电商小程序实战教程-商品详情页
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商小程序实战教程-商品详情页相关的知识,希望对你有一定的参考价值。
电商小程序实战教程
第一章 总体介绍
第二章 创建数据源
第三章 创建管理后台
第四章 首页的创建
第五章 分类导航
前言
我们已经完成了首页和分类导航页面的开发,本节我们介绍一下商品详情页的开发。商品详情页的重点是页面传参和规格选择,掌握了这两个知识点,一般的页面都可以自如的完成开发。
创建页面
在页面组件区点击+号创建页面

输入页面标题和ID

页面开发
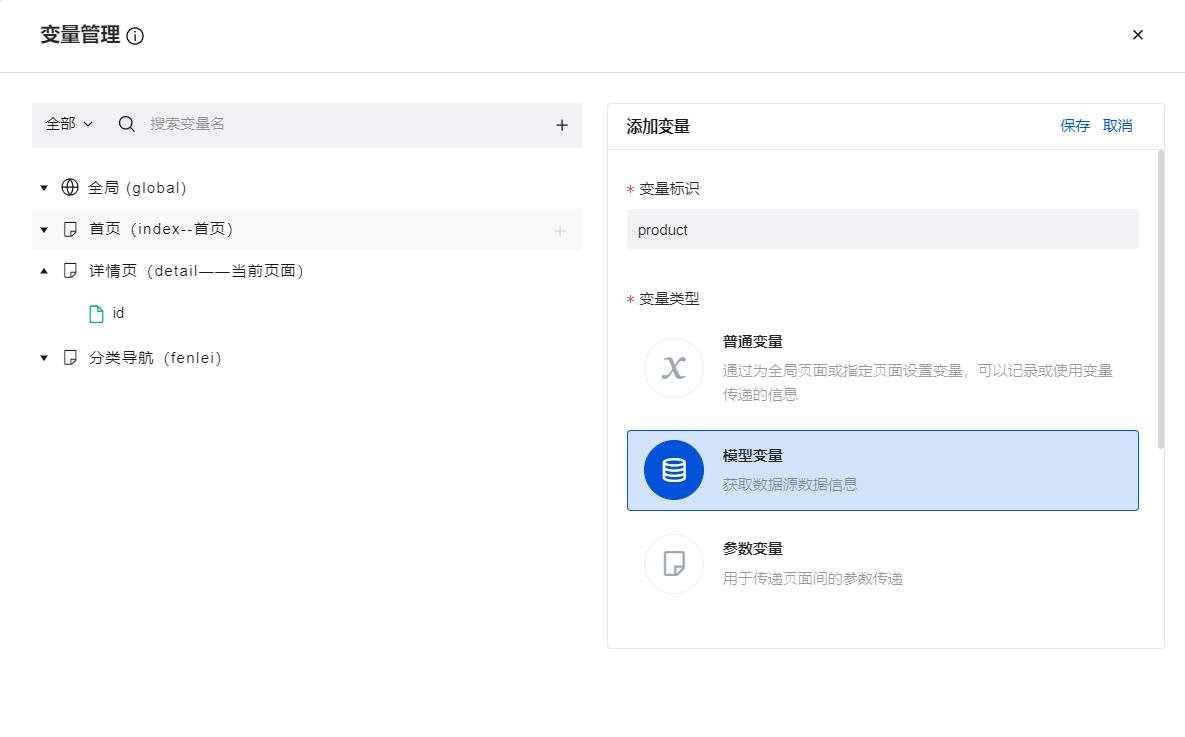
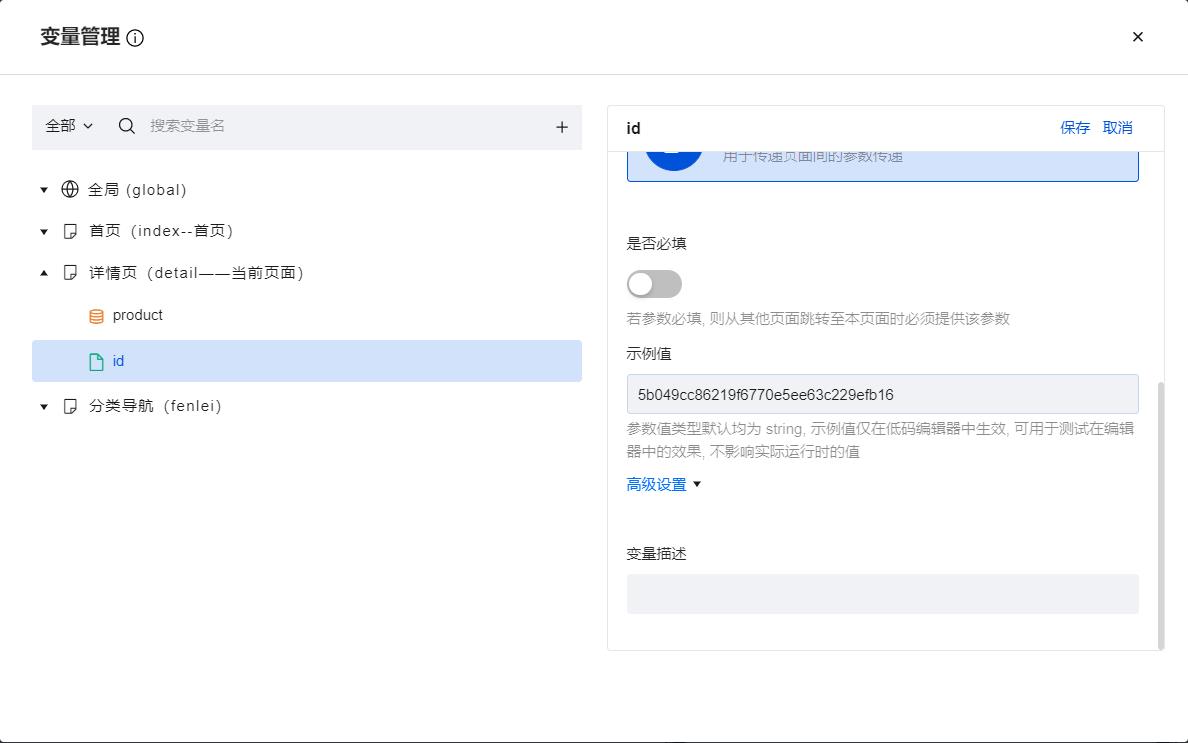
详情页的逻辑是根据从其他页面传入的ID来过滤数据,所以先需要新建一个参数变量

