电商小程序实战教程-首页重构
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商小程序实战教程-首页重构相关的知识,希望对你有一定的参考价值。
哈喽,大家好,感谢购买专栏小伙伴的支持。小伙伴已经催更了,因为参加了原力计划,专栏更新有点耽搁。后续继续开始更新系统文章,敬请期待。
官方又出了一套家政服务的小程序,里边好些功能和电商很相似,在看过模板之后准备对以前开发的功能重构一下。首先需要重构一下首页。
我们上一个版本首页比较简单,一个轮播图+商品列表。一般的电商小程序在首页上会有类别的导航功能,帮助用户快速的找到商品。另外就是商品列表使用数据列表组件样式比较难看,我们使用其它组件实现一下。
类别表重构
我们在首页上展示类别的话最好每个类别都配置一个图标,所以需要增加两个字段,一个是图标字段,一个是排序字段

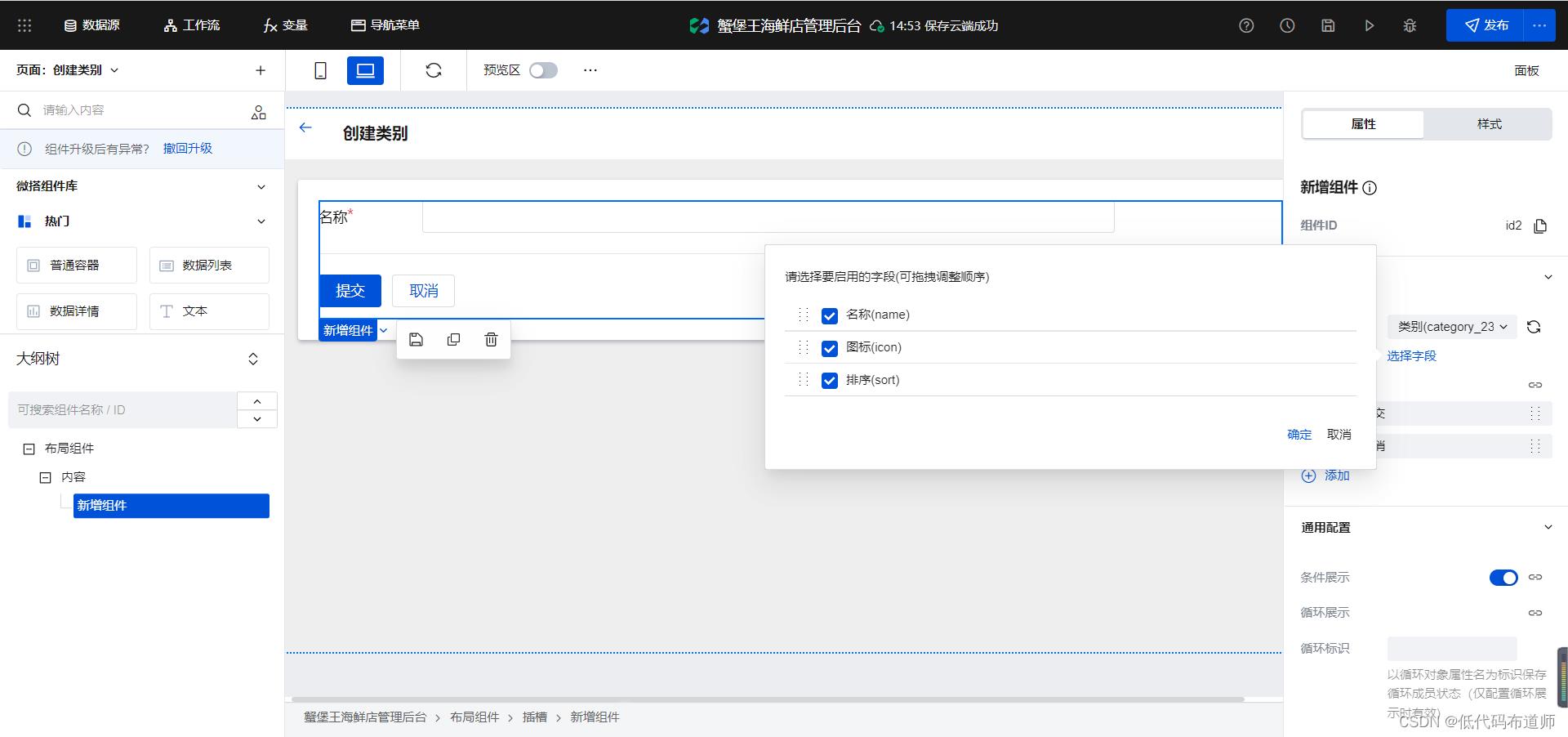
一般增加字段后,我们需要来重新更新应用,我们现在是有两个应用,一个是PC端一个是移动端。我们先更新一下PC端。找到类别新增页面,重新勾选一下类别的新增字段
PC端页面重构

