微信开发者工具怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信开发者工具怎么用相关的知识,希望对你有一定的参考价值。
参考技术A 问题一:微信web开发者工具怎么用 准备工具微信公众号、微信个人号;
电脑;
使用步骤
微信web开发者工具下载,并安装。
启动微信web开发者工具。
登录微信公众号,进入web开发者工具,绑定个人微信号。
通过个人微信号,登录微信web开发者工具。
从微信公众号复制链接到地址栏,大功告成。
然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。
先选择android设备调试--普通调试。
只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。
注意:
需要注意的是,Android 4.2 之后的设备,开发人员选项默认是隐藏的。
问题二:微信Web开发者工具怎么用 参考一下这里:jingyan.baidu/...6
问题三:如何用微信开发者工具如何打开小程序 首先登陆微信公布的简易教程网页,登陆上去后,点击导航栏上方的“工具”按钮。然后点击左侧边的导航栏“下载”按钮。
微信小程序开发工具有windows 64,windows 32和mac版本,根据自己的电脑情况,下载适合自己的版本。
把微信小程序开发工具下载回来后,选择适合的路径进行安装。
安装完开发工具后,会自动在桌面添加微信web开发者工具图标。通过点击微信web开发者工具图标打开微信小程序开发工具,然后用自己的微信软件扫描二维码登录,进入微信web开发者工具。
进入开发工具后,那个demo是由微信提供的,我们需要点击最左小角的关闭按钮,退出当前这个项目。然后点击添加项目添加一个新的项目,进入项目信息填充界面。
如果你有微信提供的AppID,那就再AppID那里填入你获取到的AppID。如果没有,那么就点击无AppID。
在项目名称那里,填入你自己项目的名称(这个随便填)。
项目目录那里,如果你是新创建一个项目,那么首先点击选择,选择一个存放你项目的文件夹。如果你是导入项目,那么就找到你那个项目的位置,直接导入就可以了。
最后店家添加项目就可以了。
问题四:微信公众平台 开发者工具怎么用 微信中的自定义菜单:可以设置三个大菜单,每个大菜单下最多可以延伸五个子菜单。点击父菜单会弹出该父菜单下的子菜单,点击每个子菜单,将会触发请求,返回信息。用户能够通过简单的点击获得账号提供的最主要的信息服务。