然后新建一个模型变量

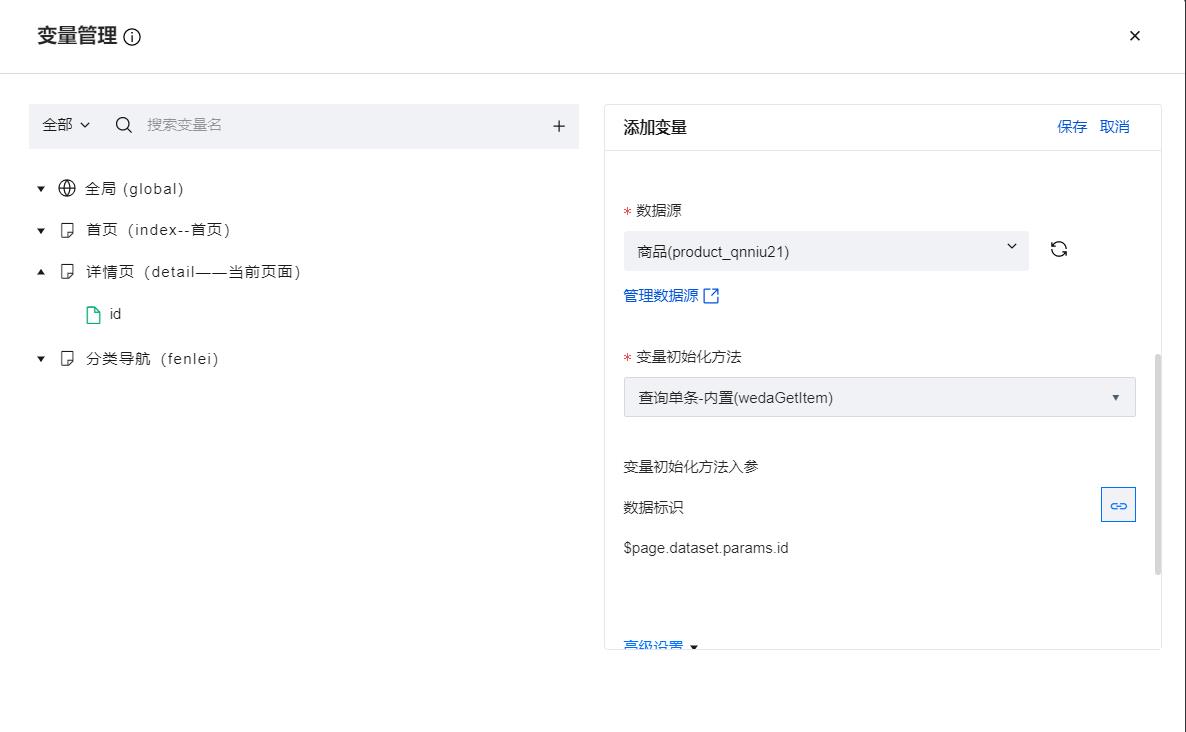
选择商品数据源,方法的话选择单条,并且和刚才创建的参数变量进行绑定

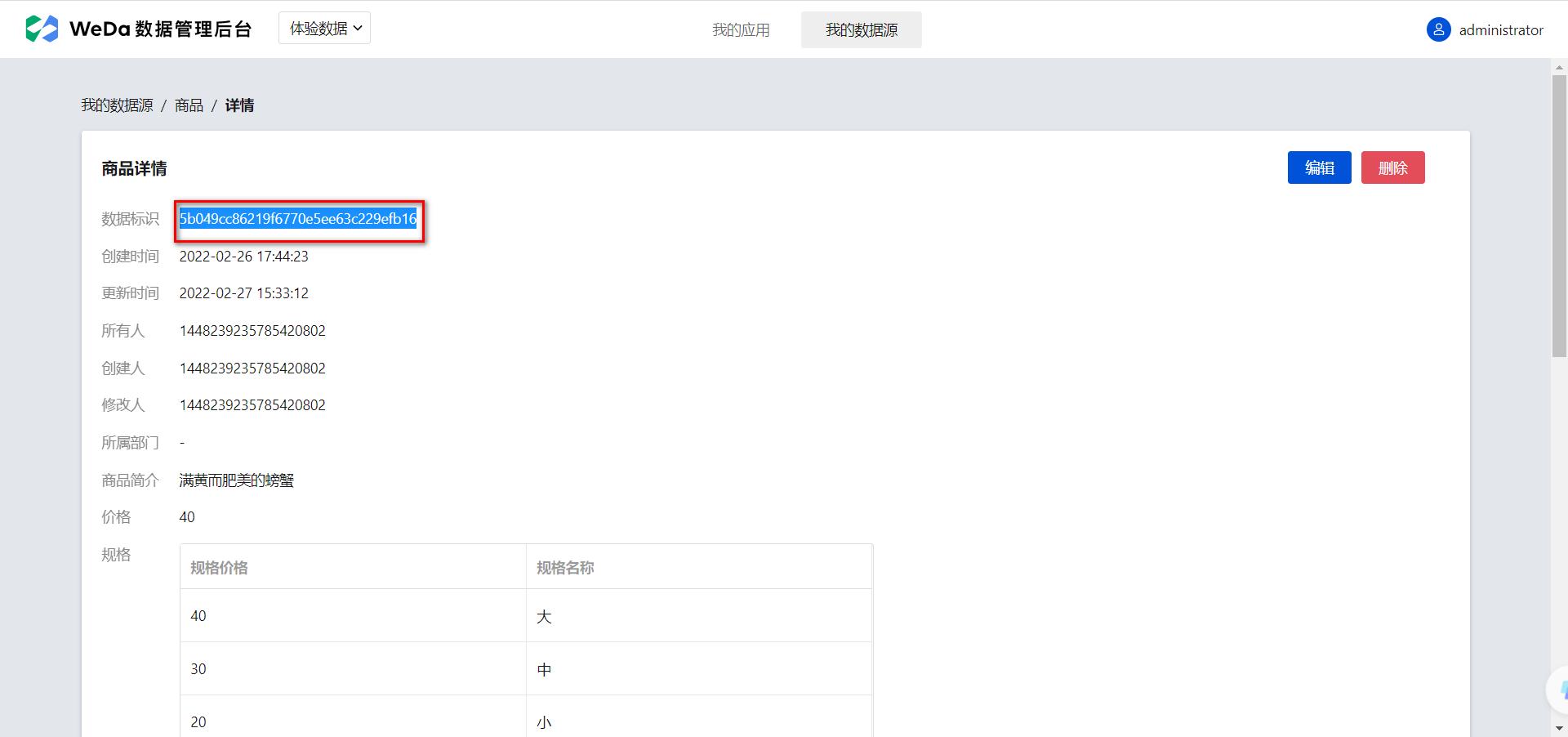
为了调试的方便,我们从数据源里获取一条记录的Id

给参数变量设置默认值,方便我们调试

