微信小程序怎么用webstore开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序怎么用webstore开发相关的知识,希望对你有一定的参考价值。
微信小程序开发的方法及步骤:
首先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;
点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供 Windows 32 位、Windows 64 位和 Mac 三个版本。可根据实际情况,选择适合自己电脑的开发工具。
安装后,就可以直接启动开发者工具。如果是首次启动开发者工具,需要使用开发者的微信号扫码登录。登陆后,点击「添加项目」按钮,填写 AppID(如果没有,则点击无 AppID)和项目名称。接着,在项目目录中点击「选择」,新建一个文件夹作为新的项目目录。然后再次点击「添加项目」,就可以新建出一个微信小程序项目了。
微信开发者工具共分成「编辑」、「调试」和「项目」三个部分。
编辑:编辑和修改小程序的代码。
调试:显示小程序代码错误和警告,便于调试代码错误。
项目:用于查看小程序的属性、修改小程序配置,以及提交小程序代码至微信服务器。
开发工具还提供简单的模拟器(页面左侧),开发者可以使用模拟器在电脑上模拟用户点击及使用,提供后台情况模拟、多媒体播放器调试、缓存数据处理等功能。
懂技术的程序员到这一步就可以自己开发了。而不懂编程的小白,可以登录微信小程序制作平台「即速应用」官方网站进行小程序的制作。里面有大量的小程序模板,根据自己的需求选择一个模板进行制作即可。
制作完成后,点击「生成」按钮。然后选择「小程序打包」,下载小程序的标准代码包。
回到在微信Web开发工具中,在「项目目录」这一栏选择下载好的代码包,打开后就可以看到小程序的预览效果了。
在「项目」页面中,开发者可以查看小程序的基本属性,也可以进行真机预览调试,或向微信服务器提交一个新版本的小程序代码。服务器收到代码后,管理员就可以通过公众平台,将新版本提交审核了。
以上就是微信小程序开发工具的具体使用方法。使用即速应用微信小程序开发工具是为了方便开发,制作完成后,必须导入到微信开发者工具中,才可以达到小程序制作成功效果。
使用了微信提供的开发工具是真心难用,卡顿厉害、中英文切写注释换相当不爽、还没办法多开窗口,相信大家也遇到过这种现象。
下边我们介绍下webstorm来开发微信小程序的一些配置:
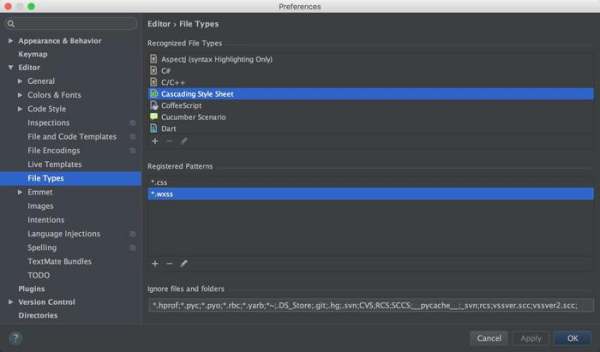
1.首先FileType下Cascading Style Sheet 添加*.wxss

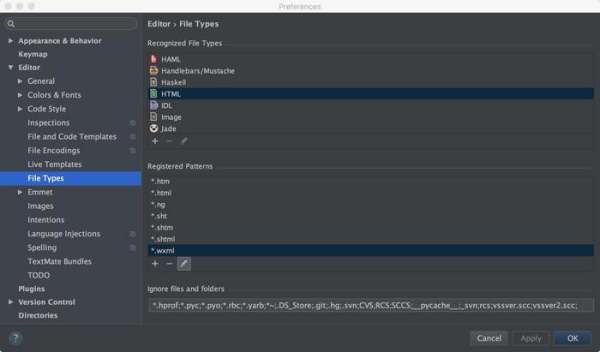
2.FileType下HTML 添加*.wxml

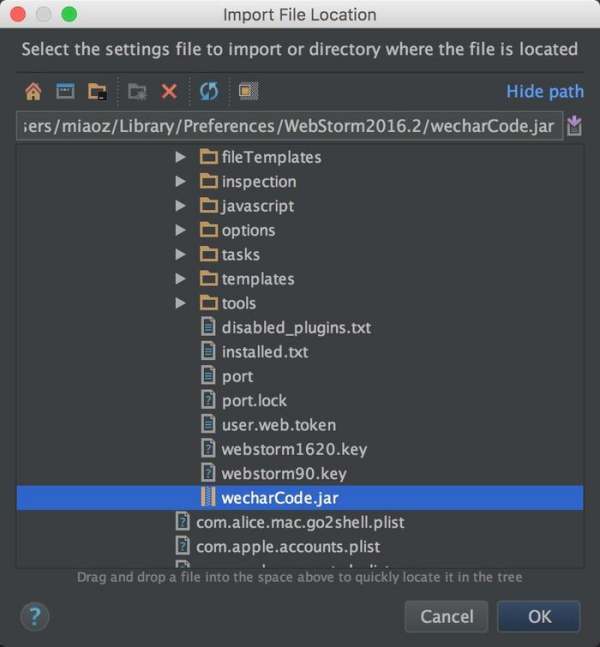
3.将其中的wecharCode.jar下载下来,然后在webStorm 的 File -> import settings 中导入即可

配置已经完成,接下来你的代码就能出现微信小程序的代码提醒了。

打完收工,继续撸代码。
以上是关于微信小程序怎么用webstore开发的主要内容,如果未能解决你的问题,请参考以下文章