Ajax的基础概念
Posted 孙大大啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax的基础概念相关的知识,希望对你有一定的参考价值。
1.能够知道和服务器相关的基本概念
1.1 客户端和服务器

我们在上网的过程中,我们的电脑叫客户端,对外发送请求,有一个或者多个服务器接收并处理请求的叫服务器。服务器也就是负责存放和对外提供资源的电脑!
2. URL地址的概念&组成
URL的全称是(UniformResourceLocator ),中文名称叫作,统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源
2.1 URL的组成
URL的地址一般由三部分组成:
*客户端与服务器之间的 通信协议
*存有该资源的 服务器名称
*资源在服务器上 具体的存放位置
3. 客户端与服务器通讯过程
-
客户端与服务器之间的通讯过程,分为: 请求-处理-响应 三个步骤
-
网页中每一个资源,都是通过 请求-处理-响应 的方式从服务器获取回来的
4. 基于浏览器工具分析通讯过程
-
打开
Chorme浏览器 -
Ctrl + Shift + I(F12)打开 Chrome 的开发者工具 -
切换到
Network面板 -
选中
Doc页签 -
刷新页面,分析客户端与服务器的通讯过程
5. 服务器对外提供的资源
比如:文字内容、图片、音频、视频等等
5.1 数据也是资源
网页中的数据,也是服务器对外提供的一种资源,例如股票数据,各行业排行榜等
6. 网页中如何请求数据
如果要在网页中请求服务器上的数据资源,需要用到 XMLHttpRequest 对象
XMLHttpRequest(简称 xhr)是浏览器提供的JS成员,通过它,可以请求服务器上的数据资源
最简单的用法:
var xhrObj = new XMLHttpRequest()7. 资源的请求方式
客户端请求服务器时,请求的方式 有很多种,最常见的两种请求方式分别是 get 和 post 请求
-
get 请求,通常用于 获取服务器资源(要资源)例如:根据
URL地址,从服务器获取html文件、css文件、js文件、图片文件、数据资源等 -
post 请求,通常用于 向服务器提交数据(送资源)例如:登录时,向服务器 提交登录信息、注册时向服务器 提交注册信息、添加用户时向服务器 提交用户信息等各种 数据提交操作
8. 什么是Ajax
Ajax 的全称是 Asynchronous javascript And XML(异步 JavaScript 和 xml)
通俗理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax
9. Ajax应用场景
一:用户名检测
二:搜索提示
三:数据分页显示
四:数据的增删改查
10. jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列Ajax相关的函数,极大地 降低了Ajax的使用难度
jQuery中发起 Ajax 请求最常用的三个方法如下:
-
$.get()get方式请求,用于获取数据 -
$.post()post方式请求,用于提交数据 -
$.ajax()比较综合,既可以获取数据,又可以提交数据
10.1 $.get() 函数介绍
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用

$.get(url,[data],[callback])10.1.2 $.get()发起不带参数的请求
$.get('url',function(res)
console.log(res)
)10.1.3 $.get()发起携带参数的请求
$.get('url',data:1,function(res)
console.log(res)
)10.2 $.post() 函数介绍:
jQuery 中 $.post() 函数的功能单一,专门用来发起post请求,从而向服务器提交数据
$.post() 函数的语法如下:

$.post(url,[data],[callback])10.2.1 使用 $.post() 向服务器提交数据的示例代码如下:
$post(
url: '',
function (res)
console.log(res)
,
)10.3 $.ajax() 函数介绍
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:
$ajax(
type: '', //请求的方式
url:'', //请求的地址
data:(), // 请求要携带的数据
success: function (res) //请求成功后的回调函数
)10.3.1 $.ajax() 发起 get 请求
使用 $.ajax() 发起 get请求,只需要把 type属性的值 设置为 ‘get’ 即可
10.3.2 $.ajax 发起 post 请求
使用 $.ajax() 发起 post请求,只需要把 type属性的值 设置为 ‘post’ 即可
11. 接口
11.1 接口的概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做 数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
http://www.baidu.top:2022/api/getsb(get请求)
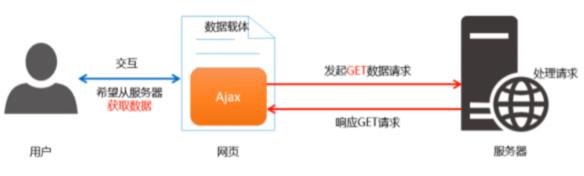
http://www.baidu.top:2022/api/addsb(post请求)11.2 接口的请求过程(GET方式)

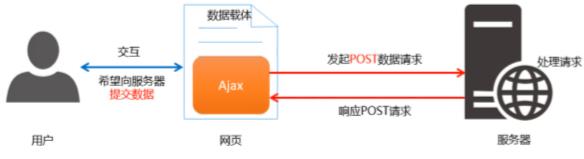
11.3 接口的请求过程(POST方式)

12. 接口测试工具
为了验证接口是否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测
好处:接口测试工具能让我们在 不写任何代码 的情况下,对接口进行 调用 和 测试
常用的就是:PostMan

以上是关于Ajax的基础概念的主要内容,如果未能解决你的问题,请参考以下文章