微信公众号web开发调试不方便吗?送你2款调试工具完美解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号web开发调试不方便吗?送你2款调试工具完美解决相关的知识,希望对你有一定的参考价值。
参考技术A
前言
我们公司有做微信公众号衔接的项目开发。前端小伙伴一般都是在chrome用手机模拟调试网页,但是不方便调试与微信衔接部分的功能。有些bug在chrome上没有调试出来,但是一到真机调试的时候,就出现了。
我也是大量的查阅资料并实践,发现如下2个调试工具技巧,即可完美解决以上遇到的微信项目开发令人头疼的调试问题。
1. vConsole 推荐指数:★★★★★
腾讯出品的 Web 调试面板,相信不少前端小伙伴都用过。vConsole 会在你网页中加一个悬浮的小按钮,可以点击它来打开关闭调试面板,并查看 DOM、Console、Network和 本地存储 等信息。基本可以满足普通前端开发的需求。使用方法也很简单,通过npm安装或者直接在需要的页面引入 js文件 ,然后 new VConsole() 就可以了。不熟悉的小伙伴可以直接去官方的 GitHub 看 README。但是它并没有解决我的问题,因为我的 bug严重到一进页面就报错,脆弱的 javascript 直接原地爆炸,页面一片空白。
2. 微信web开发者工具 推荐指数:★★★★★
这是一款早期的微信web开发者工具,最新版本: (2016.05.19)0.7.0
前端小伙伴可能更熟悉的是小程序web开发者工具。但是我今天主要介绍的是该工具的 移动调试功能,这一个也许可以用fiddler抓包工具,fiddler配置起来很麻烦,没有该工具简单,应付移动端调试抓包还是搓搓有余。操作说明 请见官方文档讲得很清楚官方调试文档说明
这两款工具的实践是前辈们踩过的坑,并填了坑。你看到了就赚到了,并自己花1个小时的时间学习一下,就为自己节省了很大部分的时间。
工欲善其事必先利其器,没有好的调试工具或方法,移动端真机下的 debug 简直是前端的噩梦。但是有了这些好用的方法,我想各位优秀的前端大佬,帮妹子修复个小 bug 还是 so easy 的。
--完--
微信web开发者工具如何进行调试微信网页授权
微信web开发者工具概述
一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
主要功能
使用微信号来调试微信网页授权;
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
使用基于 weinre 的移动调试功能;
利用集成的 Chrome DevTools 协助开发;
调试微信网页授权
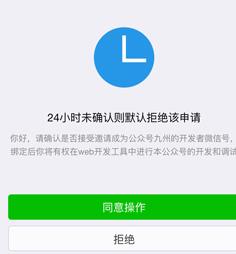
开发者可以在调试器中点击“登录”,使用手机微信扫码登录,确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

开发者在手机微信上接受邀请,即可完成绑定。

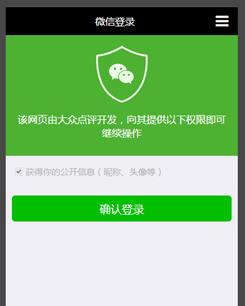
完成登录和绑定后,开发者就可以开始调试微信网页授权了,点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。

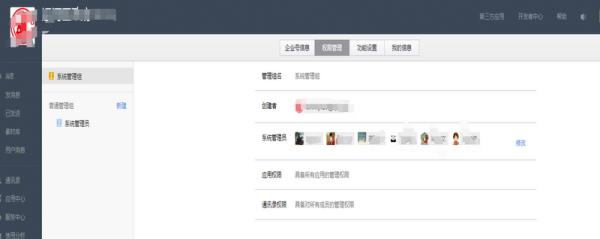
管理员设置界面如图:

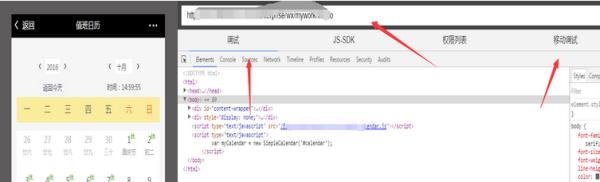
登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

注意事项:
移动调试功能暂不支持https。
参考技术A具体操作步骤为:
开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:
为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。
开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。
完成登录和绑定后,开发者就可以开始调试微信网页授权了:
非静默授权的 URL: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 web 开发者工具中打开该 URL 则会自动跳转到第三方页面。
根据具体问题类型,进行步骤拆解/原因原理分析/内容拓展等。
具体步骤如下:/导致这种情况的原因主要是……
以上是关于微信公众号web开发调试不方便吗?送你2款调试工具完美解决的主要内容,如果未能解决你的问题,请参考以下文章