自定义菜单最大的优点是减少了用户的认知门槛,可以将公众账号里的重点信息入口直观的暴露给用户。当用户进入到公众账号时,可以一目了然的了解相关 的服务,只需要点击,不需要再通过一系列的命令行交互(或者简化了命令行交互的方式,提供了更低门槛的入口)。
问题五:微信web开发者工具怎么用 微信web开发者工具使用方法 你看下韩顺平的微信课程里面用的是什么,你就可以用什么呀,工具嘛,好用就行
问题六:微信web开发者工具怎么使用 微信web开发者工具主要功能:
使用自己的微信号来调试微信网页授权;
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
使用基于 weinre 的移动调试功能;
利用集成的 Chrome DevTools 协助开发。
工具顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网
页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
问题七:微信web开发者工具怎么用 微信web开发者工具使用方法 微信web开发者工具使用,用到的工具:电脑,步骤如下:
下载安装微信web开发者工具,打开微信web开发者工具界面如下:
2.输入要调试微信程序的url,并选择移动设备的类型(安卓或者ios),以安卓为例:
说明:左边选择相应的区块,右边的代码就会追踪到。
注意事项:打开调试工具中的url需要微信公众号平台授权登录微信web开发者工具。
问题八:微信web开发者工具怎么用 启动微信web开发者工具
登录微信公众号,进入web开发者工具,绑定个人微信号
通过个人微信号,登录微信web开发者工具
从微信公众号复制链接到地址栏,大功告成
移动调试,敬请关注。
问题九:微信web开发者工具怎么用 这个是需要开发人员来实现,具体需要看开发者文档
问题十:微信web开发者工具怎么用 微信web开发者工具使用方法 微信web开发者工具使用教程:
1、首先用户需要做的就是先下载安装,并启工具。
即刻下载使用==》微信web开发者工具下载
2、调试微信网页授权,具体操作步骤为:
1)开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”。
2)为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具――web 开发者工具页面,向开发者微信号发送绑定邀请。
3)开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:
4)完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号:
非静默授权的 URL:点击查看
在微信 web 开发者工具中上面的 URL,webview 模拟器显示效果如图:
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL:点击查看
在微信 web 开发者工具中打开该 URL 则会自动跳转到第三方页面。
(注意:如果使用了代理,需代理本身支持直连,才能调试页面。)
3、模拟JSSDK权限校验
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
demo.open.weixin.qq/jssdk
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:
如下是校验未通过的页面:
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:
4、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
1)无须手工在页面中加入 weinre 调试脚本
2)可以在 weinre 的网络请求页卡中,看到完整的 请求 log,非局限于 ajax 请求
(注意,移动调试功能暂不支持。)
5、Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
以上内容就是微信web开发者工具的一些基本使用方法,毕竟是一款适合开发人员使用的“高大上”软件,对于我这种“文盲”来说是根本不知道软件的具体使用方法的,这个还需要开发者自行摸索,相信它一定能够成为开发者开发必备的利器。...>>
快速开发小程序:一键生成的小程序开发工具怎么用
微信小程序发布三年多来,给无数线下商家提供了线上转型的机会。小程序越来越受欢迎,想要制作自己的小程序的人也越来越多,这就需要用到小程序开发工具。那么具体该怎么生成呢?有这两种方法:
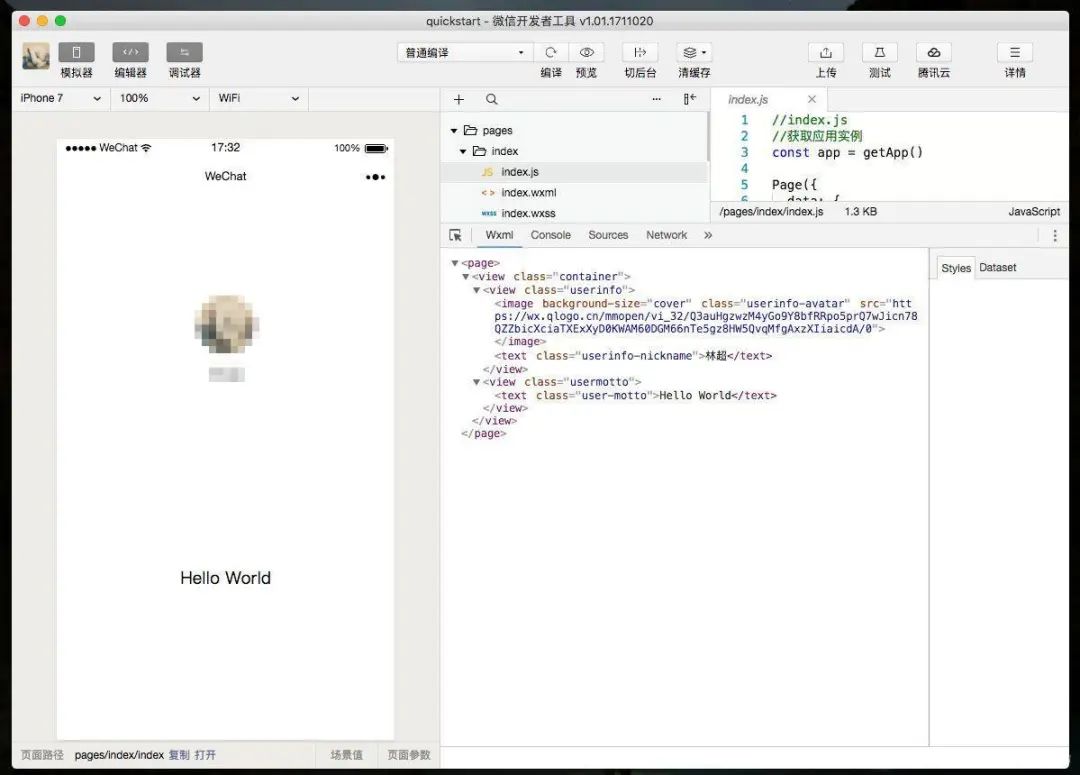
1.用微信官方开发者工具
如果你有一定代码知识,那么可以下载安装微信官方小程序开发者工具,然后根据自己的操作系统下载对应的安装包。安装好后,新建小程序项目,选择代码存放的硬盘路径,填入自己的小程序的 AppID(没有的话你要先到微信公众平台注册一个小程序账号,在“设置”里查看你的小程序的 AppID)。勾选“创建 QuickStart 项目”,就可以开发自己的小程序了。