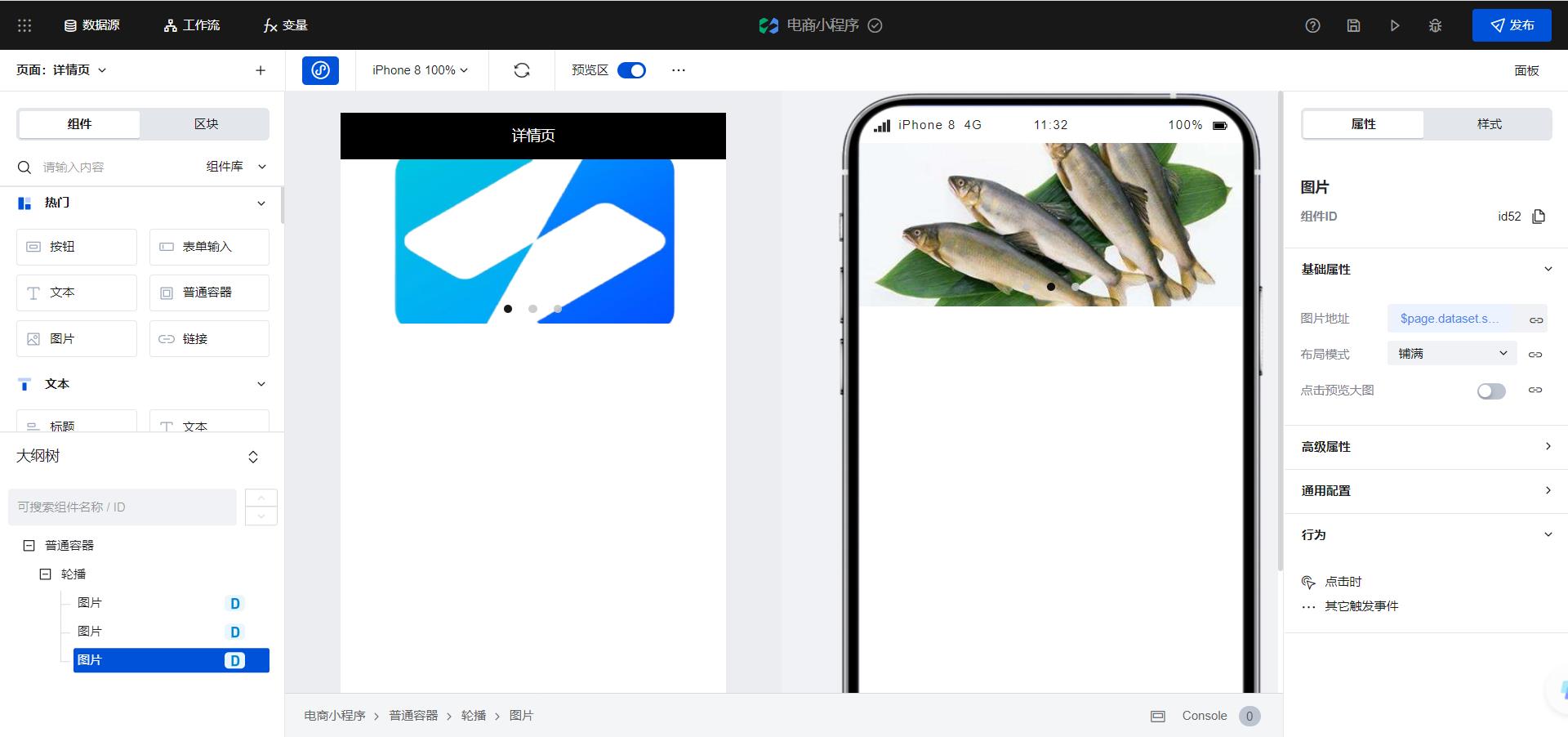
轮播图
添加一个普通容器

里边添加一个轮播组件

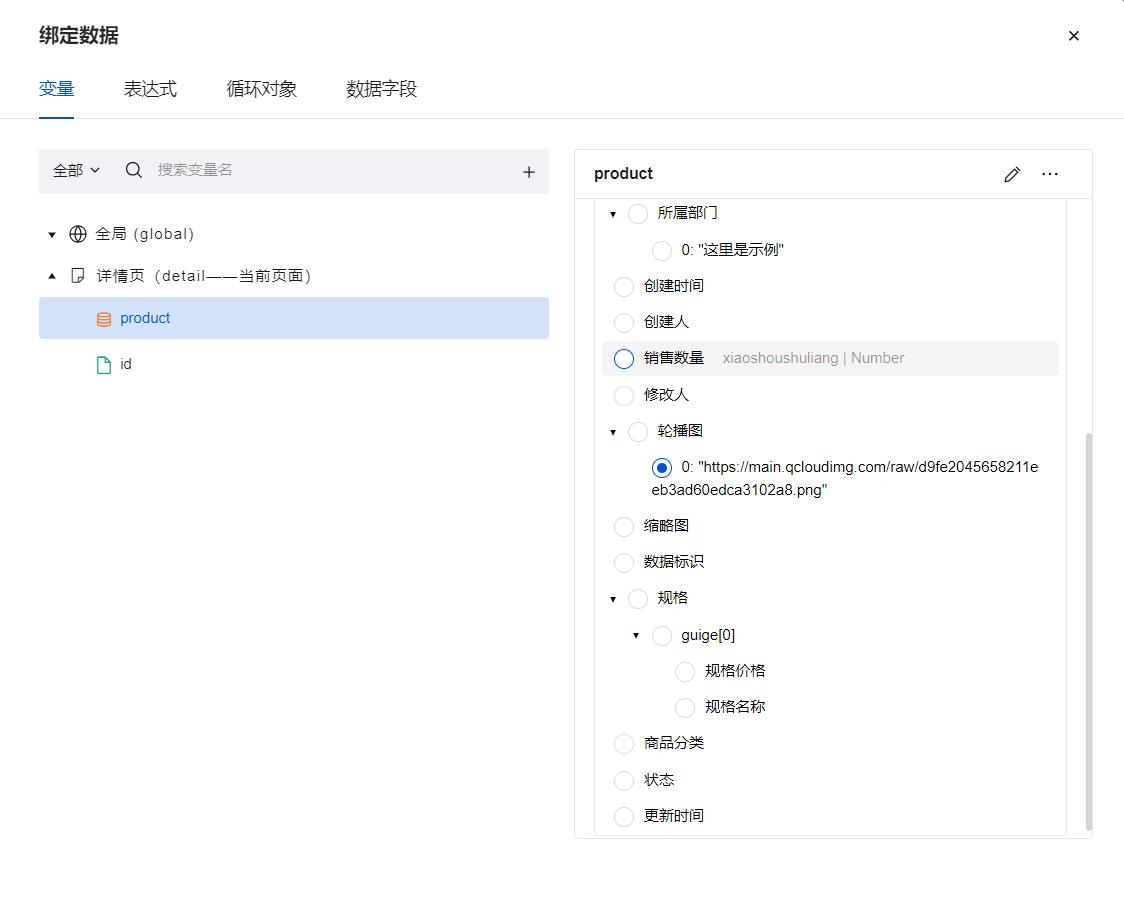
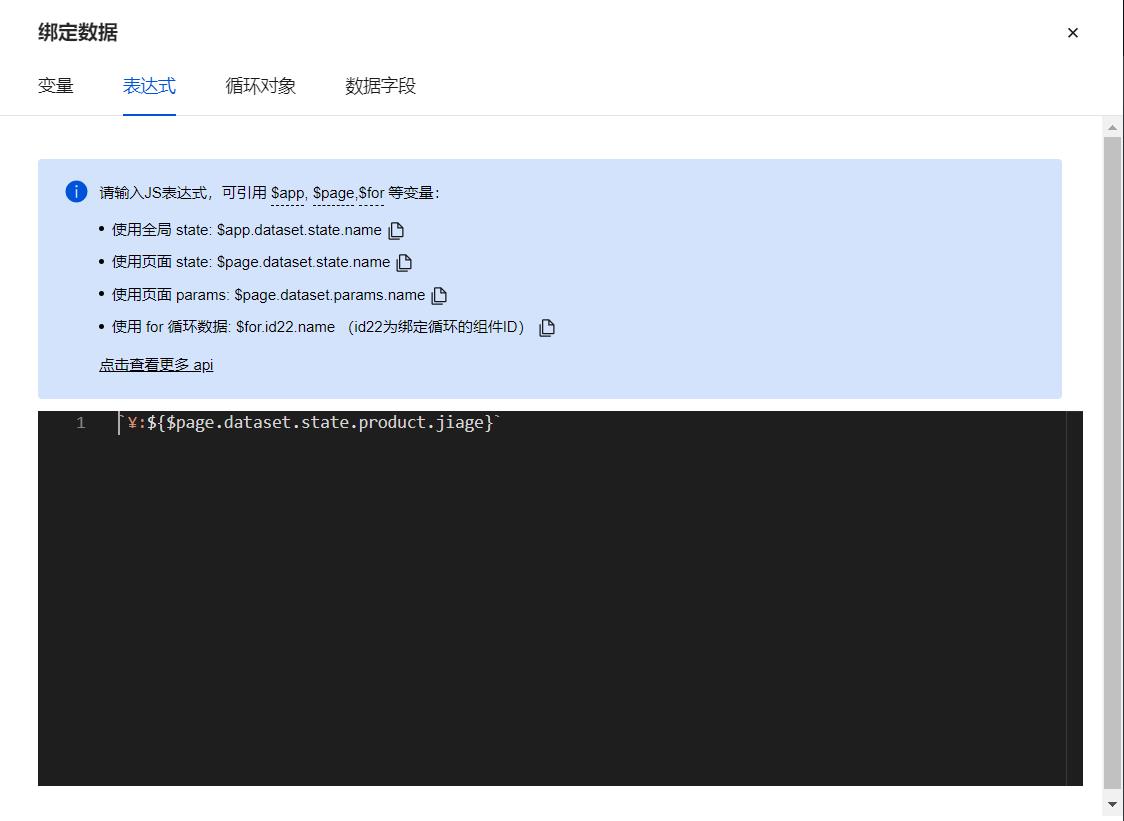
给轮播图的图片绑定变量


