微信web开发者工具怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信web开发者工具怎么用相关的知识,希望对你有一定的参考价值。
微信web开发者工具使用,用到的工具:电脑,步骤如下:
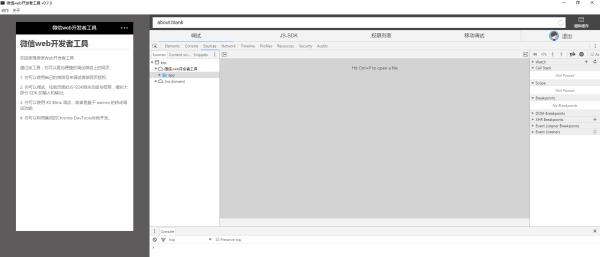
下载安装微信web开发者工具,打开微信web开发者工具界面如下:

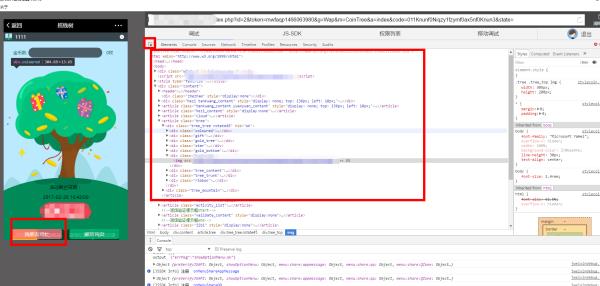
2.输入要调试微信程序的url,并选择移动设备的类型(安卓或者ios),以安卓为例:

说明:左边选择相应的区块,右边的代码就会追踪到。
注意事项:打开调试工具中的url需要微信公众号平台授权登录微信web开发者工具。
参考技术A 启动微信web开发者工具登录微信公众号,进入web开发者工具,绑定个人微信号
通过个人微信号,登录微信web开发者工具
从微信公众号复制链接到地址栏,大功告成
移动调试,敬请关注。本回答被提问者采纳 参考技术B
微信web开发者工具使用教程:
1、首先用户需要做的就是先下载安装,并启工具。
2、调试微信网页授权,具体操作步骤为:
1)开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”。

2)为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。

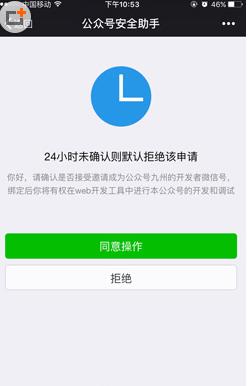
3)开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

4)完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号:
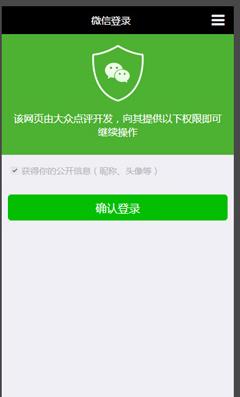
在微信 web 开发者工具中上面的 URL,webview 模拟器显示效果如图:
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
以上是关于微信web开发者工具怎么用的主要内容,如果未能解决你的问题,请参考以下文章