小程序开发用的什么语言?总的来说,微信小程序开发和 Web 前端开发十分接近,需要具备前端的基本功:HTML5 + CSS3 + JavaScript。有什么不懂的,可以参考微信官方文档。
2.使用傻瓜式小程序开发者工具
这种方式比较适合零基础、没有任何代码知识的小白。首先你需要选择一个简单好用的小程序开发者平台,比如「上线了」sxl.cn,后台都是可视化操作,所见即所得,小白可以很快上手。选一个你需要制作的小程序模板,点击模板,进入后台编辑页。
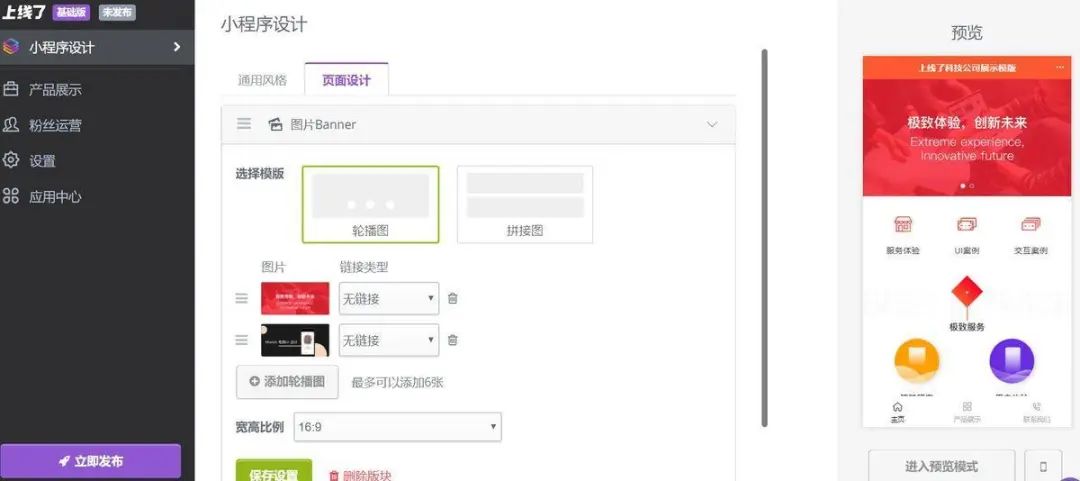
这里我以“展示”类模板为例给大家示范下怎么制作。进入编辑页后,在“小程序设计”-通用风格栏你可以设置小程序整体风格、产品布局、分页导航;点击“页面设计”你可以添加各种功能版块,包括轮播图、拼接图、视频、标题、产品列表等等。一个小程序的主页,就是由不同的版块组成的。

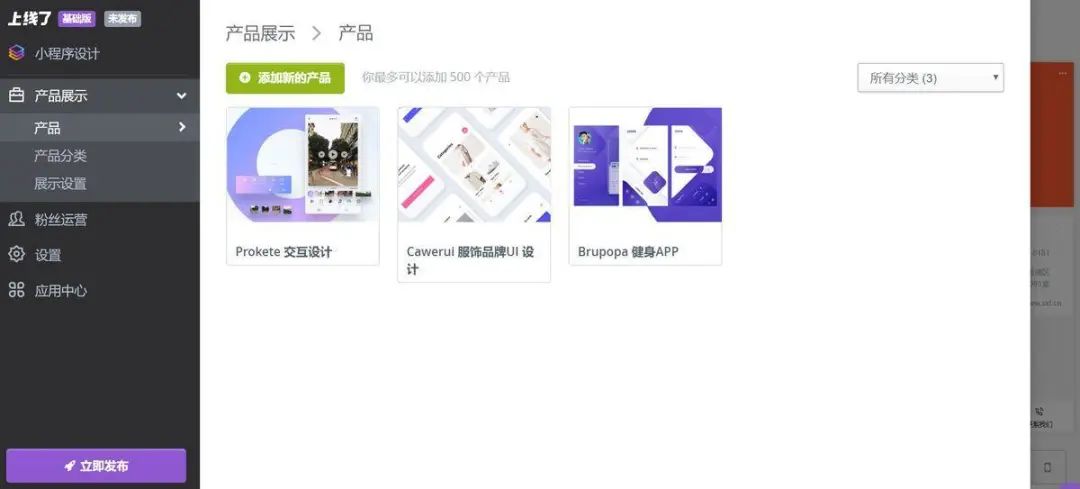
在【产品展示】里,你可以添加新的产品,设置产品分类,便于客户查找相应产品,提高他们的浏览效率。

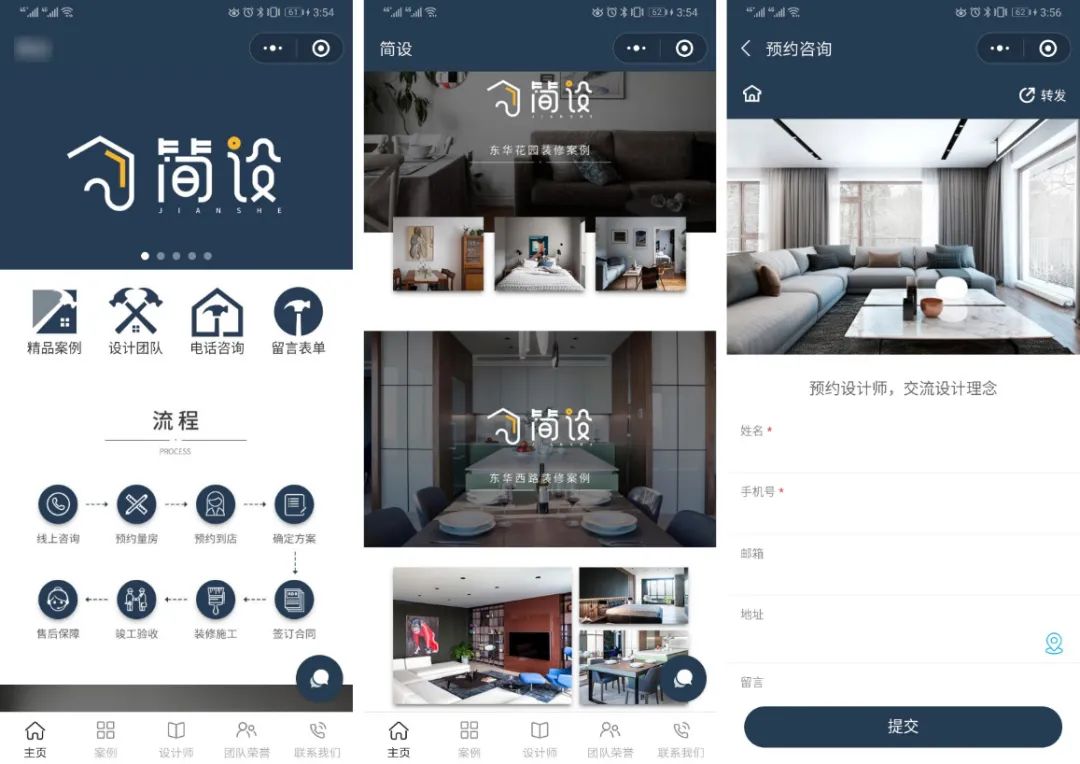
在【粉丝运营】栏,你可以开启留言表单,设置表单内容,收集更多客户信息(展示效果如下图所示)。此外你还能通过【应用中心】-文章,添加文章内容,更加详细地介绍自己的品牌优势、团队等。

上线了小程序案例,禁止转载
做好后点击左下角“立即发布”,按要求授权(这一步会需要你用小程序管理员账号扫描授权,如果没有,按照提示快速注册一个即可),等待审核就行。
编辑器也是可以调节亮暗的哦!上面演示的是暗色模式,可以点击编辑器左下角“更多”,一键切换成亮色模式。

总之,如果你想自己开发小程序的话,无外乎就是以上这两种方法。不懂技术的新手,我推荐还是用第二种小程序快速开发工具,这样你能很快生成自己的小程序,省时又省力。
点击下方“阅读原文”,用「上线了」制作一个自己的小程序试试吧!
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,任何没有技术和设计基础的商家和创业者,都可以通过上线了一键生成网站和小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
以上是关于微信开发者工具怎么用的主要内容,如果未能解决你的问题,请参考以下文章