各位100%

样式设置好之后我们给普通容器绑定循环变量

点击添加变量

选择模型变量并设置为商品的数据源

方法选择分页方法

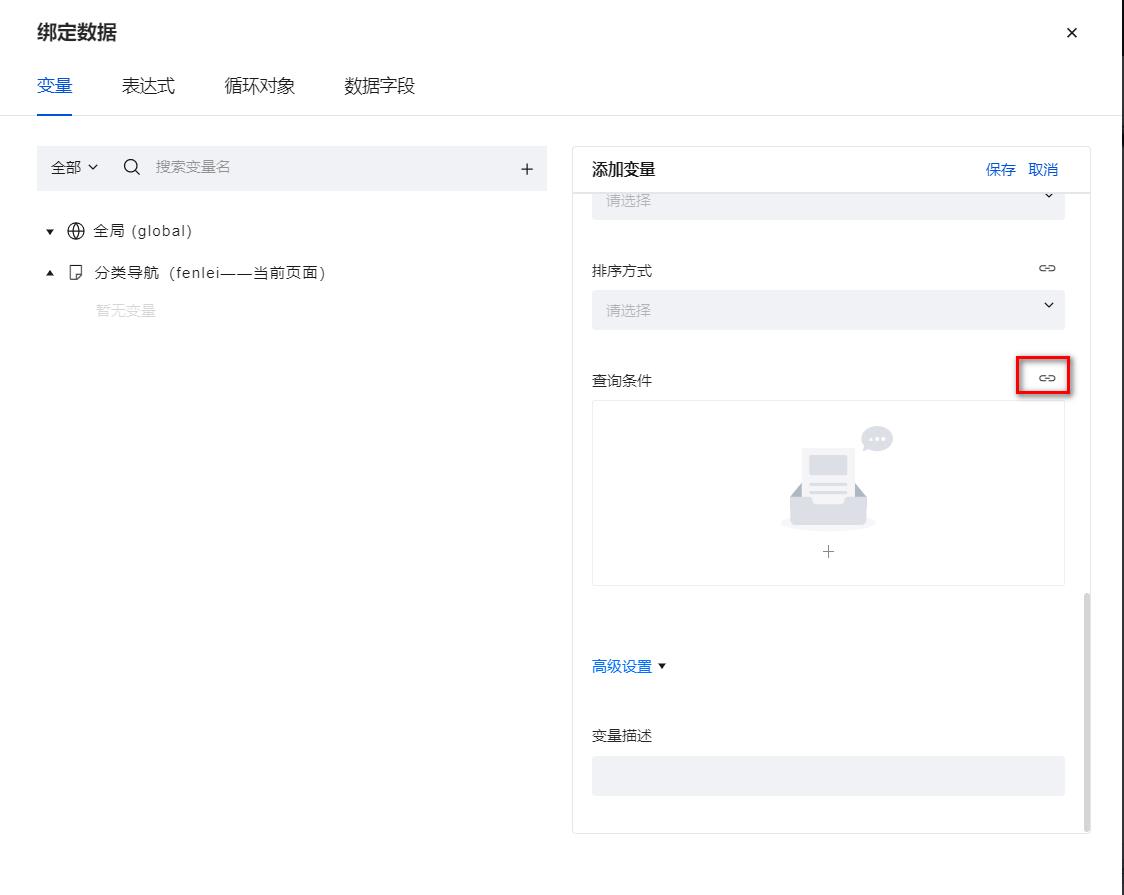
并且设置查询条件

我们的商品表和分类表设置了主子关系,因此查询条件需要传入分类的id,选择商品分类作为查询字段,关系是相等,然后从数据库里找到分类的主键传入值中

变量添加之后绑定为当前变量

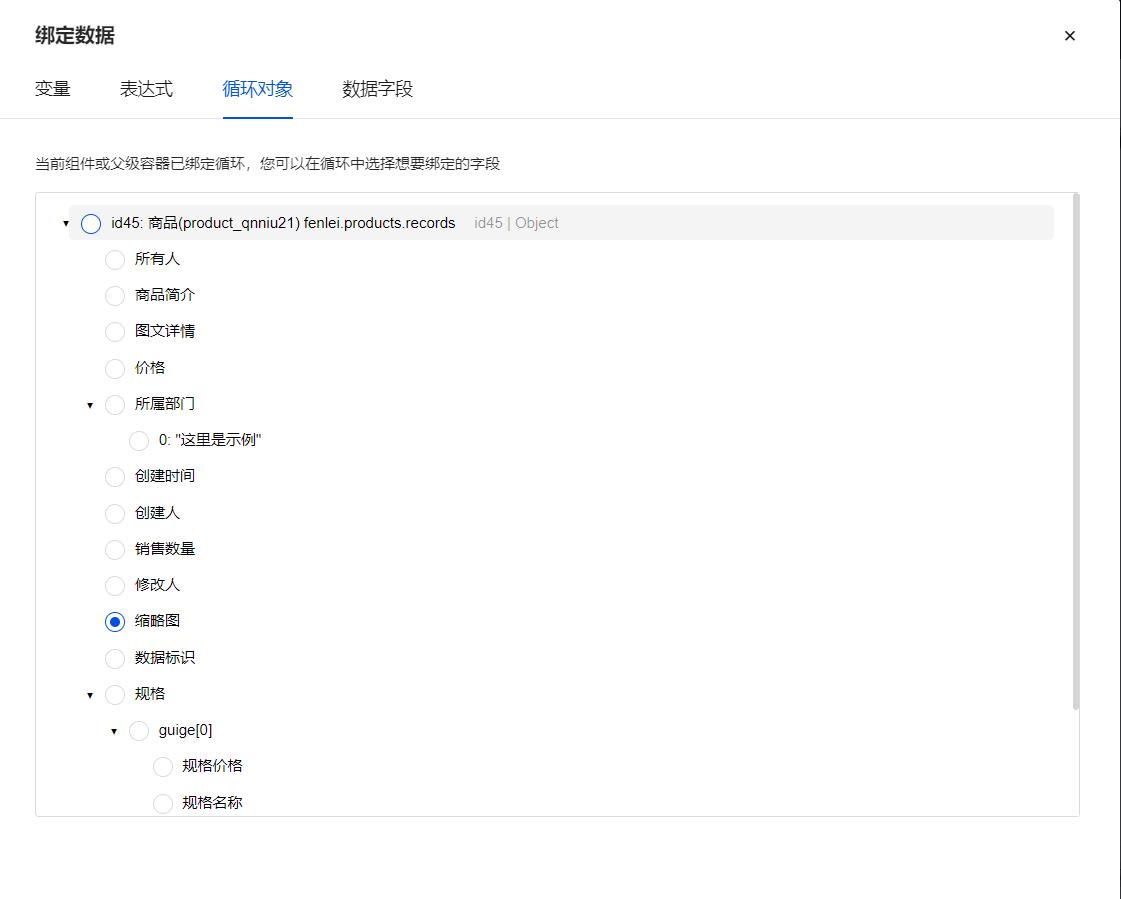
然后给图片和文本绑定循环变量



设置好后的效果

按照相同的方法将其他内容插槽都设置好,就可以了。
总结
本篇我们介绍了分类导航的开发方法,熟练的使用组件是低代码开发的必备技能,还需在实战中不断的总结,不断的提高。
以上是关于电商小程序实战教程-分类导航的主要内容,如果未能解决你的问题,请参考以下文章