商品简介
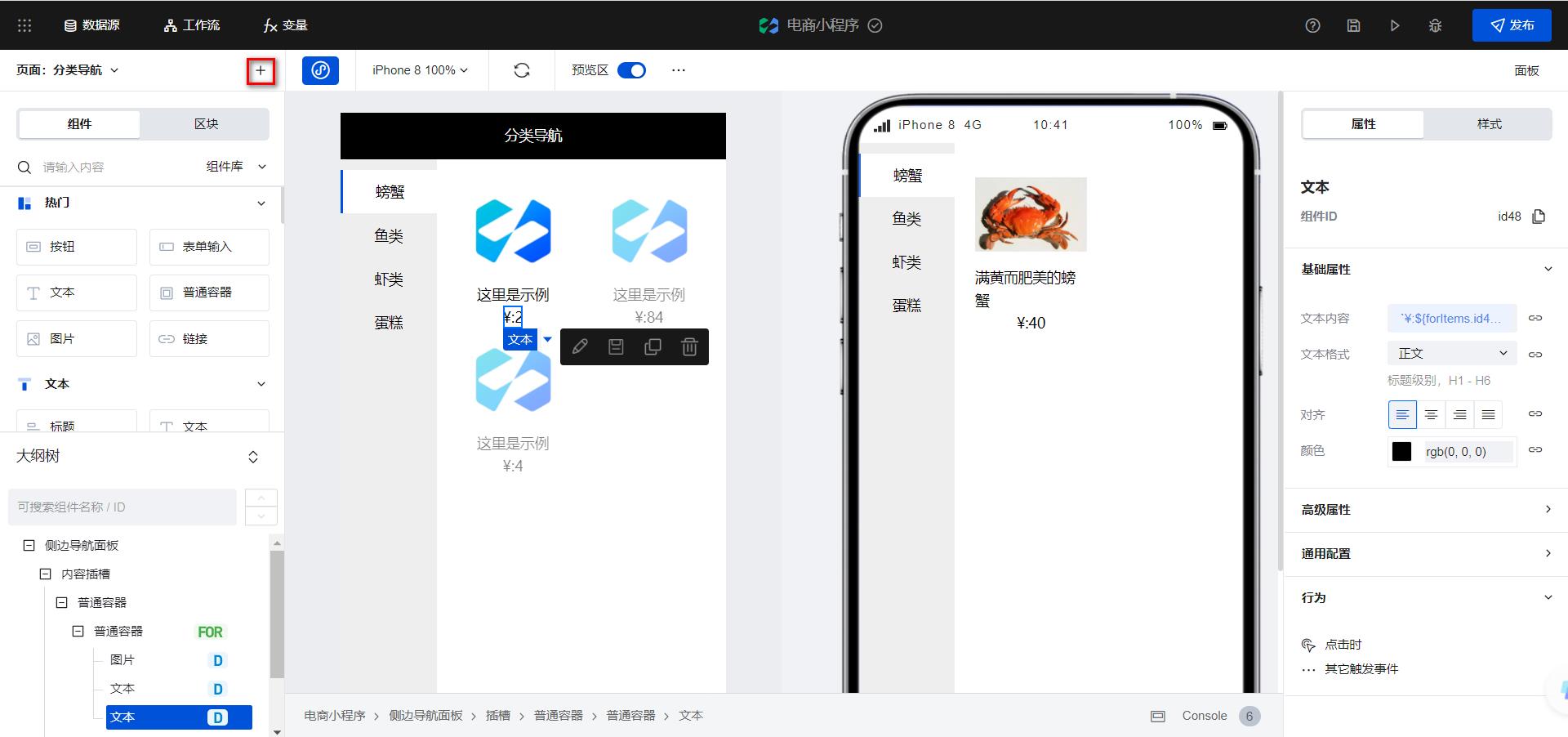
往里放置一个普通容器,普通容器里边放置标题组件,并且设置标题为3级标题左对齐