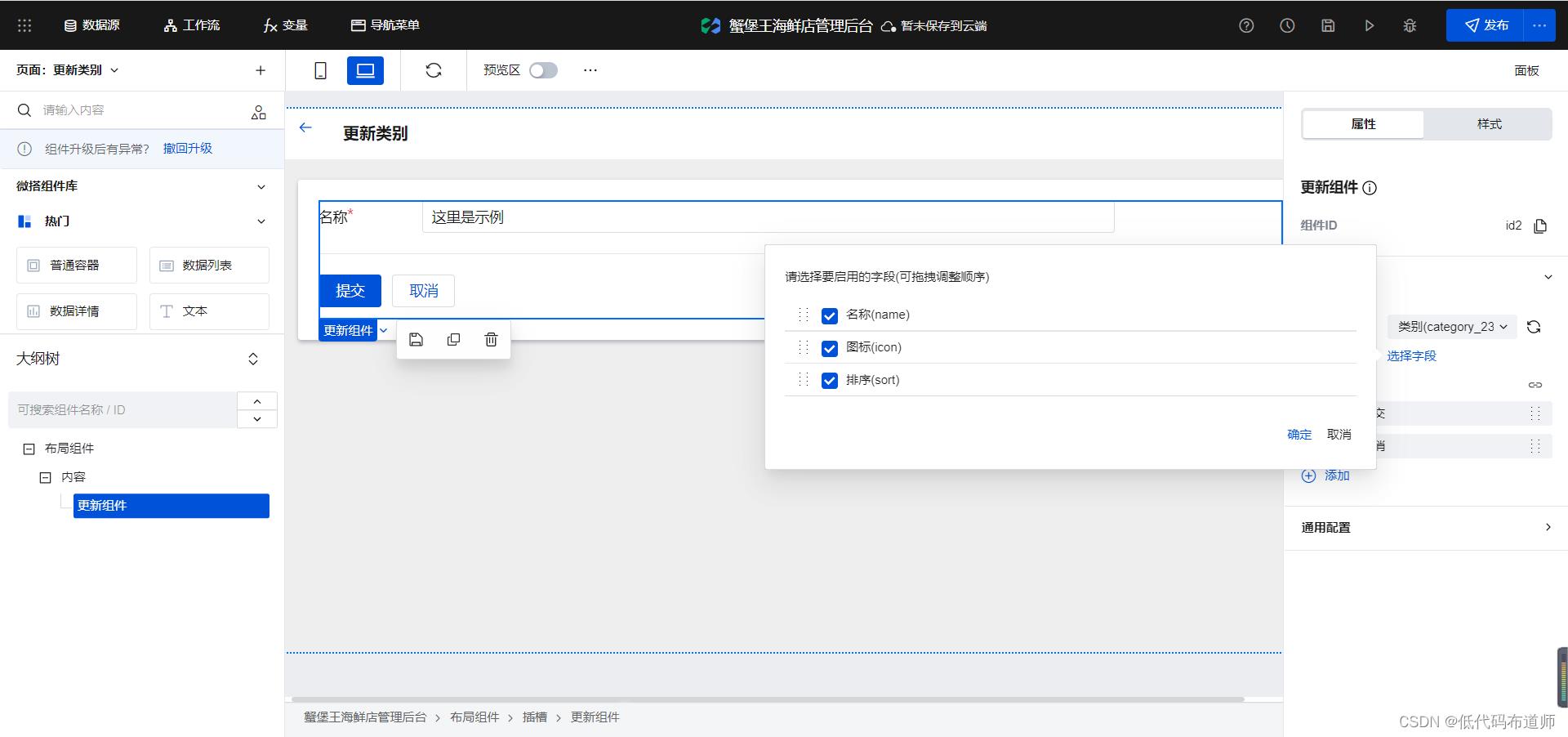
只要是修改了数据源的,涉及到修改的地方都需要更新一下。我们再更新一下更新类别页面的字段

同样的,详情页也需要进行更新
以上是关于电商小程序实战教程-首页重构的主要内容,如果未能解决你的问题,请参考以下文章