微信小程序的开发工具都有哪些
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序的开发工具都有哪些相关的知识,希望对你有一定的参考价值。
为了帮助开发者简单和高效地开发和调试微信小程序,在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
为了更好的开发体验,从视觉、交互、性能等方面对开发者工具进行升级,推出了 1.0.0 版本。

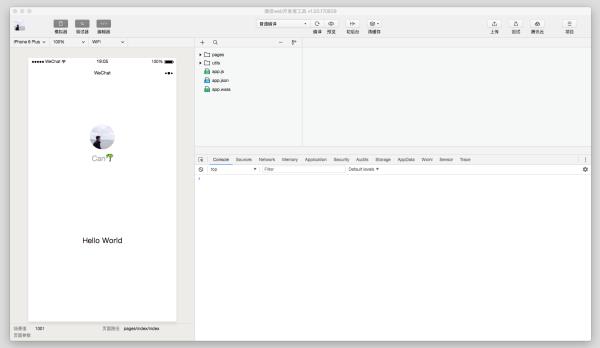
微信开发者工具
速成应用 第三方开发平台工具
有技术的公司开发小程序会选择微信官方的代码形式进行开发。利用代码进行开发可以制作出的丰富的小程序界面,不同的样式排列,功能也比较丰富。缺点就是需要专业的开发者和UI设计师。开发难度和成本比较高,一般的传统中小企业很难实现。
2、使用第三方小程序开发工具
使用第三方的小程序开发工具比较简单方便,一般第三方小程序开发工具拥有自己的模板,只需把图片、文字、音乐等等东西插入,然后设置它们的效果,编辑好后,可以自动生成小程序代码,随后把生成的小程序代码上传到微信审核就可以上线自己的小程序了。
目前互联网上有不少第三方小程序开发工具,大家可以根据自身情况进行选择。
我们仙葩小程序就是致力于第三方平台制作和定制开发的小程序公司,我们有专业的小程序技术团队和设计团队,同时我们还拥有完美的服务团队,让售后服务更有保障。
3、小程序外包工具
中小型企业也可以选择一些小程序制作平台,来定制属于自己的小程序。只需提出自己希望的功能和界面设计效果,外包平台就能制作出属于你的小程序。但要注意的是,定制小程序成本较高,但能在众多小程序中脱颖而出,不再是千篇一律的模板形式,因此也是目前比较受欢迎的开发方式之一。 参考技术D 小程序能够为商家解决很多不同场景的引流营销问题,因此很受欢迎。
最近两年,不仅加入小程序队伍的商家也越来越多,而且小程序开发商也越来越多。对于已经开发小程序的商家来说,不需二次开发。而如果新手想要制作这样的小程序,就需要用到微信小程序开发工具。
那么不了解互联网的新手商家来说,怎么选择开发工具?哪个更好用呢?对以上问题做个简述,希望能够帮助各位商家朋友。
一、小程序开发工具都有哪些?
1、官方开发工具
有技术的公司开发小程序会选择微信官方的代码形式进行开发。利用代码进行开发可以制作出的丰富的小程序界面,不同的样式排列,功能也比较丰富。但是,这种不适用于大多数商家。因为需要专业的开发技术者和UI设计以及其他技术人员。整体开发难度和成本都是比较高的,所以对一般的传统中小型企业来说很难实现。
2、小程序外包工具
中小型企业也可以选择一些小程序制作平台,来定制属于自己的小程序。只需提出自己希望的功能和界面设计效果,外包平台就能制作出属于你的小程序。但要注意的是,这种成本较高,整体开发下来周期时间长。
3、使用第三方小程序开发工具
这种就是比较简单方便,一般第三方小程序开发工具拥有自己的模板,商家只需简单的拖拽设计或者使用主题模板就可以一键生成小程序,上手快、使用便捷。不需要自己找人定制开发或者借助官方工具,企业商家付出低廉的年租费即可使用。当然,也有服务商打着免费的旗号,如提供免费小程序模板,像这种就需要慎重考虑了,任何一家公司的经营都需要成本的。目前互联网上有不少第三方小程序开发工具,大家可以根据自身经营情况和功能需求进行选择。
二、微信小程序开发工具哪个好用?
从多方面来看,包括小程序工具的开发团队背景、业内知名度、模板设计质量、系统稳定性等,当然还有非常重要的操作难易程度,建议选择第三方小程序开发工具。
适合技术小白的第三方小程序开发工具
得有店是一款功能非常强大的微信小程序制作工具,提供大量各行业场景模板,同时支持可视化操作,直接拖拽组件生成页面;适用于不懂技术不懂编程的小白商家,不需开发直接套用模板即可搭建完成。
以上为大家分享了几款小程序开发工具。当然有需要的也可以咨询
微信小程序页面跳转的方法都有哪些
您好!很高兴能为您解答, 微信小程序 跳转页面小程序页面有2种跳转,可以在wxml页面或者js中:
1,在wxml页面中:
?
1
2
3
<navigator url="../index/index">跳转到新页面</navigator>
<navigator url="../index/index" open-type="redirect">在当前页打开</navigator>
<navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
2,在js页面中:
【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabBar页面”,非tabBar中注册占用的页面即为“应用内的页面” 。 如下图:home页面为“应用内的页面”,index和logs页面则为 “tabBar页面”。 参考技术A
微信小程序路由跳转,共有三种形式,页面中使用navigator组件做页面链接形式路由跳转,js中可以使用wx.navigateTo--保留当前页面,跳转到应用内的某个页面,wx.redirectTo--关闭当前页面,跳转到应用内的某个页面 wx.navigateBack()--关闭当前页面,回退前一页面。
以上是关于微信小程序的开发工具都有哪些的主要内容,如果未能解决你的问题,请参考以下文章