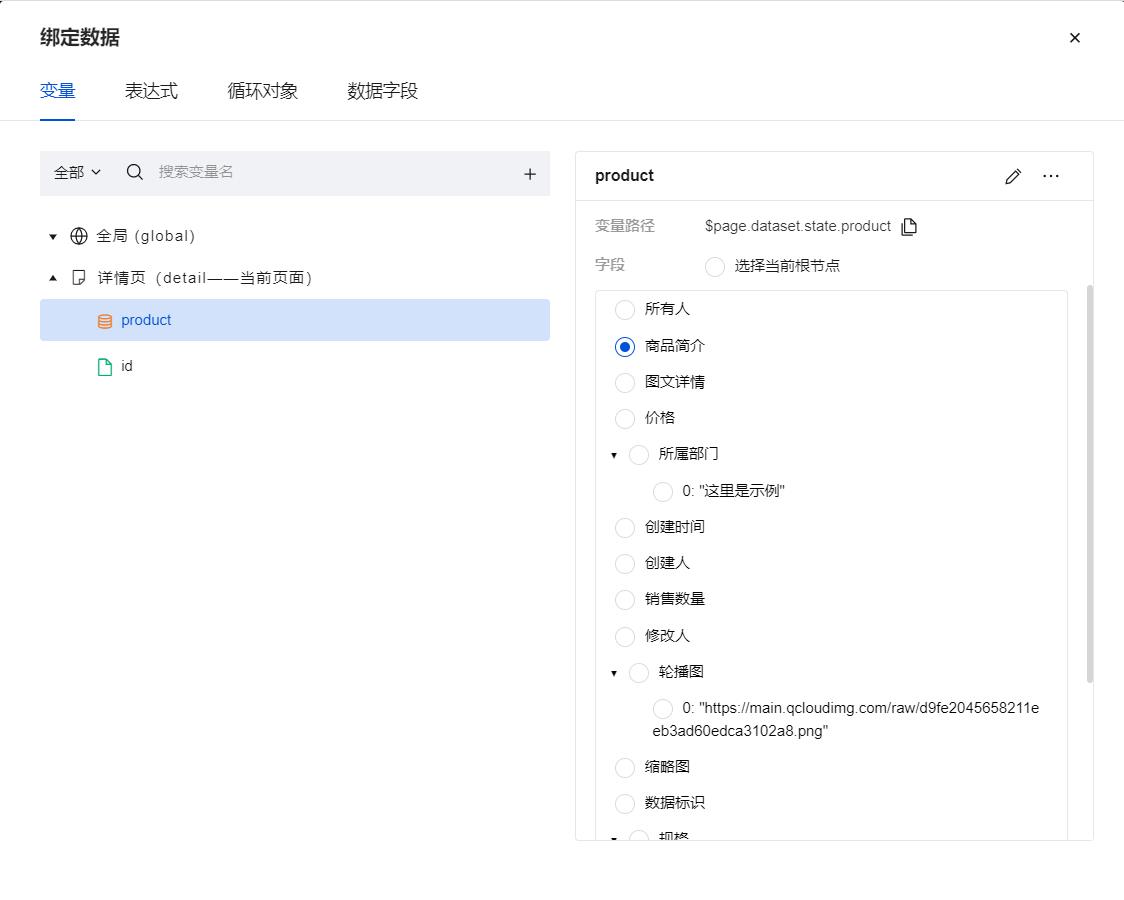
给标题组件绑定变量

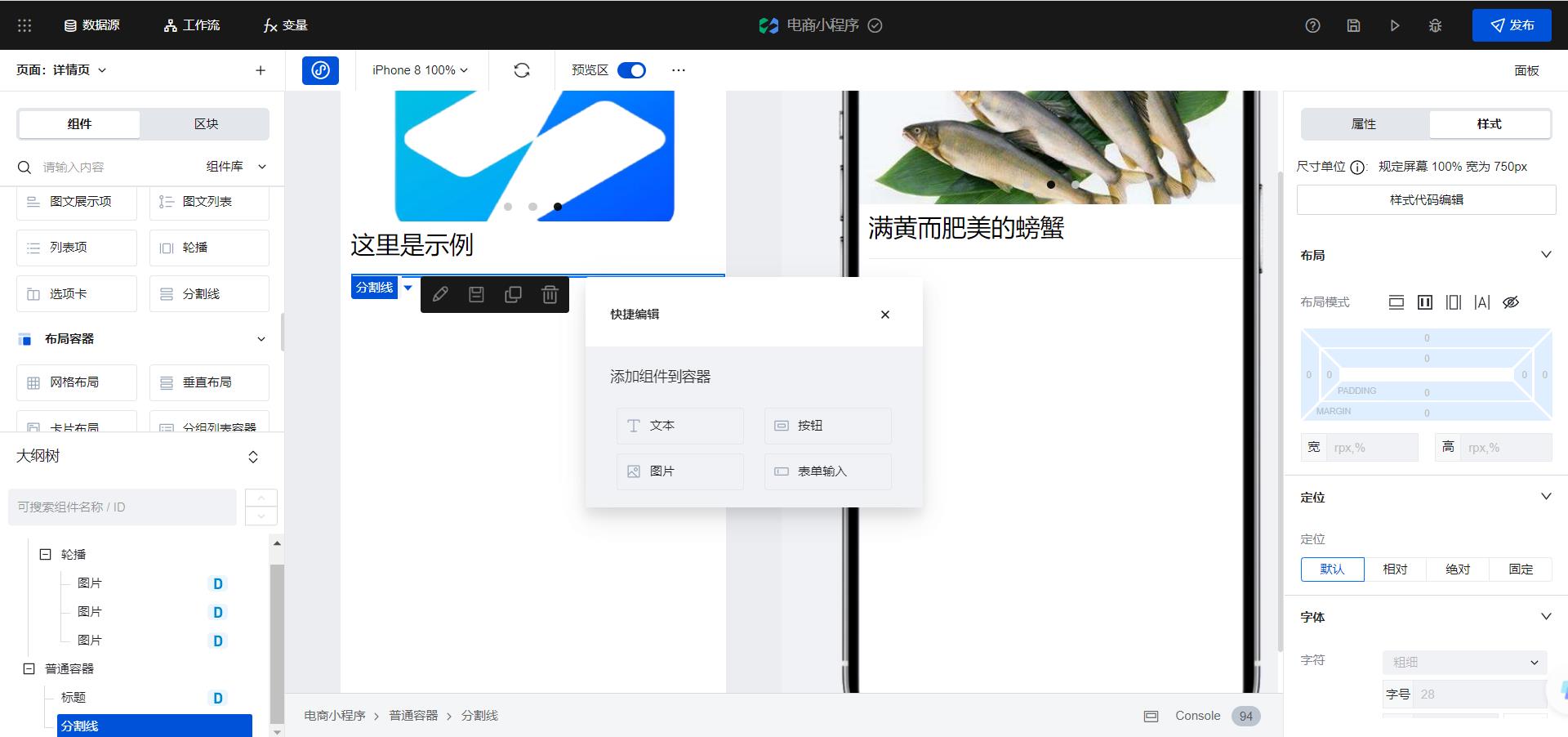
下边增加分割线组件

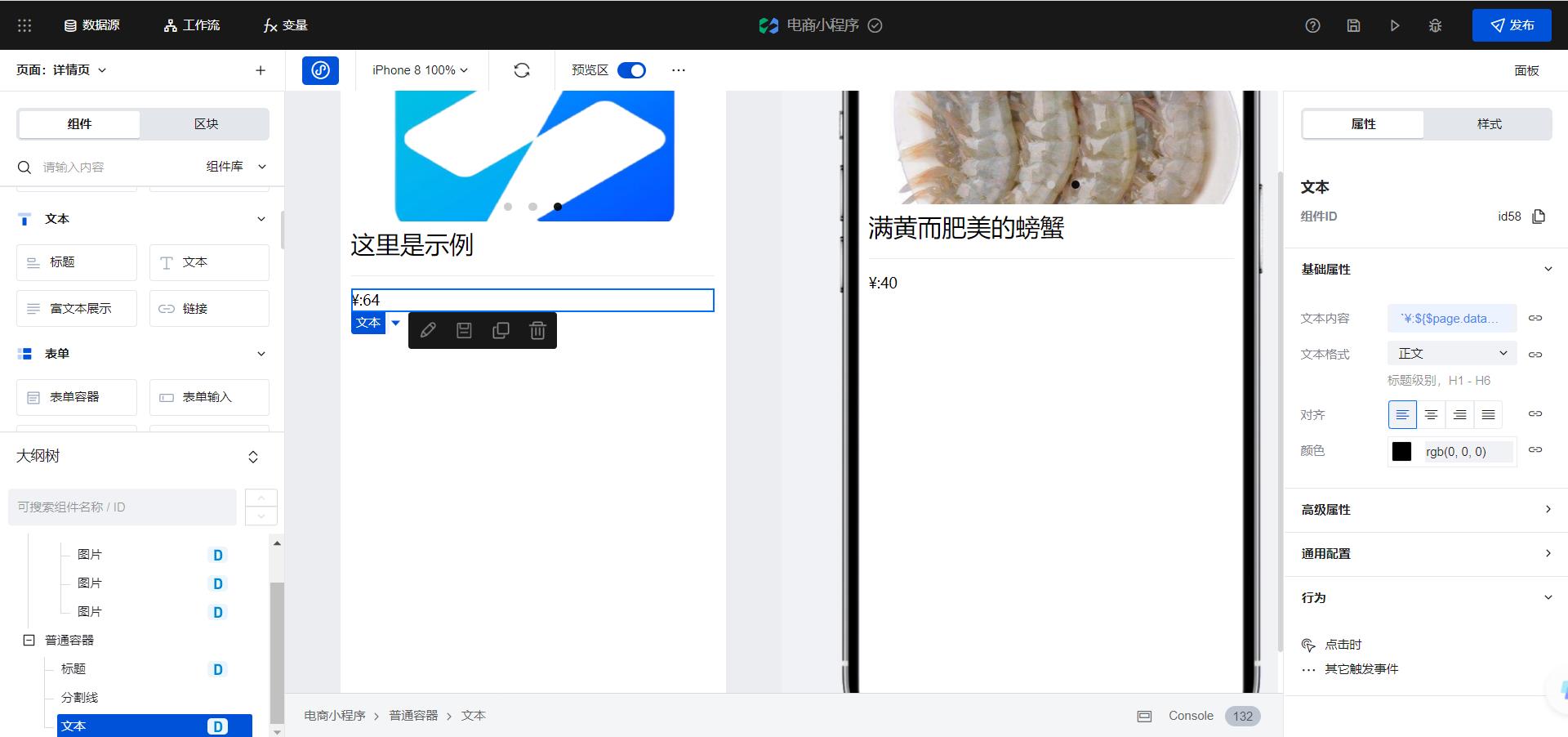
增加一个文本组件,并且绑定变量


规格
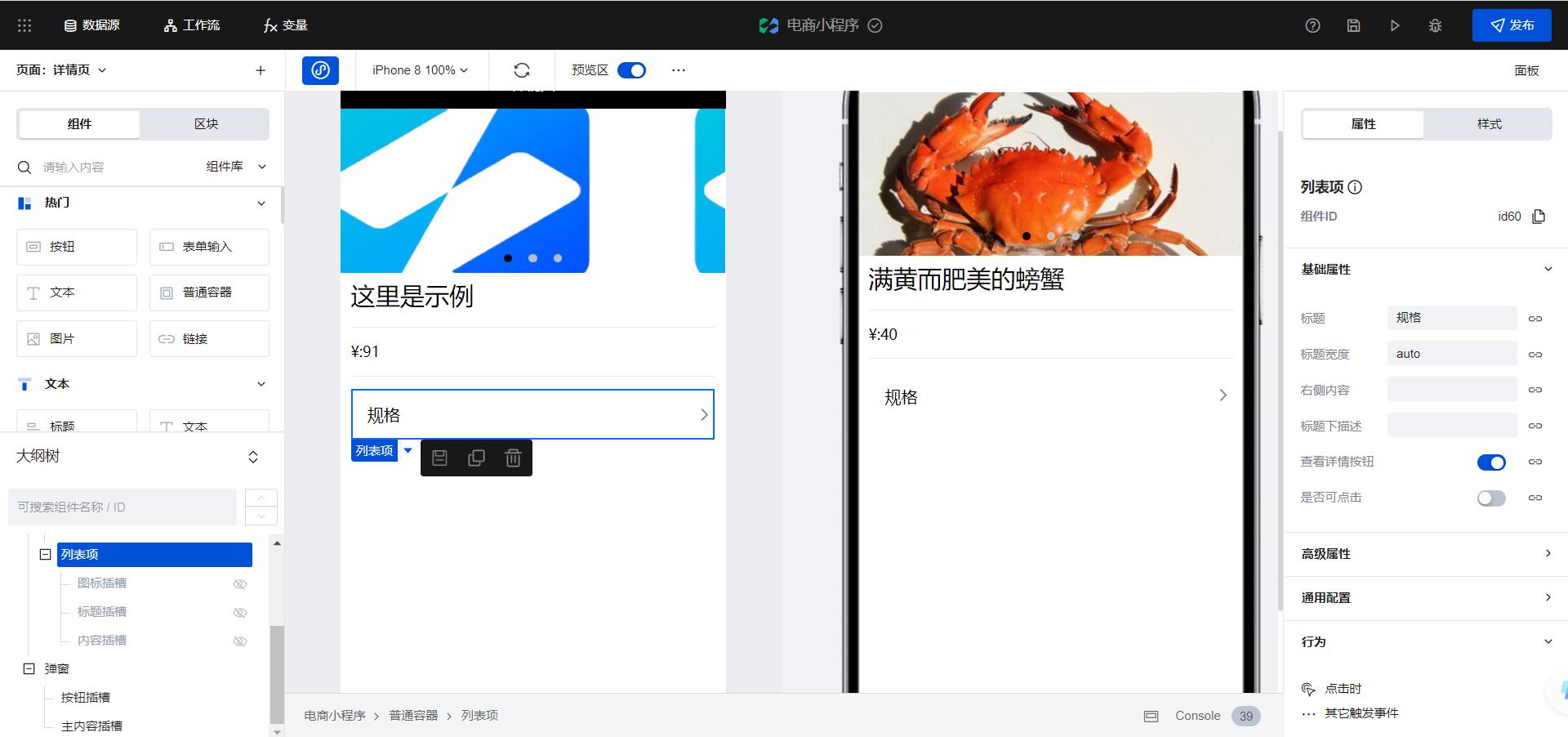
商品一般会有规格,我们点击规格的时候弹出一个规格选择窗口,这里我们使用弹窗组件实现。先增加一个列表项组件,修改组件的基础属性

