微信web开发者工具如何进行调试微信网页授权
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信web开发者工具如何进行调试微信网页授权相关的知识,希望对你有一定的参考价值。
微信web开发者工具概述
一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
主要功能
使用微信号来调试微信网页授权;
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
使用基于 weinre 的移动调试功能;
利用集成的 Chrome DevTools 协助开发;
调试微信网页授权
开发者可以在调试器中点击“登录”,使用手机微信扫码登录,确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

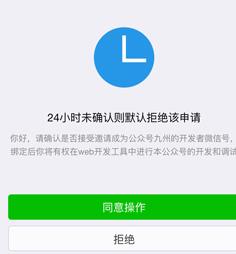
公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

开发者在手机微信上接受邀请,即可完成绑定。

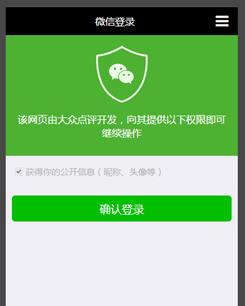
完成登录和绑定后,开发者就可以开始调试微信网页授权了,点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。

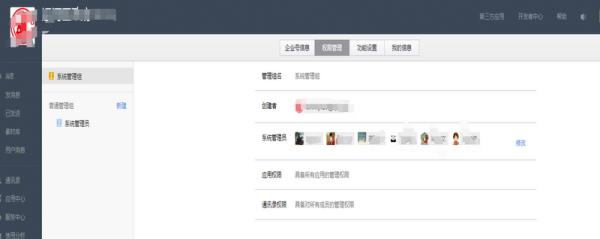
管理员设置界面如图:

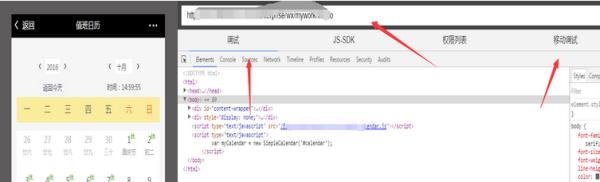
登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

注意事项:
移动调试功能暂不支持https。
参考技术A具体操作步骤为:
开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:
为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。
开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。
完成登录和绑定后,开发者就可以开始调试微信网页授权了:
非静默授权的 URL: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 web 开发者工具中打开该 URL 则会自动跳转到第三方页面。
根据具体问题类型,进行步骤拆解/原因原理分析/内容拓展等。
具体步骤如下:/导致这种情况的原因主要是……
以上是关于微信web开发者工具如何进行调试微信网页授权的主要内容,如果未能解决你的问题,请参考以下文章
Java微信公众平台开发(十四)番外篇--微信web开发者工具使用