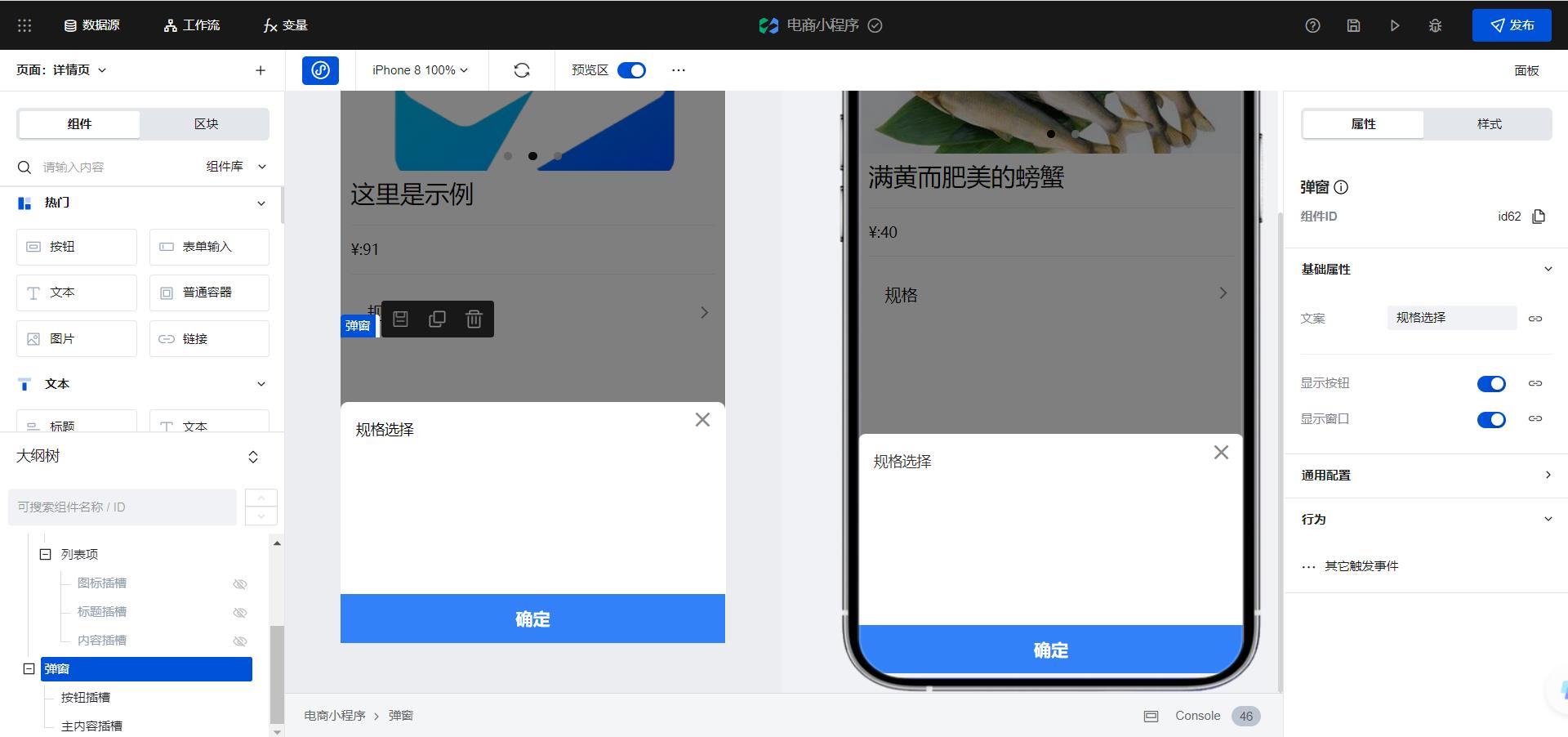
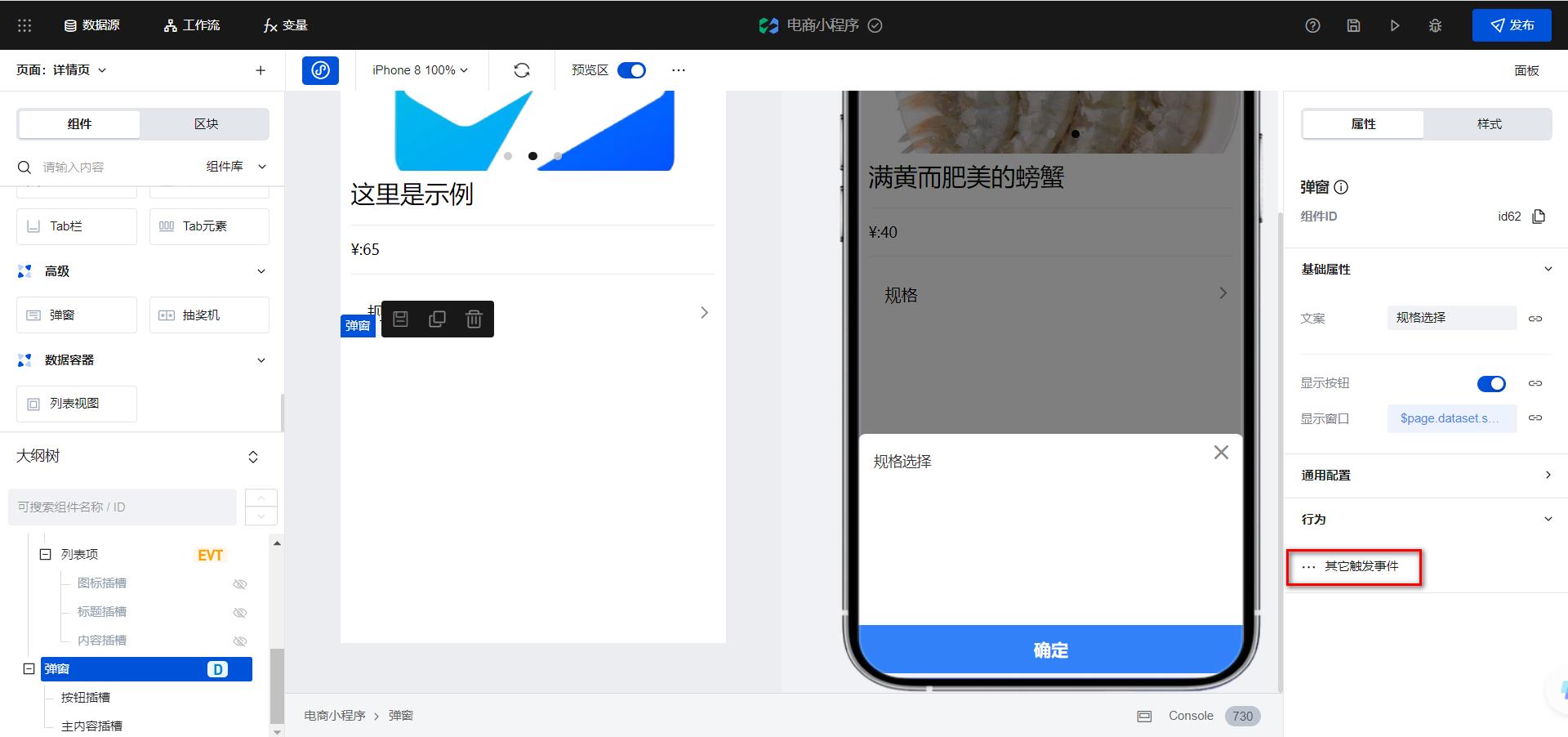
点击规格的时候我们希望底部能够弹出一个窗口,添加一个弹窗组件,把文案修改成我们需要的文字

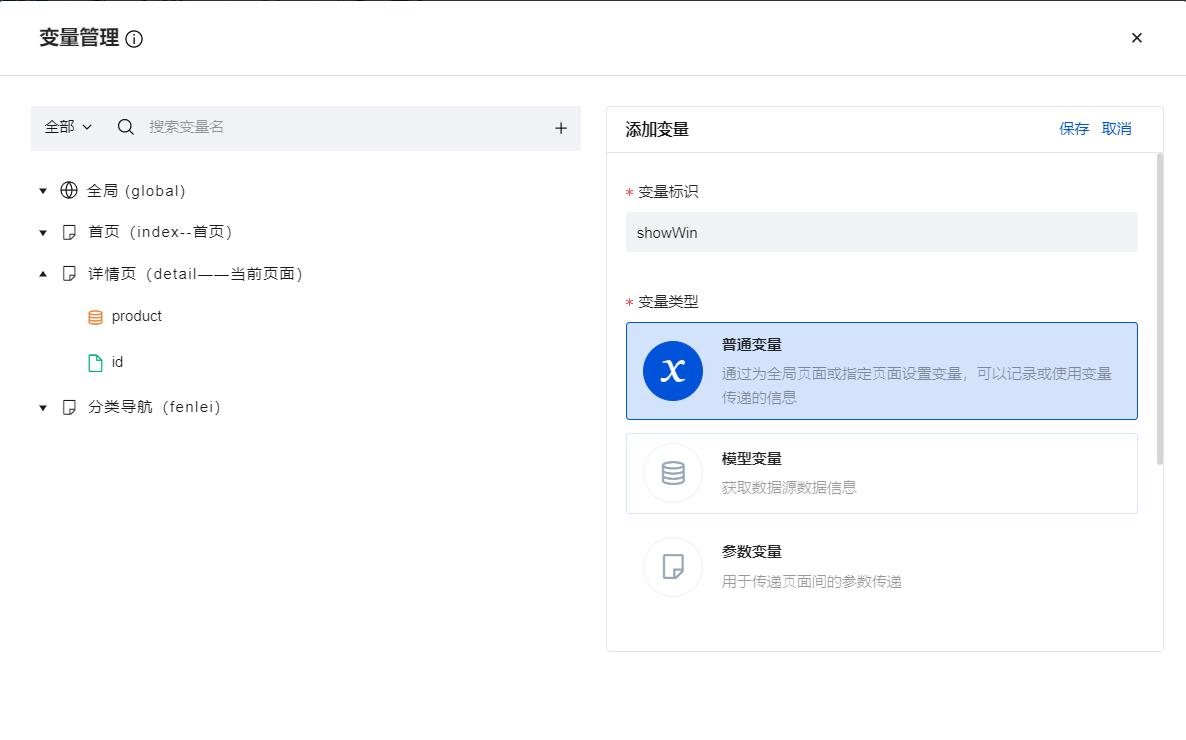
弹窗组件是通过显示窗口来控制,为了控制窗口是否显示,我们创建一个变量来控制

数据类型选择boolean,boolean是布尔类型,它可以有两个值,要么为true,要么为false,我们可以通过低代码来给这个变量赋值,来控制窗口是否显示。

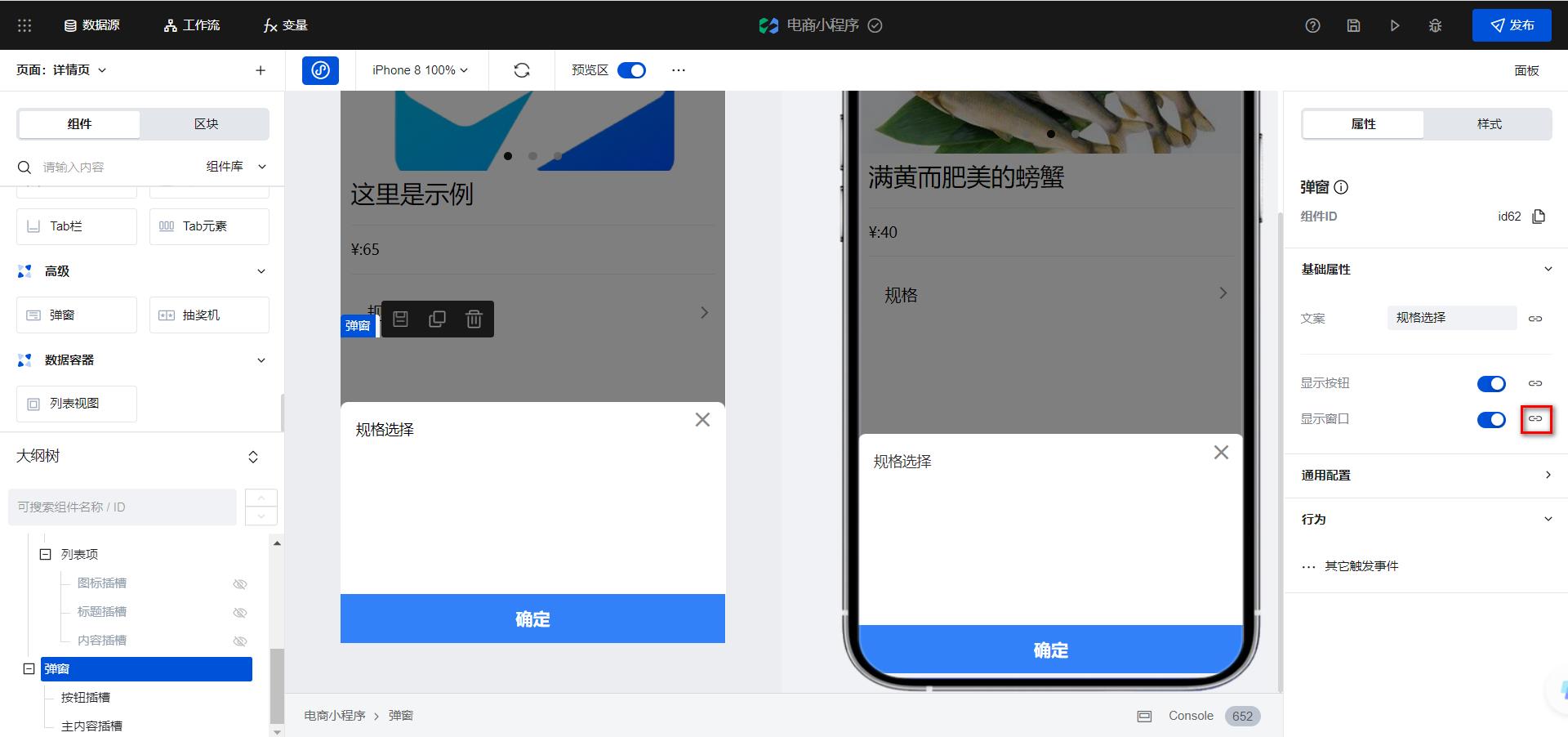
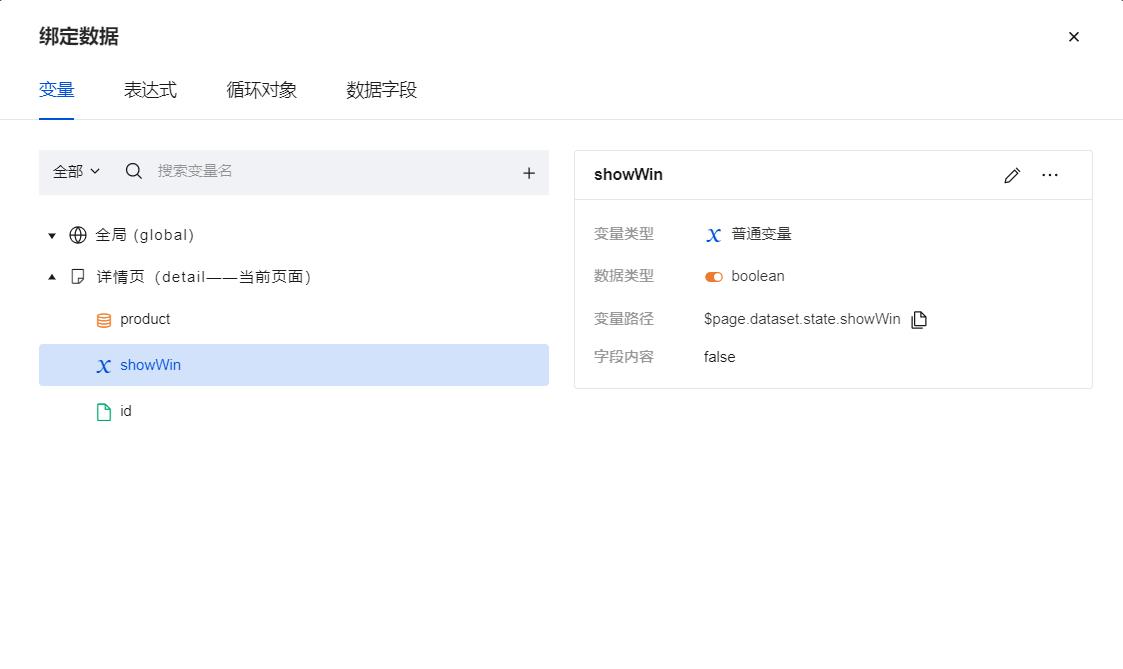
变量设置好了之后就将变量绑定到组件上


变量绑定好之后,我们就需要让点击规格的时候将变量赋值成true,我们给列表项组件添加一个赋值的事件


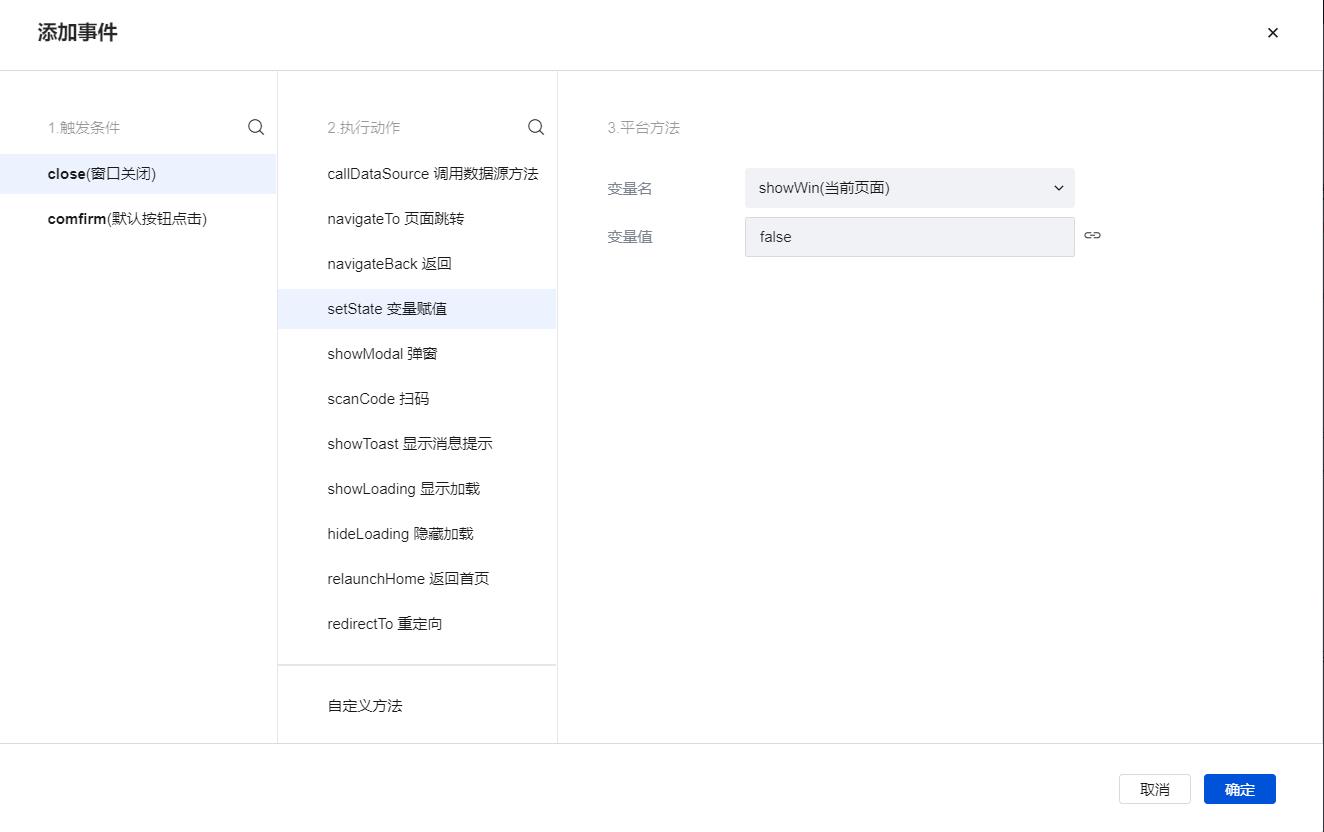
这样就实现了每次点击的时候就将窗口显示出来。窗口显示出来后我们需要点击关闭按钮让他关闭,按照同样的方法,给窗口组件添加关闭事件,给变量赋值为false


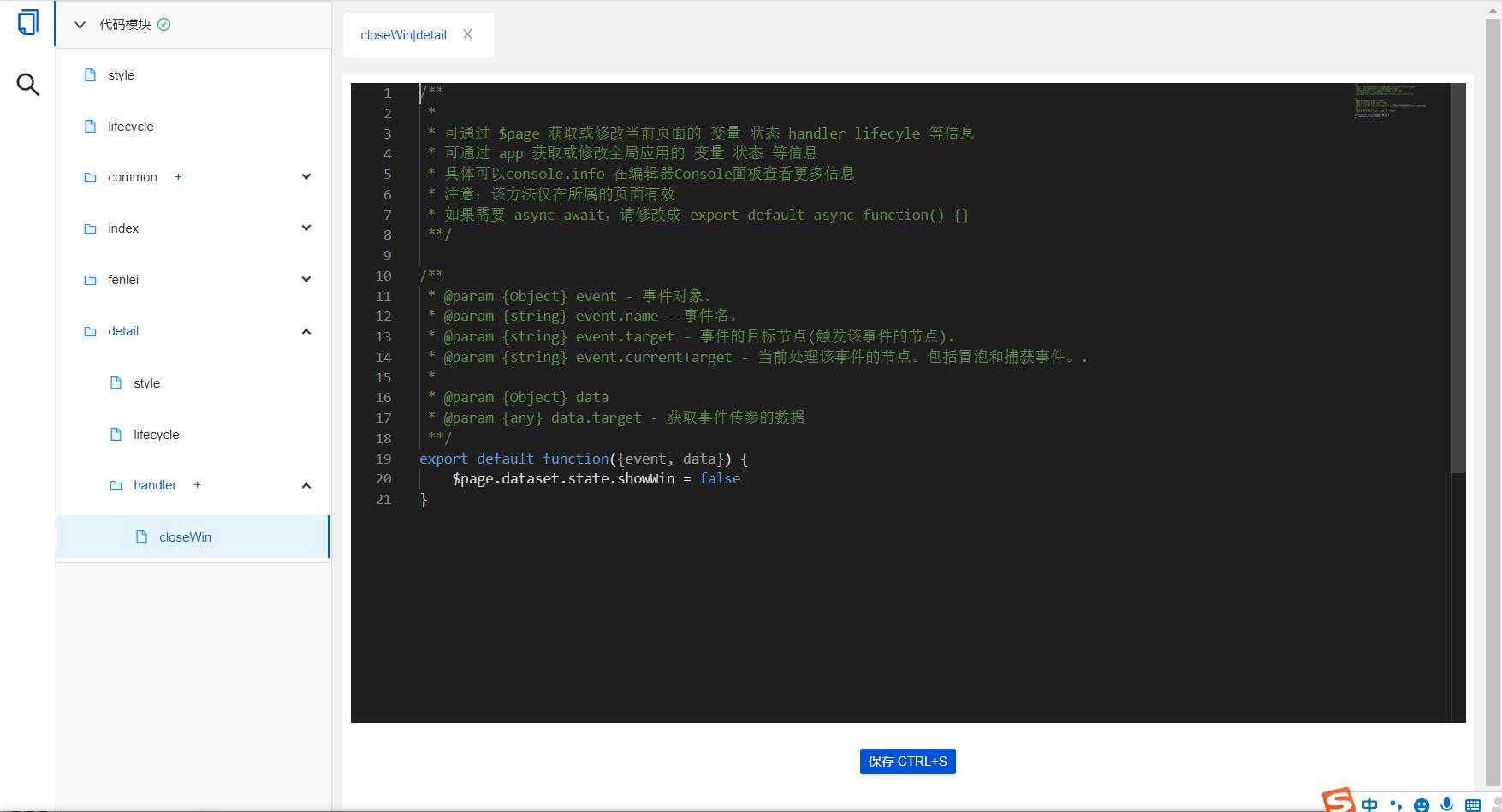
但是经过测试,这种方案无法关闭窗口,我们只有定义个自定义方法了
export default function(event, data)
$page.dataset.state.showWin = false

然后设置自定义方法即可

最终的效果

以上是关于电商小程序实战教程-商品详情页的主要内容,如果未能解决你的问题,请参考以下文章